瀑布流,大家肯定不陌生。瀑布流,又称瀑布流式布局,是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
它的优点就是第一次打开页面的时候,只有加载首屏的数据,这样提高了网站打开速度,用户体验非常不错。我们经常见到很多网站的瀑布流功能,如淘宝、京东这些商品等等。
我们实现瀑布流功能,三个点必须要掌握的:获取到数据、排列的方式,如何实现排列。OK,接下来一起慢慢学习"干货"吧。
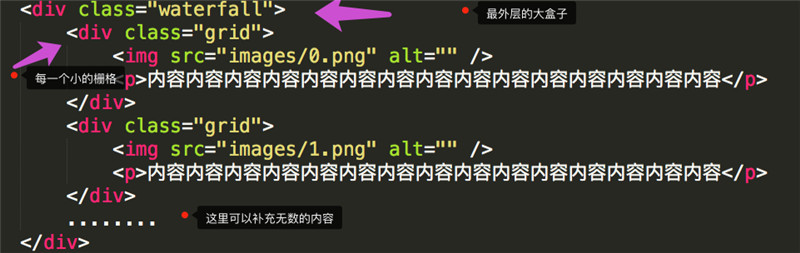
这是html的布局,css布局可以自己设置,只要保证grid盒子有绝对定位,其父元素有相对定位即可!后面有参考代码


下面是JS部分

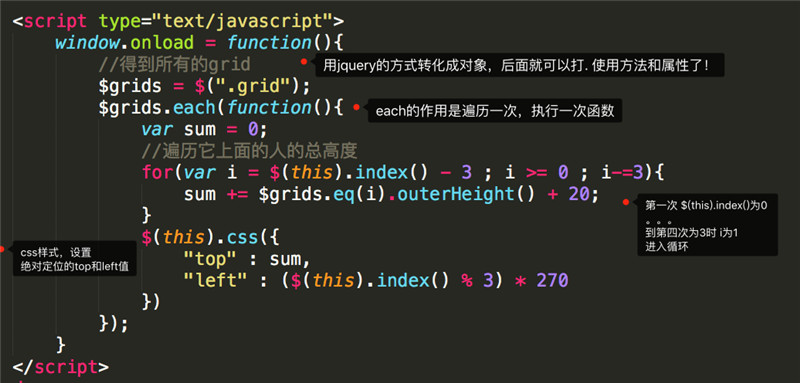
这种方式,可以通过for循环按照顺序获取图片的索引值,然后不断的更改其css样式中的top值和left值!
在我们获取图片的资源时,有的时候图片的高度是不一致的,如果一直按照顺序排列,最后的图片显示,排列不整齐,就会效果不佳!
继续往下看:
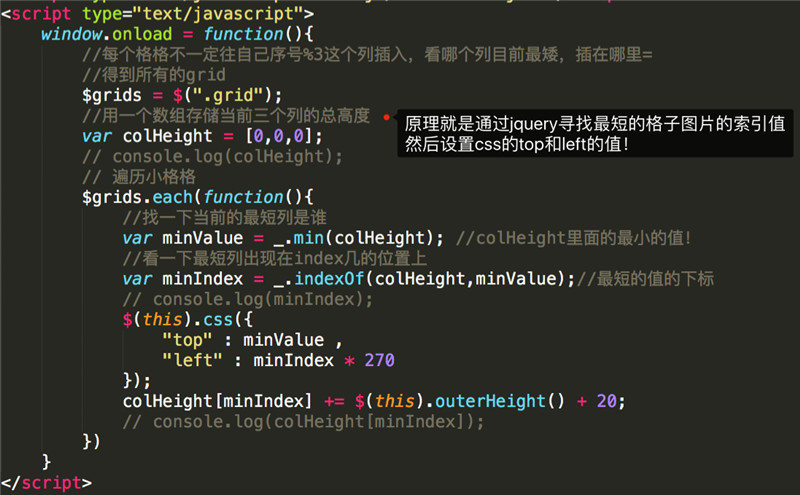
我们可以通过另一种方法,来实现图片插入当前列最短的一列,可以解决这个问题!
下面我们来主要看一下jquery的代码:

好了,现在我们已经通过两种方式解决了瀑布流这个问题,但是我们还有个问题没有解决,那就是做瀑布流很大的原因是因为图片的量比较大,我们一个一个写html是不是有点太low了!
继续往下看:
下面介绍一种利用引擎模板来获取json后台的数据的方式,实现这个问题!
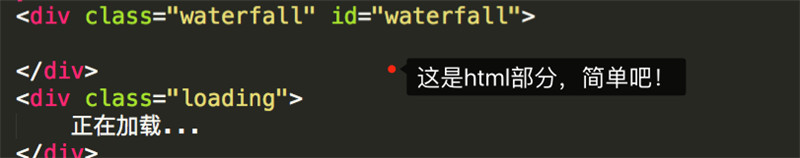
1、我们只需要搭建一个html盒子即可!

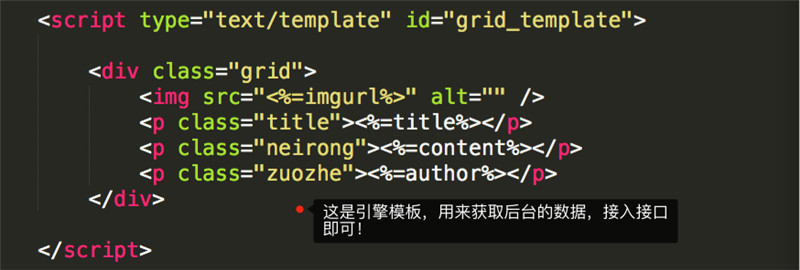
2、盒子搭建好了,数据要获取啊,就靠它!

3、这是两个js库,在网上可下载到!

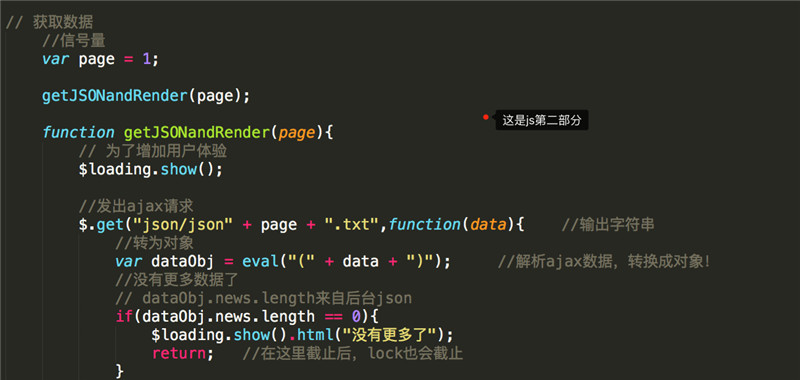
4、下面是具体的js部分,需要仔细分析了!
主要包括,调用搜索引擎模板里获取到的内容,绑定函数,转换成jquery对象!

这一部分主要包括:通过ajax向json请求数据

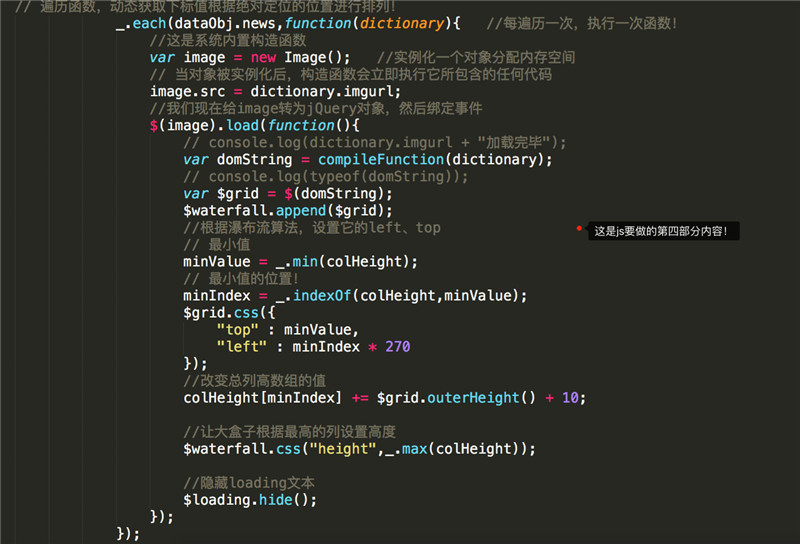
这一部分主要包括:遍历函数,进行寻找最短的列排列格子!

还有这一些,也是第四部分:

最后一步是:滚动的函数,这一部分建议使用console.log在后台验证一下,更容易理解!

虽然最后一种办法麻烦,但是这一次完成,我们就可以使用很多次,并且自动获取很多数据!
下面给大家附上原码,大家好好测试一下,不要忘记更改图片和路径哦!
第一种方法原码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
background-color: #ccc;
}
.waterfall{
width: 790px;
/*height: 1000px;*/
/*border: 1px solid red;*/
margin: 0 auto;
position: relative;
}
.grid{
position: absolute;
width: 230px;
background-color: white;
padding: 10px;
border-radius: 15px;
}
.grid img{
width: 230px;
}
</style>
</head>
<body>
<div class="waterfall">
<div class="grid">
<img src="images/0.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/1.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/2.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/3.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/4.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/5.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/6.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/7.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/8.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/9.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/10.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/11.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/12.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
</div>
<script type="text/javascript" src="/js/demo/jq.js"></script>
<script type="text/javascript">
window.onload = function(){
//得到所有的grid
$grids = $(".grid");
//
$grids.each(function(){
var sum = 0;
//遍历它上面的人的总高度
for(var i = $(this).index() - 3 ; i >= 0 ; i-=3){
sum += $grids.eq(i).outerHeight() + 20;
}
console.log($(this).index());
$(this).css({
"top" : sum,
"left" : ($(this).index() % 3) * 270
})
});
}
</script>
</body>
</html>
第二种方法原码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
background-color: #ccc;
}
.waterfall{
width: 790px;
margin: 0 auto;
position: relative;
}
.grid{
position: absolute;
width: 230px;
background-color: white;
padding: 10px;
border-radius: 15px;
}
.grid img{
width: 230px;
}
</style>
</head>
<body>
<h3>瀑布流的算法2,看哪个列最矮,插入在哪个列</h3>
<div class="waterfall">
<div class="grid">
<img src="images/0.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/1.png" alt="" />
<p>内容内容内容内容内容内容内内容内容内容内内容内容内容内内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/2.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/3.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/4.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/5.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/6.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/7.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/8.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/9.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/10.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/11.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div class="grid">
<img src="images/12.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="js/underscore.js"></script>
<script type="text/javascript">
window.onload = function(){
//每个格格不一定往自己序号%3这个列插入,看哪个列目前最矮,插在哪里=
//得到所有的grid
$grids = $(".grid");
//用一个数组存储当前三个列的总高度
var colHeight = [0,0,0];
// console.log(colHeight);
// 遍历小格格
$grids.each(function(){
//找一下当前的最短列是谁
var minValue = _.min(colHeight); //colHeight里面的最小的值!
//看一下最短列出现在index几的位置上
var minIndex = _.indexOf(colHeight,minValue);//最短的值的下标
// console.log(minIndex);
$(this).css({
"top" : minValue ,
"left" : minIndex * 270
});
colHeight[minIndex] += $(this).outerHeight() + 20;
// console.log(colHeight[minIndex]);
})
}
</script>
</body>
</html>
第三种方法原码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
background-color: #ccc;
}
.waterfall{
width: 790px;
margin: 0 auto;
position: relative;
}
.grid{
position: absolute;
width: 230px;
background-color: white;
padding: 10px;
border-radius: 15px;
}
.grid img{
width: 230px;
}
.grid .title{
font-weight: bold;
font-size: 18px;
line-height: 32px;
}
.grid .neirong{
line-height: 150%;
font-size: 14px;
margin-bottom: 20px;
}
.grid .zuozhe{
float: right;
color:orange;
font-size: 12px;
}
.loading{
margin: 0 auto;
width: 400px;
line-height: 30px;
text-align: center;
font-size: 14px;
background-color: gold;
color:white;
}
</style>
</head>
<body>
<div class="waterfall" id="waterfall">
</div>
<div class="loading">
正在加载...
</div>
<script type="text/template" id="grid_template">
<div class="grid">
<img src="<%=imgurl%>" alt="" />
<p class="title"><%=title%></p>
<p class="neirong"><%=content%></p>
<p class="zuozhe"><%=author%></p>
</div>
</script>
<script type="text/javascript" src="js/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="js/underscore.js"></script>
<script type="text/javascript">
// 定义变量和对象
// 获取引擎模板中发的内容,使用jquery转化成字符串
var templateString = $("#grid_template").html();
// 把转化后的字符串绑定在compileFunction函数上!
var compileFunction = .template(templateString);//.template()返回的是一个函数!
// console.log(typeof(compileFunction)); //function
//转换成jquery对象,为了后面使用jquery的方法
var $waterfall = $("#waterfall");
var $loading = $(".loading");
//三列瀑布流,每列的总高度
var colHeight = [0,0,0];
// 这是三列的高度数组,与里面的数值无关,表示index的顺序
// console.log(colHeight);
// 获取数据
//信号量
var page = 1;
getJSONandRender(page);
function getJSONandRender(page){
// 为了增加用户体验
$loading.show();
//发出ajax请求
$.get("json/json" + page + ".txt",function(data){ //输出字符串
//转为对象
var dataObj = eval("(" + data + ")"); //解析ajax数据,转换成对象!
//没有更多数据了
// dataObj.news.length来自后台json
if(dataObj.news.length == 0){
$loading.show().html("没有更多了");
return; //在这里截止后,lock也会截止
}
// 遍历函数,动态获取下标值根据绝对定位的位置进行排列!
_.each(dataObj.news,function(dictionary){ //每遍历一次,执行一次函数!
//这是系统内置构造函数
var image = new Image(); //实例化一个对象分配内存空间
// 当对象被实例化后,构造函数会立即执行它所包含的任何代码
image.src = dictionary.imgurl;
//我们现在给image转为jQuery对象,然后绑定事件
$(image).load(function(){
// console.log(dictionary.imgurl + "加载完毕");
var domString = compileFunction(dictionary);
// console.log(typeof(domString));
var $grid = $(domString);
$waterfall.append($grid);
//根据瀑布流算法,设置它的left、top
// 最小值
minValue = _.min(colHeight);
// 最小值的位置!
minIndex = _.indexOf(colHeight,minValue);
$grid.css({
"top" : minValue,
"left" : minIndex * 270
});
//改变总列高数组的值
colHeight[minIndex] += $grid.outerHeight() + 10;
//让大盒子根据最高的列设置高度
$waterfall.css("height",_.max(colHeight));
//隐藏loading文本
$loading.hide();
});
});
lock = true;
});
}
var lock = true;
//监听滚动
$(window).scroll(function(){
if(!lock) return;
var rate = $(window).scrollTop() / ($(document).height() - $(window).height());
if(rate >= 0.7){
page ++;
getJSONandRender(page);
lock = false;
}
})
</script>
</body>
</html>
总结
瀑布流的应用非常广,作为前端攻城师,得牢牢掌握。
 51工具盒子
51工具盒子