
几行html代码实时展示自己网站的运行时间
如果主题设置中找到个性化页脚内容设置框,直接把代码放进去即可,位置自己调整。 如果没有,那就放在主题的footer.php里边合适位置!我的是wordpress框架所以直接加到主题编辑文件的footer.php里了  51工具盒子
51工具盒子

如果主题设置中找到个性化页脚内容设置框,直接把代码放进去即可,位置自己调整。 如果没有,那就放在主题的footer.php里边合适位置!我的是wordpress框架所以直接加到主题编辑文件的footer.php里了 
<br /> ### 前言 盼星星,盼月亮,我的第5本书《HTML并不简单》已经正式上架了。 
<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/d2cd959d767a0a075ee7da75afff7e9a/cca959a321e94b1398983eec2deb061b.png.jpg" alt="小狗洗澡 微数据 封面图&...

<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/5d10b8f28db3a21c22a62e0b9c7fdb0d/4a1ac85eb6dc420e8cf2c5d8b5321935.jpg.jpg" alt="夕阳午休" /&...

<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/199f04219d1e95c319ffb0e518f5be31/4793b9a88f424a52ad589c6cc27ec3ac.png.jpg" alt="封面图,小鹿看鸟"...

<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/896911d1dccdd45be252f67f32b7dd58/a2f3d6309ed24ab4b9bc5e95287e5598.png.jpg" alt="鸟封面" /&g...

<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/3198df6fd2f52206cbb3fb88f4aceaa6/f32afc9df50f4b5ca9872e6880a0573b.png.jpg" alt="点击,鼠标,手形,封面&q...

<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/e8665d0cee1647bcdb4ac7f2fa24f549/4a97d9d874ba4979916b4c087e018ebc.png.jpg" alt="数字键盘截图" ...

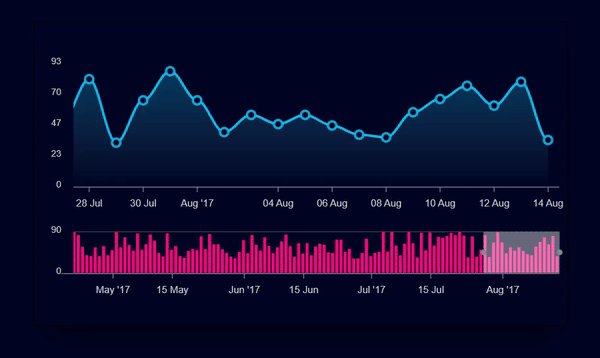
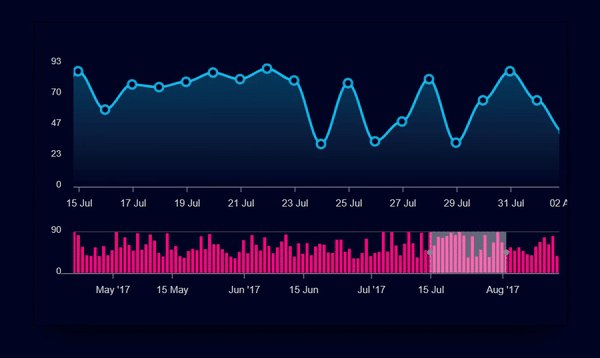
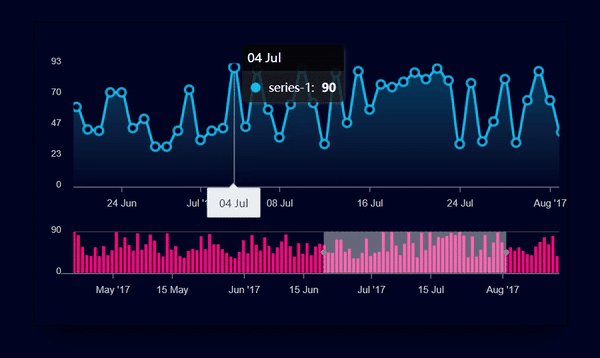
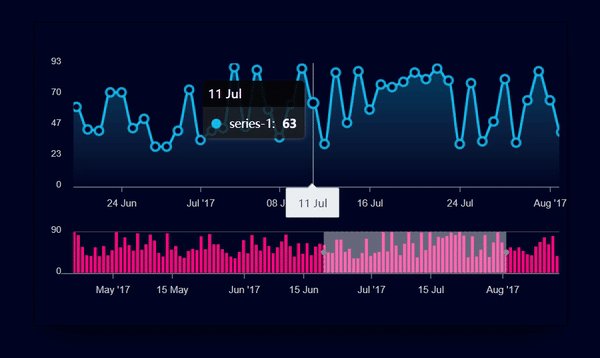
在当今的Web开发领域,数据可视化已成为前端开发中不可或缺的一部分。今天,我将和大家分享几款令人惊叹的HTML5前端图表组件,它们不仅功能强大,而且设计精美。这些组件将为前端开发者提供极大的便利,无论是在数据展示还是交互设计上都能大放异彩。 <br /> 此方法来自前端新世界 [前端新世界](https://mp.weixin.qq.com/s/pWKs-0q...

<blockquote> <p>君子忍人所不能忍,容人所不能容,处人所不能处。------邓拓</p> </blockquote> <p>我们可以使用<code>thymeleaf</code>进行动态渲染<code>html</code>内容</p> <...