
前言
数年前有整理过"HTML全局属性列表大全",今天再次温习了下,发现尚有缺漏,所以这里再次记录下。
缺了这两个HTML属性,一个是 nonce,另一个是 popover。
一、安全与nonce
nonce的中文意思是"临时造的,偶造的,只使用一次的",配合"内容安全策略(Content Security Policy,简称CSP)",可以决定给定元素的请求是否执行。
应用常用是这样的。
前端是可以通过 <meta> 元素指定页面的内容安全策略的,例如:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'" />
可以让只有和页面同域名的静态资源才加载,同时,会阻止页面上所有内联JavaScript的执行,这样,可以有效避免XSS攻击。
例如有页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Security-Policy" content="default-src 'self'">
<title>CSP unsafe-inline与内联JS和CSS的执行</title>
</head>
<body>
<p>没有alert提示出现。</p>
<script>
alert('hello world');
</script>
</body>
</html>
<header> 元素内指定了某个 CSP 策略,此时,内联的 <script> 元素内的JS代码是不执行的,也就是页面不会出现 alert 提示。
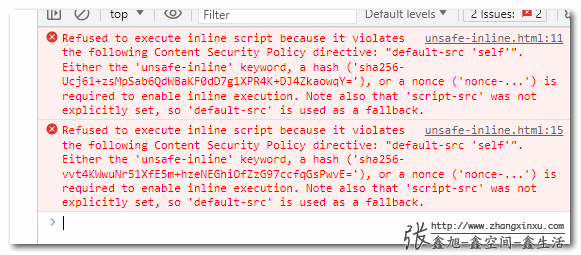
不仅如此,页面还会报一些错误:
Refused to execute inline script because it violates the following Content Security Policy directive: "default-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-Ucj61+zsMpSab6QdWBaKF0dD7g1XPR4K+DJ4ZkaowqY='), or a nonce ('nonce-...') is required to enable inline execution. Note also that 'script-src' was not explicitly set, so 'default-src' is used as a fallback.

但这种限制太严格了,开发者本意是限制外链资源的加载和执行,结果连内联JS都不执行了。
当然,是有处理方法的,使用 unsafe-inline 策略即可,例如:
<meta http-equiv="Content-Security-Policy" content="default-src 'self' 'unsafe-inline'" />
此时,就可以正常触发alert提示代码的执行了。

但,如果大家去查找关于 CSP 的资料,无一例外都是不推荐使用 'unsafe-inline',因为其会让大多数的安全限制失效,例如,假设代码实现不到位,就会遇到下图所示的XSS攻击。
/app?name=<script>alert('xss');<script>
这就出现了矛盾,有些内联代码明明是自己人写的,却不让执行,岂能因噎废食?
此时,可以使用 nonce 策略,允许某部分内联JS执行,这样就避免了unsafe-inline这种全局策略对整个页面的影响。
如何实现?
通常分为下面几步。
-
生成一段随机的Base64字符串作为密钥,至少包含128位数据,每次页面载入这个值都必须是新的且唯一的。下面代码示意的是node.js环境中的生成:
const crypto = require("crypto"); crypto.randomBytes(16).toString("base64"); // '8IBTHwOdqNKAWeKl7plt8g=='Web侧可以试试下面的的方法:
btoa(crypto.randomUUID()) // NDhkODkxMzYtNGUxZS00N2NjLTk1YTItNWMyOTM4YzdhZGJj -
将此随机字符串作为nonce的属性值,例如:
<script nonce="NDhkODkxMzYtNGUxZS00N2NjLTk1YTItNWMyOTM4YzdhZGJj"> // … </script> -
在Content-Security-Policy策略中指定此nonce值,以
nonce-开头。<meta http-equiv="Content-Security-Policy" content="script-src 'nonce-NDhkODkxMzYtNGUxZS00N2NjLTk1YTItNWMyOTM4YzdhZGJj'">此时,仅仅nonce值有设置,且值匹配的
<script>代码才会执行。
其他特性
MDN文档上有说,出于安全考虑,nonce属性值无法获取,只能读取。
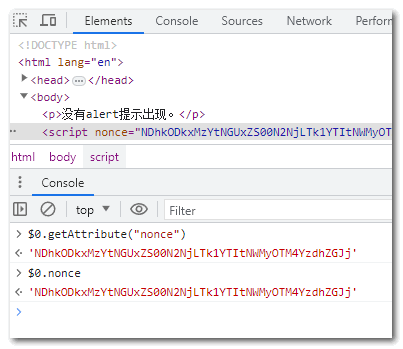
也就是下面的代码(getAttribute方法)是无法获得nonce属性值的:
// 返回空字符串
script.getAttribute("nonce");
然而,根据我的测试,是可以获取的。

不仅是控制台,就是在页面JS代码中也是可以返回的。
我不清楚是不是我打开的方式不对,还是规范是这么定义的,但是浏览器并未严格执行这个策略。
二、原生弹层与popover
popover 属性是个比较新的属性。
可以让任意的元素点击后直接出现浏览器层面的popover弹出层效果。
其实也非常简单,通过一些HTML属性指定即可实现对应的功能,看代码就一目了然:
举个简单的例子:
<button popovertarget="imgPopover">点击我</button>
<div popover id="imgPopover">
<img src="1.jpg" />
</div>
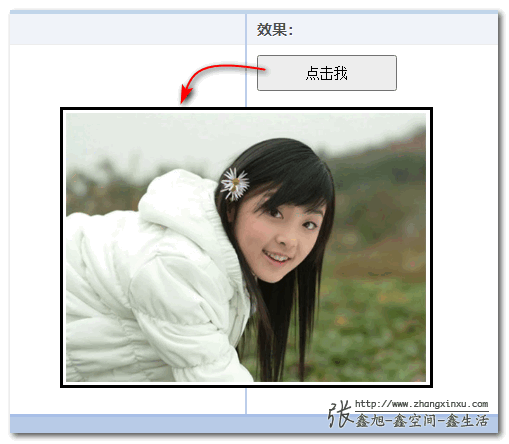
此时,点击按钮,就会出现图片显示浮层。
效果示意:

眼见为实,您可以狠狠地点击这里:原生popover弹出层查看图片demo
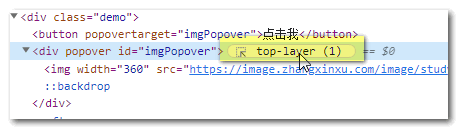
其中,popovertarget属性设置在按钮上,点击后,自动寻找设置了popover属性,同时 id 值匹配的元素。
而设置了popover属性的元素默认隐藏,自带边框,遮罩背景透明,同时层级顶级(top layer):

支持ESC等快捷键,使用非常方便,可谓是实现浮层弹出层的上上之选。
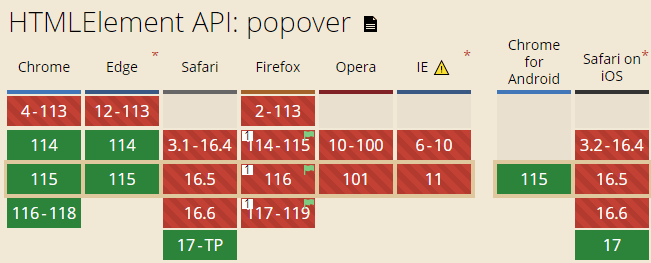
兼容性
兼容性这块,已经可以明确各大现代浏览器都会支持,目前现状是Chrome和Safari已经支持,Firefox开启实验支持,不出一两年,就可以在正式环境使用了。

三、结语念念叨叨
- 戴了快3年的牙箍拆了,花费接近3万,接下来还需要带保持器,然后稳定后再去补牙,方案定好了,马里兰桥,费用5000~6000,就一个牙齿哦。
保持器就是个有牙齿凹型的塑料片,其貌不扬,800元,吃饭要摘掉,吃完还要戴上,第一年24小时,可能是新做的,装和拿都一言难尽,上排的拿下来像拔牙,要用很大的力,下排边缘碍着一个突出的牙龈根,都红了。
唉,麻烦又痛苦,希望稳定一段时候后会好一些。
-
上周六去郊外,想顺便买些南汇水蜜桃,被告知下市了,我整个人都不好了,还没开始这就结束了。
-
上周末去看了车,我11年的第一辆老车打算走报销,给家里领导换个新的代步车,2023年有新政策,报销有补贴,比卖二手车划算,可问下来,有说没有,又说报销就2000块钱,还不止啥情况,这周末再去问问。
-
发现Web这块,关于安全的知识非常多,也比较杂,关键......怎么说呢,没有想象的那么有必要,感觉学还是不学,收益也就那样,比方说XSS攻击,平时开发多注意,肯定比使用CSP限制更省心,后者还要学习,还有一堆麻烦的事情。
但是,我觉得了解还是有必要的,比方说XSS攻击如何发生,平时该注意什么,有哪些方法,这些基本的知识还要知道的,至于更深入的解决方法,以及语法细节,咱们毕竟不是专门做安全出身的,考虑到还有更重要的知识要学习,所以没有必要花太多时间在上面。
好吧,就说这么多吧,一些知识,一些碎碎念,欢迎分享,感谢阅读!
???
(本篇完)
 51工具盒子
51工具盒子