
隐匿黑手:基于 JavaScript 的恶意软件借隐写术暗偷数据
网络安全公司 CYFIRMA 揭露了一场极为复杂的恶意软件攻击活动,该活动利用 JavaScript 与命令控制(C2)服务器建立秘密通信。这条新发现的攻击链采用了先进的混淆技术、隐写术以及对合法服务的滥用,以便在窃取用户敏感数据的同时躲避检测。 根据 CYFIRMA 的分析,攻击始于一个经过混淆处理的 JavaScript 文件,该文件从一个开源服务中检索编码字符串。这些字...
 51工具盒子
51工具盒子

网络安全公司 CYFIRMA 揭露了一场极为复杂的恶意软件攻击活动,该活动利用 JavaScript 与命令控制(C2)服务器建立秘密通信。这条新发现的攻击链采用了先进的混淆技术、隐写术以及对合法服务的滥用,以便在窃取用户敏感数据的同时躲避检测。 根据 CYFIRMA 的分析,攻击始于一个经过混淆处理的 JavaScript 文件,该文件从一个开源服务中检索编码字符串。这些字...

> 在 JavaScript 中,BOM(Browser Object Model)指的是浏览器对象模型,它是一种用于表示和操作浏览器窗口、文档、历史记录等对象的模型。BOM 是 JavaScript 在浏览器环境中的核心组成部分,它与 DOM(文档对象模型)一起构成了 Web 开发的基石。 *** ** * ** *** ### BOM的分类 {#bom%E7%9A...

> DOM,全称Document Object Model,中文翻译为文档对象模型。DOM属于Web API的一部分。Web API中定义了非常多的对象,通过这些对象可以完成对网页的各种操作(添加删除元素、发送请求、操作浏览器等)。 *** ** * ** *** ### 什么是DOM {#%E4%BB%80%E4%B9%88%E6%98%AFdom} DOM中的D...

测试代码: /* * * 毫秒数得到年月日 * eg: (new Date(parseInt(data)*1000)).Format("yyyy-MM-dd hh:mm:ss") * * new Date(1522305832*1000).Format(&q...

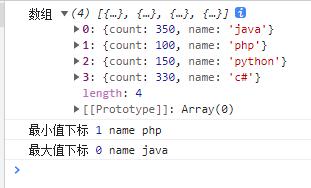
如下数组: let arr = [ {'count':350,'name':'java'},{'count':100,'name':'php'}, {'count':150,'name':'python'}, {'co...

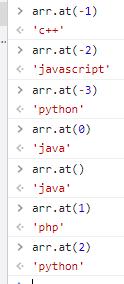
下面是一个数组 var arr = ['java', 'php', 'python', 'javascript', 'c++']; 需要获取数组中的最后一个元素,有以下几种方法: **根据数组下标获取** `arr[arr.length-1]` **使用`pop()`方法** 该...

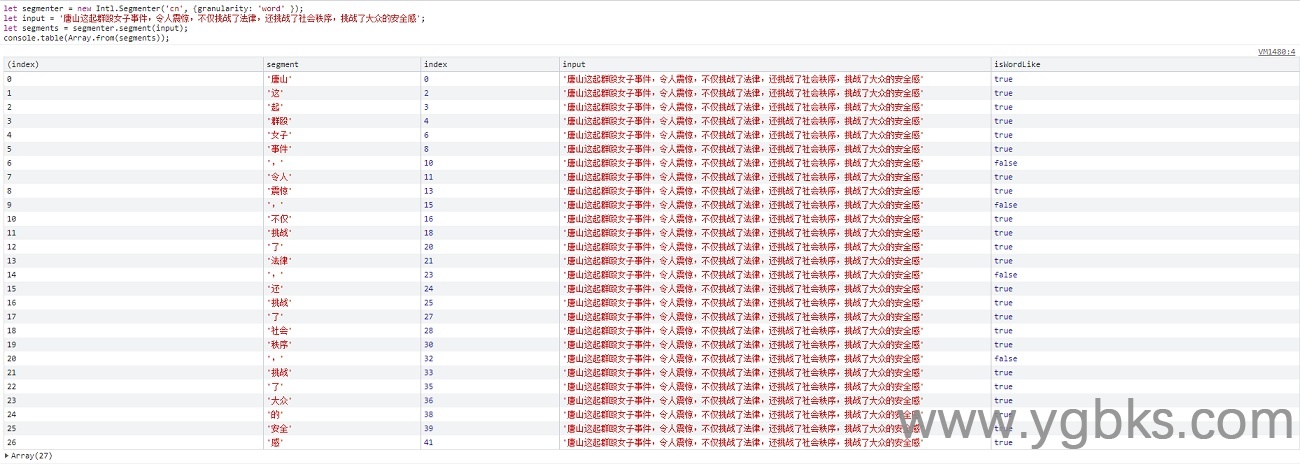
中文分词工具服务有结巴分词、LTP等,支持的语言有Java、Python等。下面测试通过浏览器原生中文分词,直接上测试代码。 let segmenter = new Intl.Segmenter('cn', {granularity: 'word' }); let input = '唐山这起群殴女子事件,令人震惊,不仅挑...

JS中"0"除以一个"非0"数得"0",如下代码: 0/12 //结果:0 "0"除以"0"得"NaN",如下代码: 0/0 //结果:NaN "非0"数除以"0"得"I...

JS中两个数字相乘,当有小数的时候,结果可能出现很多位小数。 23*0.1 //结果:2.3000000000000003 23.08*0.02 //结果:0.46159999999999995 223*0.1 //结果:22.3 出现这情况是因为运算的时候先把浮点数转化成二进制再进行运算,有的小数在转换成二进制的时候出现无限...

先上图直接看效果: [](http://static.51tbox.com/static/2025-01-06/col/736...