一条HTML5 canvas路径是通过绘制指令来连接一系列的点,由这一系列的点构成直线或曲线。路径可以用于在HTML5 canvas上绘制各种类型的图形:直线、圆形、多边形等等。路径的绘制是canvas的核心,必须很好的理解和掌握。

开始和关闭一条路径
要开始和关闭一条路径可以使用2D上下文的beginPath()和closePath()函数。例如下面的例子:
var canvas = document.getElementById("ex1");
var context = canvas.getContext("2d");
context.beginPath();
//... 绘制路径
context.closePath();
moveTo()函数
当你在canvas中绘制一条路径的时候,你可以想象自己正在使用一支"虚拟笔"。这支虚拟笔总是位于某个位置,你可以使用2D上下文的moveTo(x, y)函数来移动这支虚拟笔。例如下面的代码:
context.moveTo(10,10);
这个例子将"虚拟笔"移动到(10,10)这个坐标点上。
lineTo()函数
lineTo函数用于从虚拟笔的当前位置绘制一条直线到lineTo()函数中指定的点。下面是一个例子:
context.beginPath();
context.moveTo(10,10);
context.lineTo(50,50);
context.closePath();
这个例子中首先移动虚拟笔到(10,10)坐标点位置,然后从这个点绘制一条直线到(50,50)坐标点。
lineTo()函数还会将虚拟笔移动到执行的结束点位置。上面的例子中是移动到(50,50)的位置。
stroke()函数 + fill()函数
在你没有通知2D上下文绘制路径之前,实际是不会在画布上绘制任何东西的。你可以通过stroke()或fill()函数来通知2D上下文。
stroke()函数用于路径操作指定的图形的外轮廓。
fill()函数用于填充有路径操作指定的图形。
下面的例子展示了stroke()或fill()函数的用法。
context.beginPath();
context.moveTo(10,10);
context.lineTo(60,50);
context.lineTo(110,50);
context.lineTo(10,10);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(100,10);
context.lineTo(150,50);
context.lineTo(200,50);
context.lineTo(100,10);
context.fill();
context.closePath();
上面代码的返回结果如下: 你的浏览器不支持HTML5 Canvas!
线条的宽度
你可以使用2D上下文的lineWidth属性来设置绘制线条的宽度。下面是一个例子:
context.lineWidth = 10;
上面的例子设置绘制线条的宽度为10像素。
下面的例子绘制3条直线,它们的宽度分别为1,5和10。 你的浏览器不支持HTML5 Canvas!
当你绘制的线条宽度大于1的时候,扩展的线条宽度将平均分配在线条中心线的两侧。距离来说,如果你从(10,10)这个点绘制一条直线到(100,10)这个点,线条的宽度为10,那么,实际上是从(10,5)这个点开始绘制,然后扩展到(10,15)这个点,在水平绘制到(100,5)和(100,15)这两个点,就像是绘制一个矩形。
线条的线条(Line Cap)
在使用路径来绘制线条的时候,你可以设置线条的线头样式。线头的样式通过2D上下文的lineCap属性来设置。它有三个可选值:
-
butt
-
round
-
square
butt样式的线头是扁平且和线正交的样式。
round样式的线头是一个圆角的线头,圆的半径等于线条宽度的一半。
square样式的线头会在线的末端绘制一个矩形。矩形的大小为:线条的宽度 X 线条的宽/2。
下面是几个不同线头样式的线条的例子。所有的线条的宽度都是10。最总版的一组线条的lineCap的取值为butt,中间的一组线条的lineCap的取值为round,最右边的一组线条的lineCap的取值为square。
你的浏览器不支持HTML5 Canvas!
lineCap的取值butt和square非常相似。有时难以区别。这里制作了几个小例子,从这些例子中你可以看出它们之间的微小差别。下面又三组线条,每一组左边(或上边)的线条的lineCap属性取值为butt,右边(或下边)的线条的lineCap属性取值为square。
你的浏览器不支持HTML5 Canvas!
正如上面的结果所示,square线头的线条要比butt线头的线条要长。
线条的连接
2D上下文的lineJoin属性用于定义两条线条连接处的点如何绘制。两条线条连接处的点被称为"连接点"。lineJoin属性有下面的三种取值:
-
miter
-
bevel
-
round
下面是这三种取值的示例代码:
context.lineJoin = "miter";
context.lineJoin = "bevel";
context.lineJoin = "round";
miter的连接点是一个三角形的连接点。
bevel的连接点是一个平头的连接点。
round的连接点是一个圆角的连接点。
下面分别是三种线条连接点的例子,从左到右的lineJoin属性分别是:miter,bevel和round。
你的浏览器不支持HTML5 Canvas!
绘制曲线
2D上下文的arc()函数可以用于绘制一条曲线。arc()函数有6个参数:
-
x:圆弧的中心点的X坐标位置。 -
y:圆弧的中心点的Y坐标位置。 -
radius:圆弧的半径。 -
startAngle:圆弧开始的角弧度。 -
endAngle:圆弧结束的角弧度。 -
anticlockwise:设置是以顺时针还是逆时针绘制圆弧,false为顺时针。
下面是一段示例代码:
context.lineWidth = 3;
var x = 50;
var y = 50;
var radius = 25;
var startAngle = (Math.PI / 180) * 45;
var endAngle = (Math.PI / 180) * 180;
var anticlockwise = false;
context.beginPath();
context.arc(x, y, radius, startAngle, endAngle, anticlockwise);
context.stroke();
context.closePath();
上面的代码绘制了一条弧线,它的中心点位于(50,50)坐标点,半径为25,从45度开始到180度结束。
下面是上面代码的返回结果: 你的浏览器不支持HTML5 Canvas!
上面的例子如果将anticlockwise设置为true,会得到下面的结果:
你的浏览器不支持HTML5 Canvas!
如果你要花一个完整的圆,可以简单的设置startAngle为0,endAngle设置为2 * Math.PI,它相当于(Math.PI / 180) * 360。
arcTo()函数
2D上下文中有一个arcTo()函数,它用于从当前的点绘制一条曲线到参数指定的点,曲线的半径也由参数指定。它的语法为:arcTo(x1, y1, x2, y2, radius)。注意:参数中x1, y1, x2, y2指的是这个点的控制点。arcTo()函数可以使用lineTo()和arc函数来模仿。
quadraticCurveTo()函数
quadraticCurveTo()函数用于绘制一条二次贝兹曲线。这条曲线由一个控制点来控制,它的语法为:quadraticCurveTo(cp1x, cp1y, x, y)。下面是一个示例代码:
context.lineWidth = 3;
var fromX = 50;
var fromY = 50;
var toX = 100;
var toY = 50;
var cpX = 75;
var cpY = 100;
context.beginPath();
context.moveTo(fromX, fromY);
context.quadraticCurveTo(cpX, cpY, toX, toY);
context.stroke();
context.closePath();
上面的代码绘制一条从(50,50)开始到(100,50)的二次贝兹曲线,这条曲线的控制点为(75,100)。得到的结果如下所示: 你的浏览器不支持HTML5 Canvas!
仔细看,在曲线下方有一个小点,那是这条曲线的控制点。(这个点是专门绘制出来让大家看的)
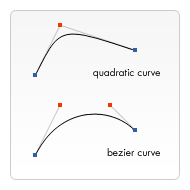
关于控制点,可以参考下面的图像:

bezierCurveTo()函数
bezierCurveTo()函数用于从一个点到另一个点绘制一条三次贝兹曲线。三次贝兹曲线有两个控制点,而二次贝兹曲线只有一个控制点。它的语法为:bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)。下面是一个例子:
context.lineWidth = 3;
var fromX = 50;
var fromY = 50;
var toX = 300;
var toY = 50;
var cp1X = 100;
var cp1Y = 100;
var cp2X = 250;
var cp2Y = 100;
context.beginPath();
context.moveTo(fromX, fromY);
context.bezierCurveTo(cp1X, cp1Y, cp2X, cp2Y, toX, toY);
context.stroke();
context.closePath();
这段代码从(50,50)绘制一条三次贝兹曲线到(300,50),两个控制点分别为:(100,100)和(250,100)。得到的结果如下: 你的浏览器不支持HTML5 Canvas!
曲线下方的两个小圆点是两个控制点,他们并不是曲线的一部分。
下面是一个不同的例子,它的开始点和结束点于上面的例子相同,但是控制点和上面的例子不相同。
context.lineWidth = 3;
var fromX = 50;
var fromY = 50;
var toX = 300;
var toY = 50;
var cp1X = 100;
var cp1Y = 10;
var cp2X = 250;
var cp2Y = 100;
context.beginPath();
context.moveTo(fromX, fromY);
context.bezierCurveTo(cp1X, cp1Y, cp2X, cp2Y, toX, toY);
context.stroke();
context.closePath();
上面的代码得到的结果如下: 你的浏览器不支持HTML5 Canvas!
文章的最后,我们引用MDN上的一个例子,它用Canvas路径绘制出"吃豆人"游戏的一个小场景: 你的浏览器不支持HTML5 Canvas!
实现的代码如下:
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
roundedRect(ctx,12,12,150,150,15);
roundedRect(ctx,19,19,150,150,9);
roundedRect(ctx,53,53,49,33,10);
roundedRect(ctx,53,119,49,16,6);
roundedRect(ctx,135,53,49,33,10);
roundedRect(ctx,135,119,25,49,10);
ctx.beginPath();
ctx.arc(37,37,13,Math.PI/7,-Math.PI/7,false);
ctx.lineTo(31,37);
ctx.fill();
for(var i=0;i<8;i++){
ctx.fillRect(51+i*16,35,4,4);
}
for(i=0;i<6;i++){
ctx.fillRect(115,51+i*16,4,4);
}
for(i=0;i<8;i++){
ctx.fillRect(51+i*16,99,4,4);
}
ctx.beginPath();
ctx.moveTo(83,116);
ctx.lineTo(83,102);
ctx.bezierCurveTo(83,94,89,88,97,88);
ctx.bezierCurveTo(105,88,111,94,111,102);
ctx.lineTo(111,116);
ctx.lineTo(106.333,111.333);
ctx.lineTo(101.666,116);
ctx.lineTo(97,111.333);
ctx.lineTo(92.333,116);
ctx.lineTo(87.666,111.333);
ctx.lineTo(83,116);
ctx.fill();
ctx.fillStyle = "white";
ctx.beginPath();
ctx.moveTo(91,96);
ctx.bezierCurveTo(88,96,87,99,87,101);
ctx.bezierCurveTo(87,103,88,106,91,106);
ctx.bezierCurveTo(94,106,95,103,95,101);
ctx.bezierCurveTo(95,99,94,96,91,96);
ctx.moveTo(103,96);
ctx.bezierCurveTo(100,96,99,99,99,101);
ctx.bezierCurveTo(99,103,100,106,103,106);
ctx.bezierCurveTo(106,106,107,103,107,101);
ctx.bezierCurveTo(107,99,106,96,103,96);
ctx.fill();
ctx.fillStyle = "black";
ctx.beginPath();
ctx.arc(101,102,2,0,Math.PI*2,true);
ctx.fill();
ctx.beginPath();
ctx.arc(89,102,2,0,Math.PI*2,true);
ctx.fill();
}
}
// A utility function to draw a rectangle with rounded corners.
function roundedRect(ctx,x,y,width,height,radius){
ctx.beginPath();
ctx.moveTo(x,y+radius);
ctx.lineTo(x,y+height-radius);
ctx.quadraticCurveTo(x,y+height,x+radius,y+height);
ctx.lineTo(x+width-radius,y+height);
ctx.quadraticCurveTo(x+width,y+height,x+width,y+height-radius);
ctx.lineTo(x+width,y+radius);
ctx.quadraticCurveTo(x+width,y,x+width-radius,y);
ctx.lineTo(x+radius,y);
ctx.quadraticCurveTo(x,y,x,y+radius);
ctx.stroke();
}
 51工具盒子
51工具盒子




