
Vue 学习笔记之七组件的使用
<h2>7 组件注册 {#7-组件注册}</h2> <p><strong>组件名</strong></p> <p>在注册一个组件的时候,我们始终需要给它一个名字。比如在全局注册的时候我们已经看到了:</p> <pre><code class="langua...
 51工具盒子
51工具盒子

<h2>7 组件注册 {#7-组件注册}</h2> <p><strong>组件名</strong></p> <p>在注册一个组件的时候,我们始终需要给它一个名字。比如在全局注册的时候我们已经看到了:</p> <pre><code class="langua...

<ol start="4"> <li>Vue的Ajax请求 {#4-vue的ajax请求}</li> </ol> <hr /> <h3>4.1 Vue-resource插件介绍 {#41-vue-resource插件介绍}</h3> <p><strong&g...

<ol start="5"> <li>Vue生命周期 {#5-vue生命周期}</li> </ol> <hr /> <p>所有的生命周期钩子自动绑定 <code>this</code> 上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着<st...

3. v-on按键修饰符 {#3-v-on按键修饰符} --------------------------- ### 3.1 作用说明 {#31-作用说明} ```markdown 文档地址:https://cn.vuejs.org/v2/guide/events.html 在监听键盘事件时,我们经常需要监听常见的键值,vue允许v-on在监听键盘事件时添加按键修饰符:...

<ol start="2"> <li>Vue在chrome浏览器的调试工具Vue-Devtools {#2-vue在chrome浏览器的调试工具vue-devtools}</li> </ol> <hr /> <p><strong>作用</strong></p...

<h2>1.起步 {#1起步}</h2> <p>创建一个html,然后通过如下方式引入 Vue:</p> <pre><code class="language-javascript"><!-- 开发环境版本,包含了有帮助的命令行警告 --> <s...

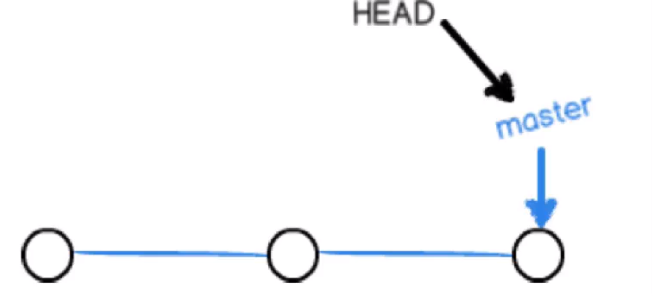
git基本命令 {#git基本命令} ------------------ * 查看当前文件的状态:git status * 从工作区提交到暂存区:git add 文件名 * 将暂存区的文件提交到仓库:git commit -m "提交描述" ### 初始化git {#初始化git} 当git第一次安装时需要初始化用户名和邮箱 * 设置用户名: ...

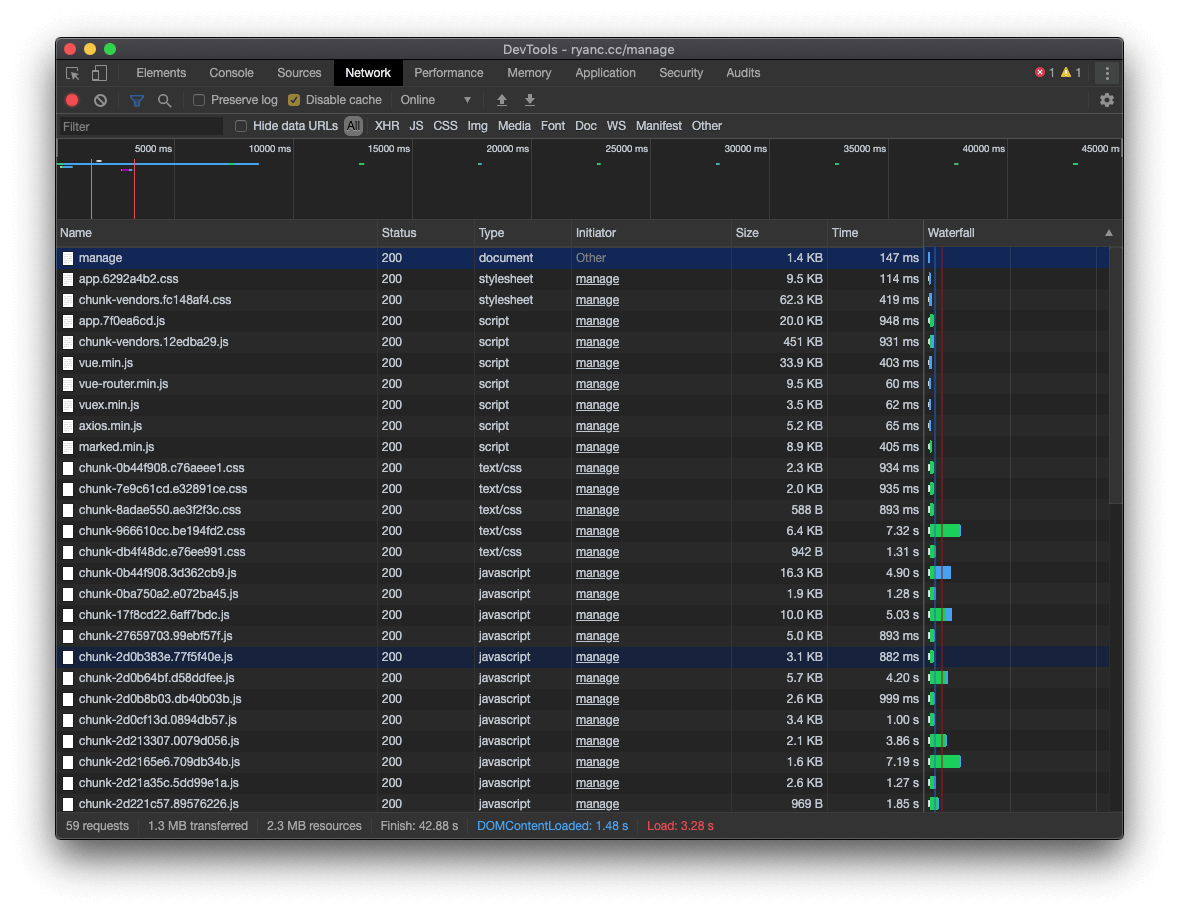
<h2>2024 年更新 {#2024-年更新}</h2> <p>不再推荐用这种偏门的方式去优化网络加载,这非常不可靠。Halo 2.x 也已经完全没有使用这种方式。正确的做法应该是在工程和代码层面优化,比如分包、异步加载路由、缓存策略、SSR 等。一定要上 CDN,也应该是从基础设施运维上面考虑。</p> <p>感谢...

<p>1、git init</p> <p>git init:用于在当前目录初始化一个新的git仓库。</p> <p>示例:</p> <p>假设你有一个项目文件夹my_project,在命令行中进入该文件夹后,执行git init。</p> <p>$ cd my_proje...

<h1>Github 首页添加贪吃蛇动画</h1> <p><img src="http://static.51tbox.com/static/2024-12-09/col/0b6e2deb041ed58ca0e574ac39837d4b/966e6cbd188947269be0ec082715b46a.svg.jpg"...