Github 首页添加贪吃蛇动画

一、前言 {#一、前言}
动画所需要的代码是运行到 Github Actions。
GitHub Actions 是一个用于自动化软件工作流程的平台,包括构建、测试和部署代码。它允许开发人员为软件开发过程的不同阶段创建自定义工作流程,并自动执行重复的任务。GitHub Actions 可以集成到 GitHub 存储库中,并可以被各种事件(如拉取请求、提交和发布)触发。使用 GitHub Actions,开发人员可以轻松协作、减少错误并节省时间。它支持广泛的编程语言,并提供了许多预构建的操作 actions在 GitHub Marketplace 中使用。
二、创建 Action {#二、创建-Action}
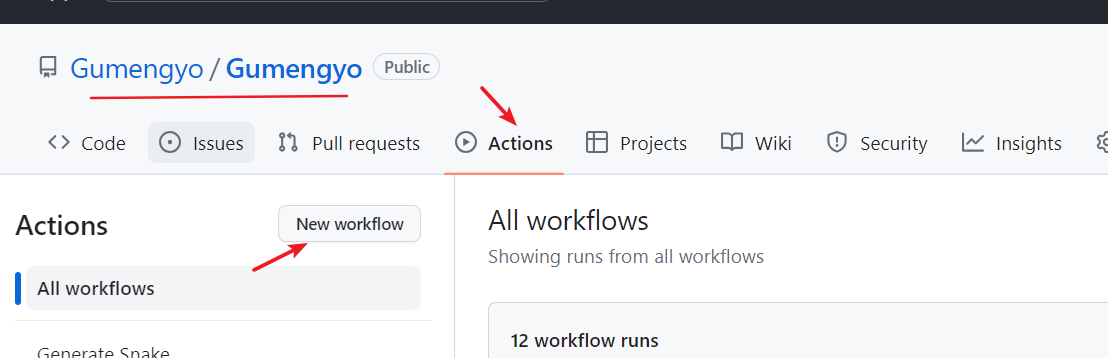
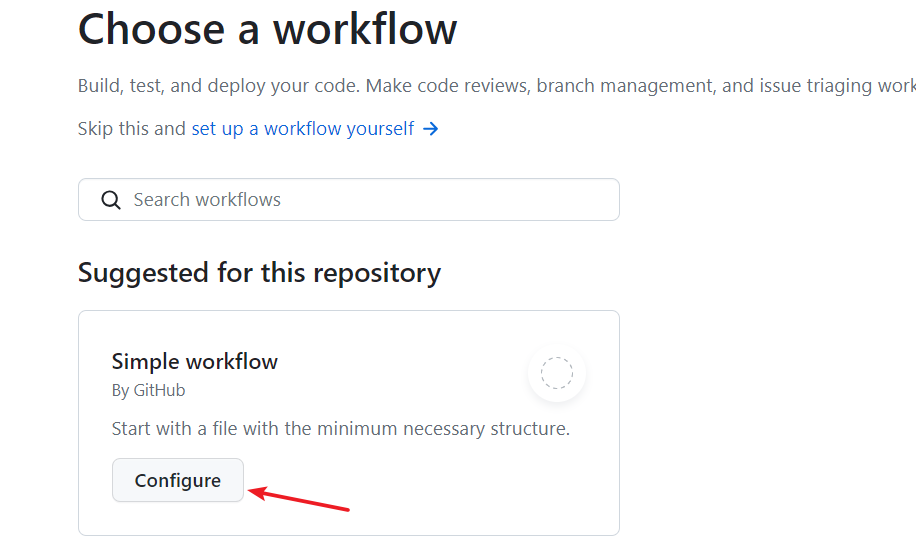
需在 Github 账户同名的仓库下创建 Action,点击 New workflow -> Configure。


点击 Configure 后显示如下界面:

三、配置脚本 {#三、配置脚本}
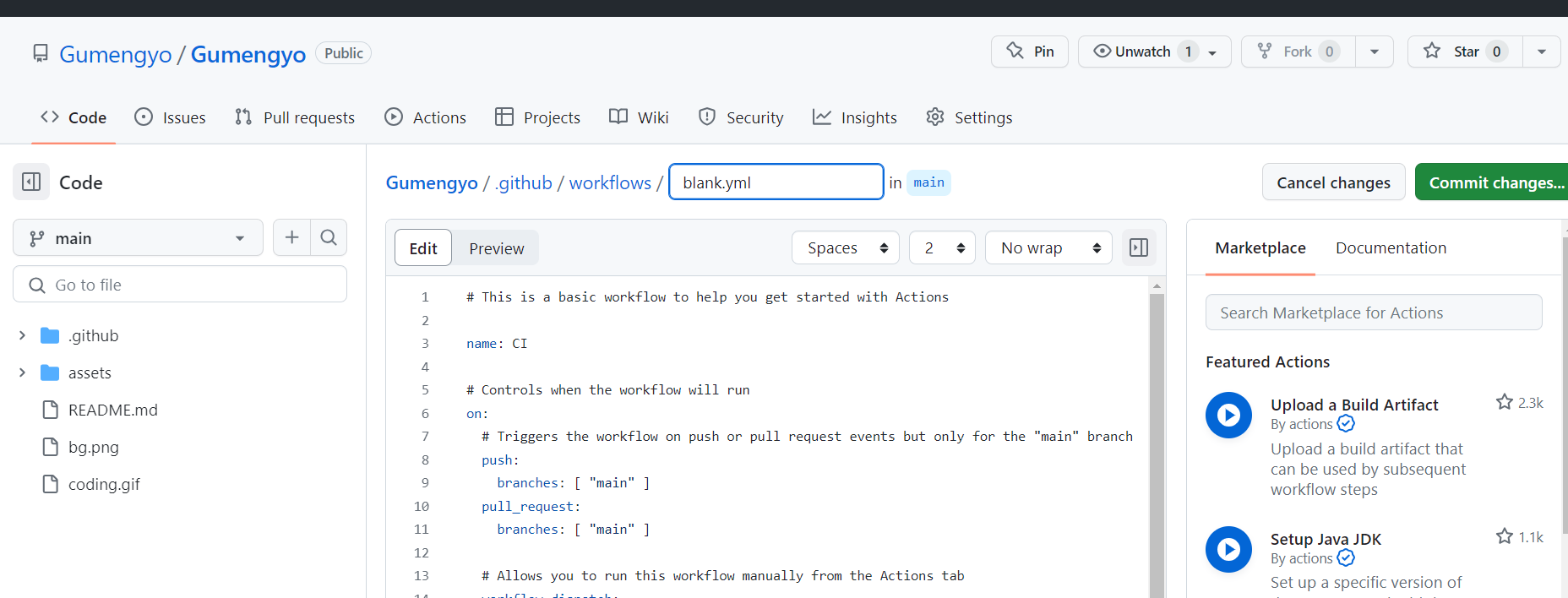
将下面代码复制粘贴到 yml文件中,然后点击 Commit changes部署脚本。
|------------------------------------------------------------------------------------------------------------------------------------|----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | hljs yaml name: generate animation on: # run automatically every 24 hours schedule: - cron: "0 */24 * * *" # allows to manually run the job at any time workflow_dispatch: # run on every push on the master branch push: branches: - main jobs: generate: runs-on: ubuntu-latest timeout-minutes: 10 steps: # generates a snake game from a github user (<github_user_name>) contributions graph, output a svg animation at <svg_out_path> - name: generate github-contribution-grid-snake.svg uses: Platane/snk/svg-only@v3 with: github_user_name: ${{ github.repository_owner }} outputs: | dist/github-contribution-grid-snake.svg dist/github-contribution-grid-snake-dark.svg?palette=github-dark env: GITHUB_TOKEN: ${{ secrets.GIT_TOKEN }} # push the content of <build_dir> to a branch # the content will be available at https://raw.githubusercontent.com/<github_user>/<repository>/<target_branch>/<file> , or as github page - name: push github-contribution-grid-snake.svg to the output branch uses: crazy-max/ghaction-github-pages@v3.1.0 with: target_branch: output build_dir: dist env: GITHUB_TOKEN: ${{ secrets.GIT_TOKEN }} |
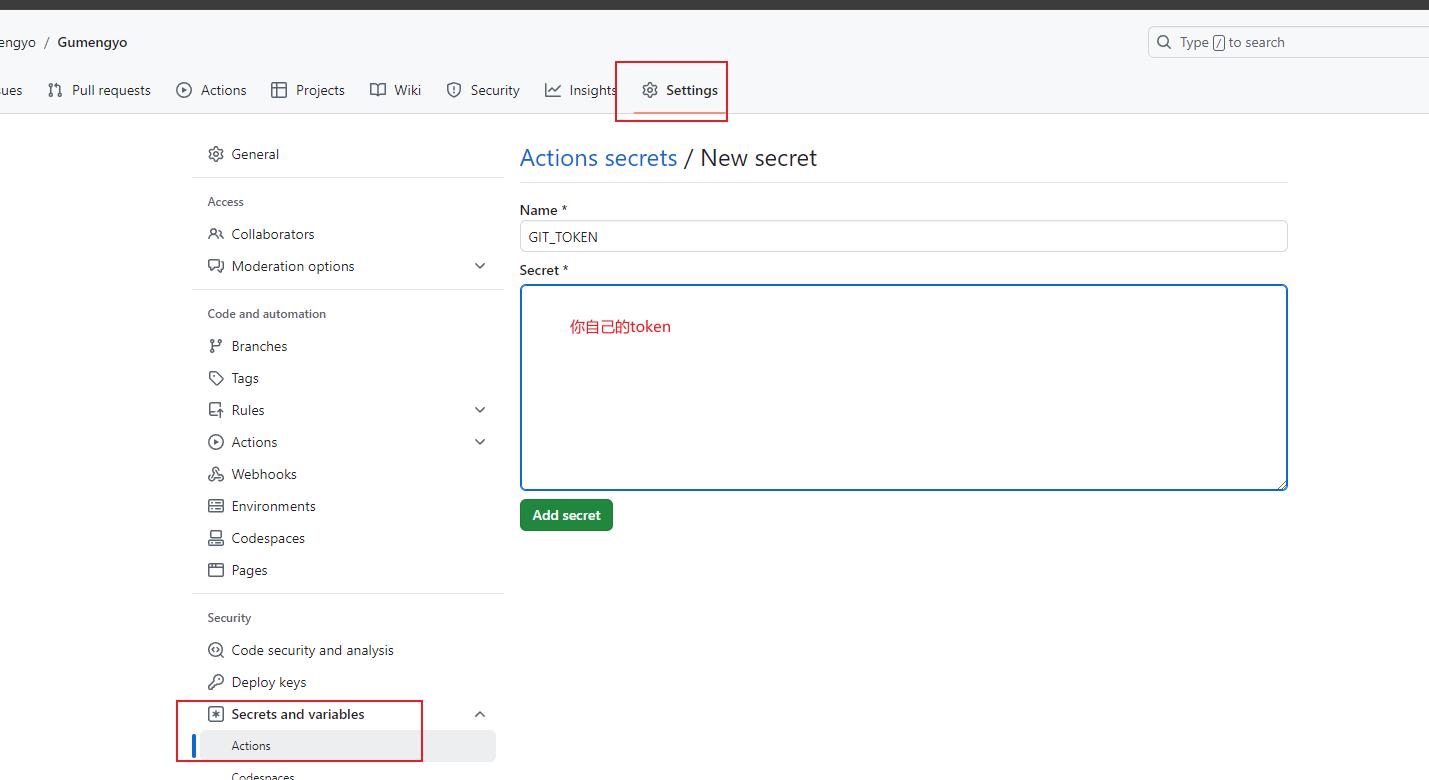
添加 action secrets GIT_TOKEN 值填你自己生成的github token

四、设置 workflow 权限 {#四、设置-workflow-权限}
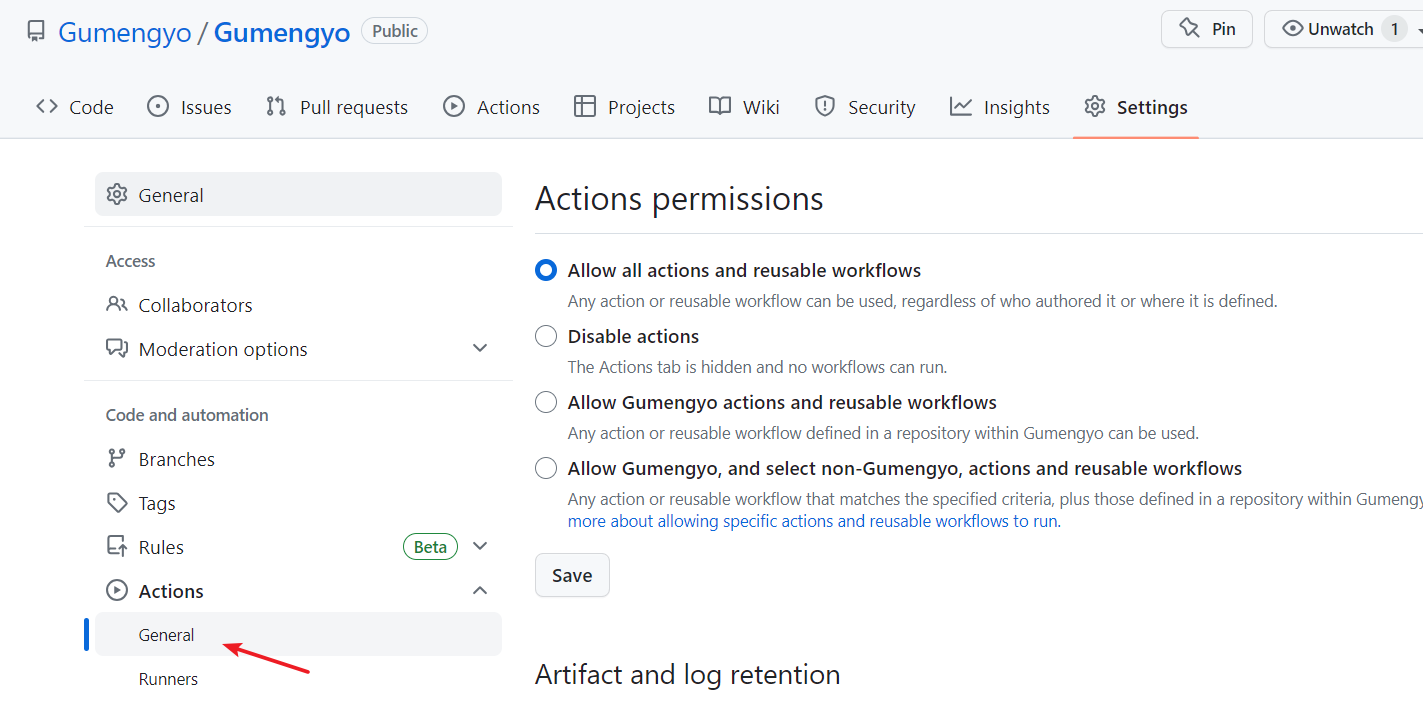
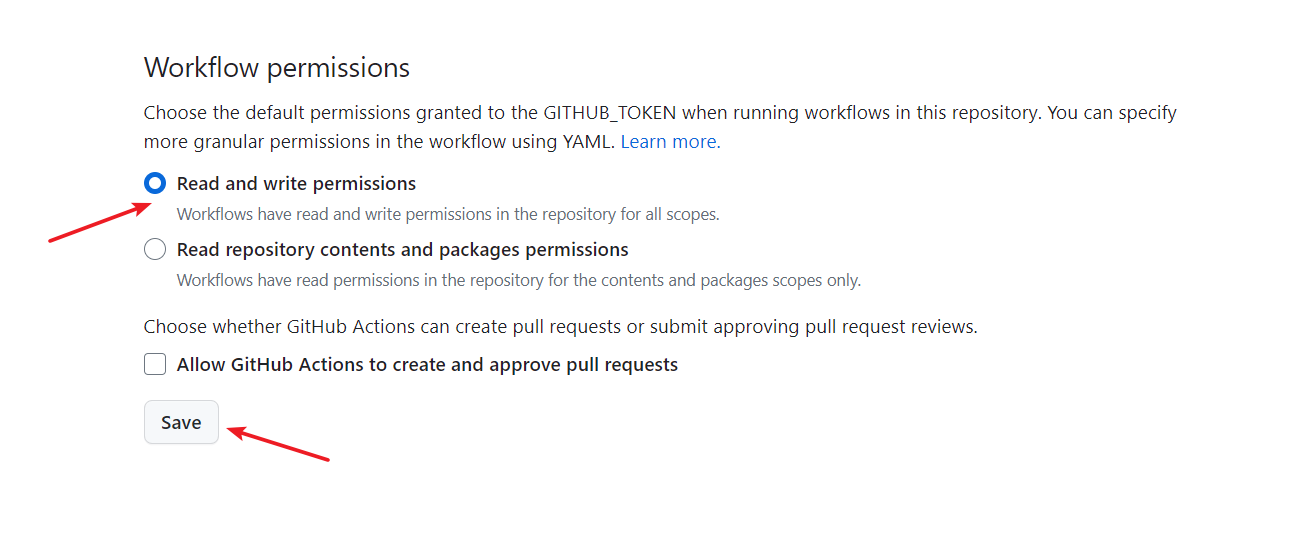
settings-> Actions -> General -> Read and write permissions设置读写权限


五、运行 workflow {#五、运行-workflow}
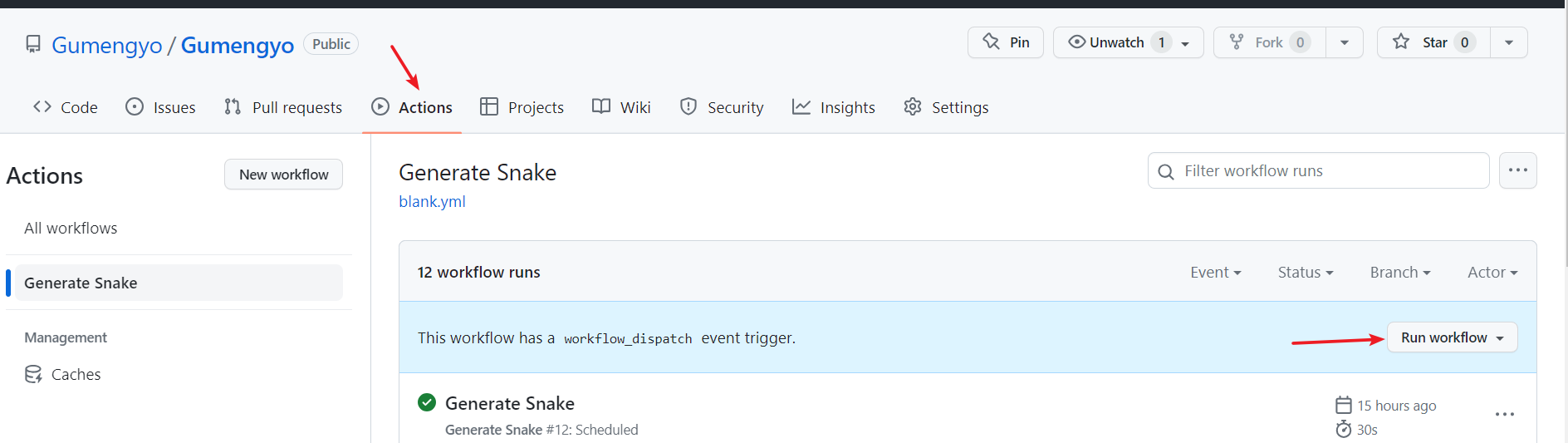
点击 Actions到刚才配置好的 workflow,点击 Run workflow安全运行脚本。

六、引入 svg 动画 {#六、引入-svg-动画}
|-----------|--------------------------------------------------------------------------------------------------------------------------|
| 1 | hljs awk  |
 51工具盒子
51工具盒子