
一、代码呈现元素
以前我都是使用 <code> 元素表示代码,最近深入了解了下,发现表示代码、或者可以用来表示代码的HTML元素还挺丰富的,包括下面这4个。
- kbd: 键盘输入的文字内容
- samp: 范例输出
- code: 计算机代码输出
- var: 变量与自变量实例
均是内联元素。
而 <pre> 元素本身的语义和代码无关,只是格式化文本的特性特别适合呈现代码。
下面通过案例,讲解下各个HTML元素适合使用的场景。
1. kbd元素
<kbd> 元素表示用户输入的信息内容。
比方说,我们示意 git 使用代码,程序员输入的信息就使用使用<kbd>表示。
例如:
<p>
D:\zxx\css-world > <kbd>git checkout master</kbd>
</p>
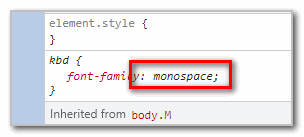
浏览器默认会给 <kbd> 元素添加等宽字体,例如我的Windows Chrome下是monospace字体族。

效果参考如下:

2. samp元素
<samp> 元素表示案例结果输出,不一定是代码运行结果的输出,其他运行输出也是可以使用此元素。
比方说:
<p><code>'3'.padStart(2, '0')</code>会自动补零,因此输出文本是<samp>'03'</samp></p>

<samp>元素同样会应用monospace字体族,多以Courier 或者 Lucida Console 字体为主。
3. code元素
<code> 元素用来显示代码片段,整段的块状代码一般使用上面提到的 <pre> 元素。
例如:
<p>字符串有个名为<code>padStart</code>的方法,可以在前面补全字符。</p>

4. var元素
<var> 元素用来表示变量信息。例如:
<p>长方体的体积计算公式是<var>l</var> x <var>w</var> x <var>h</var>,其中 <var>l</var> 表示长度,<var>w</var> 表示宽度,<var>h</var> 表示高度。</p>

<var> 元素默认是斜体,但并未对字体进行设置。
demo演示
以上代码效果均可以狠狠地点击这里查看:HTML kbd、samp等元素使用demo
总结
如果用在代码示意场景中,<var>可以表示代码的变量,<code>可以表示小段的代码片段,<kbd>可以表示用户输入信息,<samp>可以表示结果输出信息。
其中,有些元素是可以互相嵌套使用的。
另外,就默认的样式表现上看,<var>是斜体,无字体设置,<code>、<kbd>和<samp>的文字样式正常,但是字体是等宽字体。
二、拓展语义与应用
最近在项目中,我就有使用<samp>元素,有一些特殊的字符,我需要一个标签包裹起来,并重置下字体设置,我发现<samp>元素最为适合,特殊的输出符合语义,本身带字体设置,符合字体设置场景。
这就是学习这些看似不常用HTML元素的意义,在关键的时候或许就多了一份选择。
好,以上就是本文的全部内容,内容不深,主要是拓展知识广度。
欢迎点赞,转发。
???
(本篇完)
 51工具盒子
51工具盒子