
VuePress 搭建教程
<h1>前言 {#前言}</h1> <blockquote> <p>本教程围绕 <strong><code>Win10</code></strong> 进行<br /> 对于其他系统,可百度或者自行找教程</p> </blockquote> <...
 51工具盒子
51工具盒子

<h1>前言 {#前言}</h1> <blockquote> <p>本教程围绕 <strong><code>Win10</code></strong> 进行<br /> 对于其他系统,可百度或者自行找教程</p> </blockquote> <...

前言 {#前言} ======== > 这两天做的一个 **[stars页面](/stars/)** 预览渲染时,产生了错误 Hexo预览渲染时会对默认 `/source/` 里的所有文件页面应用主题模板渲染 但有一些自己的前端作品或demo页我们不希望经过渲染(因为会报错) 而是保持完全原来的样子 * 添加的模块仍在主题内,主题头部信息依然存在,仅仅是在特...

<h1>Git {#Git}</h1> <p>Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目</p> <p><img src="http://static.51tbox.com/static/2024-12-13/col/490a81e3ff2f8170886c997f04...

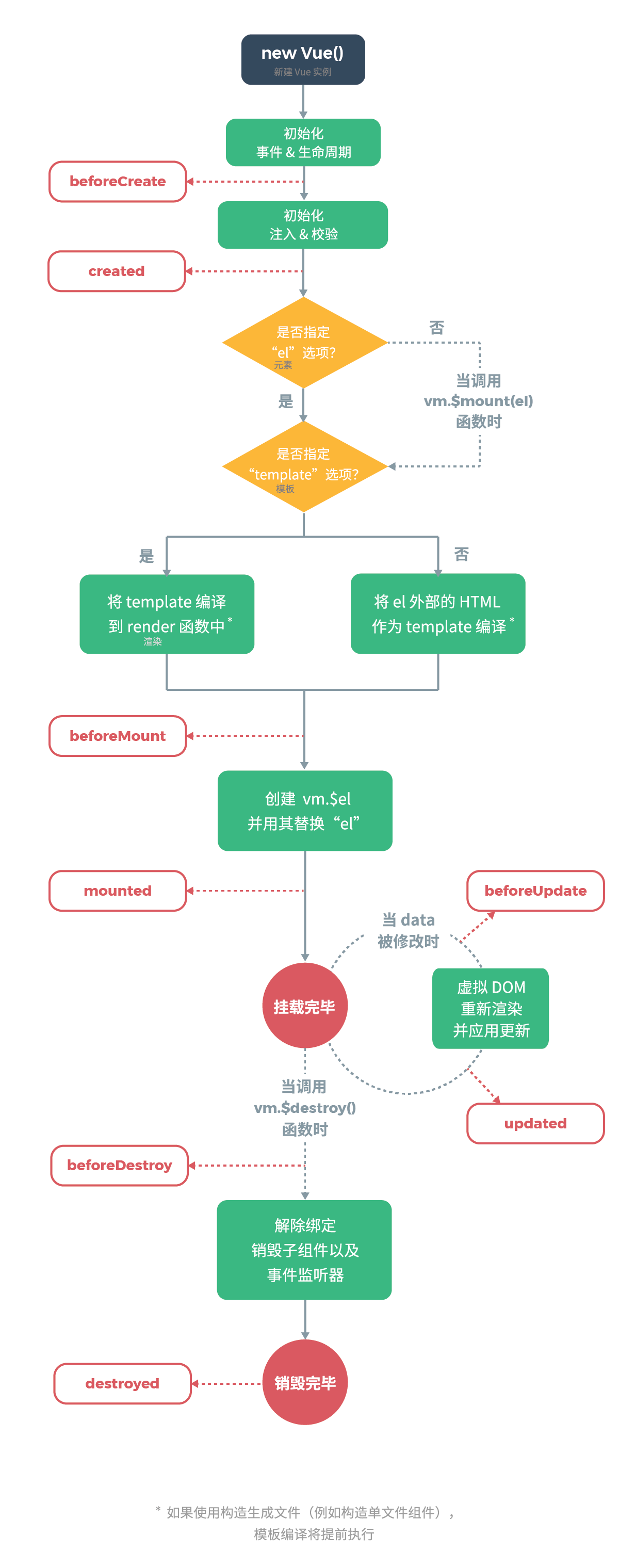
1.起步 {#1起步} ----------- 创建一个html,然后通过如下方式引入 Vue: ```javascript <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>...

### 基本使用 {#基本使用} 安装依赖 ```shell cnpm install leaflet ``` 配置main.js ```javascript import Vue from 'vue' import App from './App.vue' /\* import leaflet \*/ import 'leaf...

<h1>前言 {#前言}</h1> <p>兜兜转转的,博客变迁也有两三年了<br /> 因为觉得不会有人专门看我的博客,所以才一直没有加像样的订阅功能<br /> 这次使用Hexo静态博客,专门放在GitHub上,就不用忘记续费服务器而被删库的烦恼了</p> <blockquote> <p...

<p>文章已迁移到新地址,访问 <a href="https://guqing.xyz/archives/how-to-use-vue2">https://guqing.xyz/archives/how-to-use-vue2</a></p>

如下示例: ```html <a-form layout="vertical"> <a-row :gutter="16"> <a-col :span="24"> <a-form-item label="名称"...

8 获取dom对象和组件的对象 {#8-获取dom对象和组件的对象} ---------------------------------- `ref` 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 `$refs`对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例: ```html <!-- `v...

<h2>7 组件注册 {#7-组件注册}</h2> <p><strong>组件名</strong></p> <p>在注册一个组件的时候,我们始终需要给它一个名字。比如在全局注册的时候我们已经看到了:</p> <pre><code class="langua...