
jQuery1.6 使用方法一
error: function( msg ) {//声明错误 throw msg; }, parseJSON: function( data ) {//把字符串转换成json格式 if ( typeof data !== "string" \|\| !data ) {//首先判断是否存在,是否为字符串 return null; ...
 51工具盒子
51工具盒子

error: function( msg ) {//声明错误 throw msg; }, parseJSON: function( data ) {//把字符串转换成json格式 if ( typeof data !== "string" \|\| !data ) {//首先判断是否存在,是否为字符串 return null; ...

 jQuery的观察者模式?什么玩意,刚开始听到这个专业术语,有点懵逼,进...

 [jQuery](/JavaScript/)插件,在日常的项目中,用的特...

 jQuery性能优化,司空见惯了,除了一些基本的优化方法,细节方面的优化...

回顾上篇文章"[谈谈Text的一些交互体验](/article/textBasicYingyong.html)",其中提到文字的特效:打字效果,今天主要分享如何实现这种酷炫的效果。 我们需要用到一款插件:TheaterJS。TheaterJS能逼真模拟打字特效应用。 
<p>基于jQuery相册制作方法,网上插件非常多,今天分享本人认为不错的一种方法。我们首先来看一个简单的例子:简单的图像翻滚。</p> <p>image-rollover常被用在交互式导航栏上,当我们的鼠标移动到导航栏时,按钮的外观改变。例如我们以如下几幅黑白缩略图作为导航图表,当鼠标移动到指定图标时,图标变为明亮的彩色图片。预览如下:&l...

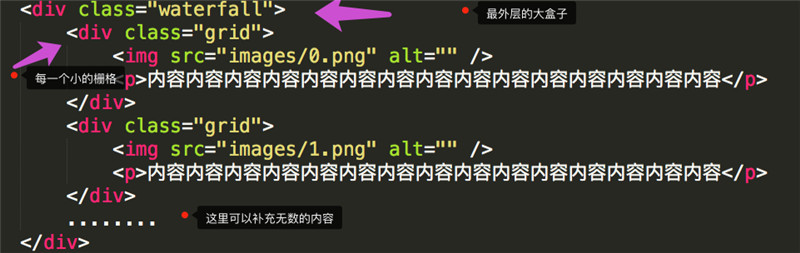
<p>瀑布流,大家肯定不陌生。瀑布流,又称瀑布流式布局,是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。</p> <p>它的优点就是第一次打开页面的时候,只有加载首屏的数据,这样提高了网站打开速度,用户体验非常不错。我们经常见到很多网站的瀑布流功能,如淘宝、京东这...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/5115e6c8d8f352db5a30c378a5e14fc3/aed4c88e53304d85bdb50e3c7a084f4a.png.jpg" alt="123.png" title="...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/730272d3ef189ec7d198fc1c20c1b5c9/8d502ebd5e174e41b93de71ce4153f6f.jpeg.jpg" alt="" /></p> &l...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/8f6f9afd2102b1d04360a7dc44ee87f9/3ca81d770fee4daa9b4ce8cbaa4dd883.jpeg.jpg" alt="" /></p> &l...