
一、过去的禁用
过去的禁用一般使用下面两种方法。
1. disbaled属性
这个只适用于表单元素,例如一个输入框设置disabled属性,就不能输入,click点击事件也不会执行,表单submit提交的时候,对应的数据也不会带过去。
<input name="author" value="zhangxinxu" disabled>
实时效果:
对于诸如<div>、<p>、<a>这些元素并不管用。
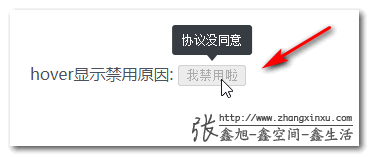
不过设置了disabled属性的元素对于hover等交互行为并未阻止,因为类似原生的title提示,或者自定义的tips提示都是可以作用在被禁用的按钮等表单元素上的(见下图),算是一个不错的优点。

相比之下,设置了pointer-events:none的元素的就无法实现这样的交互。
2. pointer-events:none禁用
pointer-events:none禁用是阻止鼠标行为,包括点击,悬停等交互。
但是并不能阻止键盘访问,例如下面的输入框依然可以被键盘访问,并输入内容。
<input name="author" value="zhangxinxu" style="pointer-events:none">
因此,pointer-events:none其实并不是真正意义上的禁用。
其优点在于适用于任何元素,特别适合实现可穿透的各类覆盖层。
下面问题来了,有没有那种使用于任何元素,连键盘行为也能彻底禁用的实现方法呢?
有,就是本文要重点介绍的inert属性。
二、更为彻底的inert属性
inert这个单词的意思是无活动能力的、无行动力的、惰性的、不活泼的。
设置了inert属性对元素就好像从页面中蒸发了一样,虽然肉眼可见(样式没有任何变化),但是你的任何操作都是无效的。
在过去,我们希望让表单内的所有控件都禁用,需要借助使用<fieldset>元素,详见"如何disabled禁用所有表单input输入框元素"一文。
现在,多了个选择,就是使用inert属性,例如:
<form inert>
<label for="zxx" title="作者">作者:</label>
<input name="author" id="zxx" value="zhangxinxu" required>
<p>
<button type="submit">提交</button>
</p>
</form>
此时,整个表单元素,包括文字在内,不能点,不能戳,也不能动。

您可以狠狠地点击这里:HTML inert属性禁用form表单demo
和 disabled 属性不同,inert属性不会对元素的样式进行任何设置,因此,如果不做任何 CSS 设置,用户在视觉上是无法感知这个表单是被禁用的。
此时,我们可以使用CSS属性选择器进行匹配,并设置的对应样式,例如:
form[inert] {
filter: grayscale(1) opacity(0.6);
}
此时,表单的样子就是下图这样:

也不是完美的
inert属性下的禁用虽然强大,但如果用户希望知道禁用的原因(例如hover提示),就不太好处理,因为任何交互无法触发。
以及,内部元素是否被禁用,不如disabled属性判断方便,因为disabled禁用有专门的:enabled和:disabled进行匹配,哪怕disabled属性设置在外面的<fieldset>元素上。
但是inert属性禁用的判断就不方便,只能使用属性选择器:
[inert] .my-class {}
三、关于兼容性等
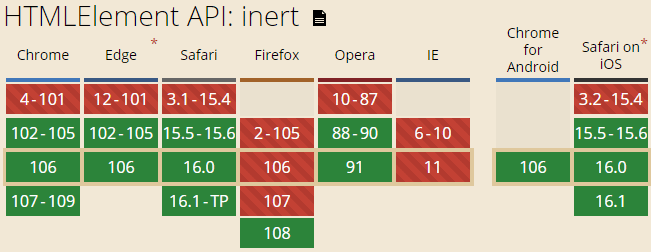
随着Firefox 108支持了HTML inert属性,现在,所有的现代浏览器都已经支持了这个禁用超彻底的神属性。

如果您的产品对兼容性要求比较高,这个属性也不是不能使用,引入对应的polyfill就可以了。
见此项目:https://github.com/WICG/inert
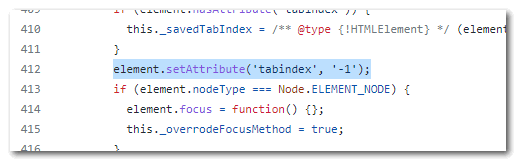
我大致看了下,禁用鼠标行为,禁用框选,然后通过设置tabindex=-1禁用键盘访问等。
[inert] {
pointer-events: none;
cursor: default;
}
[inert], [inert] * {
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
}

噢啦,以上就是本文的全部内容,感谢您的阅读。
行为匆忙,若有错误在所难免,欢迎指正,也欢迎分享,如果您觉得写得还不错的话。

(本篇完)
 51工具盒子
51工具盒子