
在最近项目中,动画运用的特别多,用jQuery和CSS3实现很多复杂动画效果,特别是在活动和H5的页面。有句名言:"万变不离其宗",动画再复杂,都脱离不了基础,基础打好了,才能拓展更强的技术面,这也是今天分享内容的初衷吧,不过今天撇开CSS3,只谈jQuery基础动画的学习。
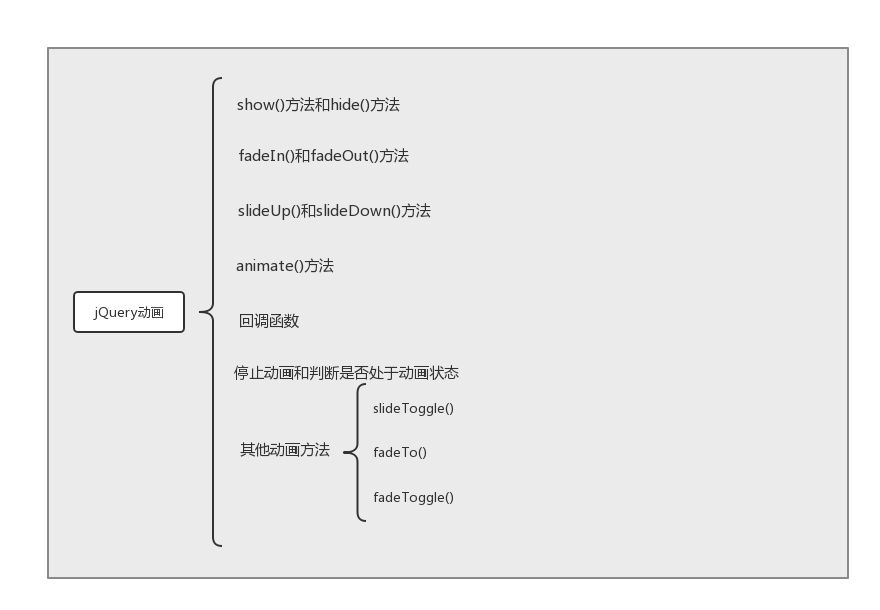
首先我们来看一张jQuery动画的列表图,如下:

上图中基本囊括了常用jQuery动画的基本方法,这些内容是我们必须要掌握的。我们一一来学习下:
show()和hide()方法
show()方法和hide()方法是jQuery中最基本的方法,hide()方法会将一个元素的display设置为"none"。show()方法和hide()方法会同时改变元素的宽度、高度和透明度。在一个元素使用hide()方法时会记录原先的display属性,show()方法和hide()方法都能接受一个参数,表示运动的快慢。来看个案例:
$('.div1').toggle(function(){
$('.div2').hide(600);
},function(){
$('.div2').show(600);
});
fadeIn()方法和fadeOut()方法
fadeIn()和fadeOut是在show()和hide()基础上的优化,加入了淡入和淡出的效果,使得动画更加柔和。fadeOut()方法在指定的一段时间内只降低元素的不透明度,达到淡出效果,而fadeIn()方法则相反。它们只能接受一个参数,看个例子:
$('.div1').toggle(function(){
$('.div2').fadeIn(600);
},function(){
$('.div2').fadeOut(600);
});
slideUp()方法和slideDown()方法
slideUp()方法和slideDown()方法只会改变元素的高度。如果一个元素的display属性值为"none",当调用slideDown()方法时,这个元素将由上至下延伸,slideUp()方法相反。它们也只能接受一个参数。
$('.div1').toggle(function(){
$(this).next().slideUp();
},function(){
$(this).next().slideDown();
});
自定义动画方法animate()
这个是重点,先来看下语法:
animate(params,speed,callback);
// params:一个包含样式属性及值得映射
// speed:速度参数,可选
// allback:在动画完成时执行的函数,可选
看个经典的例子来说明它的用法:
$('.div1').click(function(){
$('.div2').animate({width:'+=50px',height:'300px'},600);
});
说明:每次点击div1元素的时候,div2模块的宽度增加50,高度固定为300px,动画执行速度为600;这个比较简单,不多于说明。接下来看多重动画。
多重动画
多重动画,其实就是元素动画的多样化,多个动画组合在一起,经常采用链式写法。看个例子:
$('.div1').click(function(){
$('.div2').animate({width:'350px'},600)
.animate({height:'300px'},600);
});
这个例子采用的链式写法跟上面提到的经典例子,效果一样,有些童鞋可能觉得链式写法更加麻烦,其实不然,每种写法都有的它的优劣。比如采用链式写法时用了css()方法,css()方法不会添加到运动队列中,会直接执行而不等待前面的动画。
$('.div1').click(function(){
$('.div2').animate({width:'350px'},600)
.animate({height:'300px'},600)
.css('border','10px solid black');
});
这个元素的边框会在一开始就添加到了元素上,要解决这个问题的办法就是使用回调函数。
回调函数
回调函数适用jQuery所有的动画效果方法,也是核心内容。还是拿上面的例子来说明。要解决链式写法css()属性会直接执行的问题可以采用回调函数的方法。
$('.div1').click(function(){
$('.div2').animate({width:'350px'},600)
.animate({height:'300px'},600,function(){
$('.div2').css('border','10px solid black');
});
});
元素加边框的动画,在其他动画执行完后再执行,达到我们想要的效果。其实回调函数的动画应用特别多,如果有兴趣的童鞋可以加下群:295431592。一起来探讨。 接下来学习判断动画的停止和运行。
停止动画和判断是否处于动画状态
1、停止元素的动画-stop()
stop()方法接受两个参数:
第一个参数为true或者false,表示是否要清空为执行完的动画队列,例如我们写链式动画时,如果第一个参数为true,当我们阻止了正在进行的一个动画操作后,后面的动画操作都会被清空,如果参数为false时,就只会阻止当前的这个动画,动画队列后的动画依旧执行。
第二个参数为true或者false,表示是否要将正在执行的动画跳转到末状态。
2、判断元素是否处于动画状态
如果用户频繁的执行一个animate()动画时,就会出现动画积累,解决方法就是判断元素是否正处于动画状态,如果元素不处于动画状态,才为元素添加新的动画。
if(!$('div1').is(':animated')){
// 添加动画
}
3、延迟动画
如果要延迟执行一个动画,就可以使用delay()方法。
$('.div1').click(function(){
$('.div2').animate({width:'350px'},600)
.delay(1000)
.animate({height:'300px'},600,function(){
$('.div2').css('border','10px solid black');
});
});
其实一直忘记了一个知识点,就是toggle()方法,它的作用就是切换元素的可见状态。用法在下面的内容说明。
其他动画方法
slideToggle()方法
通过高度的变化来切换匹配的元素的可见性。
$('.div1').click(function(){
$('.div2').slideToggle();
});
fadeTo()方法
可以把元素的不透明度以渐进的方式调整到指定的值,这个动画只调整元素的不透明度。
$('.div1').click(function(){
$('.div2').fadeTo(600,0.5);
});
fadeToggle()方法
通过不透明度来切换匹配元素的可见性。
$('.div1').click(function(){
$('.div2').fadeTo(600,0.5);
});
总结
上面只是讲叙的jQuery动画的最基本的内容,如果要更深入的学习,还需要花更多的时间去研究;多看、多学、多写,多实践。
 51工具盒子
51工具盒子