基于jQuery相册制作方法,网上插件非常多,今天分享本人认为不错的一种方法。我们首先来看一个简单的例子:简单的图像翻滚。
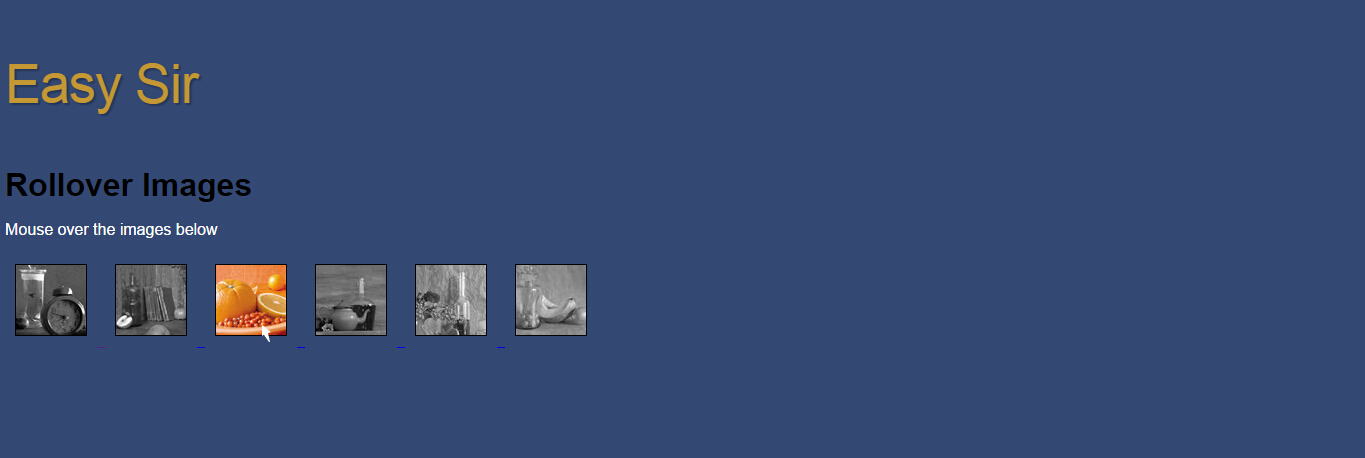
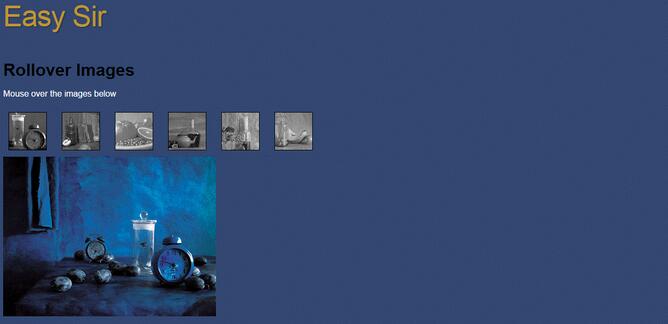
image-rollover常被用在交互式导航栏上,当我们的鼠标移动到导航栏时,按钮的外观改变。例如我们以如下几幅黑白缩略图作为导航图表,当鼠标移动到指定图标时,图标变为明亮的彩色图片。预览如下:

该页面的代码十分简单,我们以此为例逐步实现图像的翻滚:
img-rollover.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Rollover Images</title>
<style>
html , body{
line-height: 1;
background-color: #334873;
}
h1 {
font-family: 'ColaborateRegular', Arial, sans-serif;
}
p {
font-family: 'ColaborateRegular', Arial, sans-serif;
color: white;
}
.logo {
letter-spacing: -1px;
color: rgb(195,151,51);
text-shadow: 2px 2px 1px rgba(0,0,0,.25);
font: normal 54px 'ColaborateThinRegular', Arial, sans-serif;
}
#gallery img {
display: inline-block;
margin: 10px;
border: 1px solid rgb(0,0,0);
}
</style>
<script src="/demo/js/jq.js"></script>
<script>
$(ducument).ready(
);//end ready
</script>
</head>
<body>
<div class="wrapper">
<div class="header">
<p class="logo">Easy Sir</p>
</div>
<div class="content">
<div class="main">
<h1>Rollover Images</h1>
<p>Mouse over the images below</p>
<div id="gallery">
<a href="images/blue.jpg"><img src="images/blue.jpg" width="70" height="70" alt="blue">
</a>
<a href="images/green.jpg"><img src="images/green.jpg" width="70" height="70" alt="green">
</a>
<a href="images/orange.jpg"><img src="images/orange.jpg" width="70" height="70" alt="orange">
</a>
<a href="images/purple.jpg"><img src="images/purple.jpg" width="70" height="70" alt="purple">
</a>
<a href="images/red.jpg"><img src="images/red.jpg" width="70" height="70" alt="red">
</a>
<a href="images/yellow.jpg"><img src="images/yellow.jpg" width="70" height="70" alt="yellow"></a>
</div>
</div>
</div>
</div>
</body>
</html>
这段代码十分简单。主要就是包含一个Logo部分,一个标题和6个<a>链接。中间我们省略了38行中的jQuery代码部分,下面我们逐步在其中添加代码实现图像翻滚的效果。
改变图像的src属性
我们知道显示在Web页面的每一个图像都有一个src属性,该属性表示文件的路径,它指向服务器上的一幅图片。如果我们更改了该属性的值,浏览器将会显示新的图片。对于以上代码,我们首先可以通过each()函数获取所有img元素的遍历,在对应位置添加如下代码:
<script>
$(document).ready(function(){
$('#gallery img').each();
});//end ready
</script>
我们可以通过jQuery的arrt()方法来获取img的src属性。然后,我们将以上img的src属性值替换为新图片的路径,方法如下:
<script>
$(document).ready(function(){
$('#gallery img').each(function(){
var oldSrc = $(this).attr('src');
var newPic = new Image();
var imgExt = /(\.\w{3,4}$)/;
newPic.src = oldSrc.replace(imgExt, '_h$1');
});
});//end ready
</script>
后面的图像预载入中会有这段代码的简单分析,这里首先复习一下,attr()函数允许读取一个标签的指定html属性值,如上例中传入的'src'参数即读取图片的src属性。如果给attr()方法传入第二个参数,则可以重设该属性的值。比如:
$('#pic1').attr('src', 'images/newImg.jpg');
另外,attr()函数也允许我们一次修改多个HTML属性值。比如,当我们需要载入的newImg和oldImg尺寸不符的时候,为了避免新图片的扭曲,我们可以同时更改img元素的宽、高属性。方法如下,传入一个对象直接量作为参数:
var newImg = new Image();
newImg.src = 'images/newImage.jpg';
$('#pic1').attr({
src: newImg.src,
width: newImg.width,
height: newImg.height
});
图像预载入
如果我们不加"心机"地在鼠标移动到指定图片时改变图像的src属性来实现image-rollover,会有一个小问题。当我们把鼠标移动到指定图标上时,该图像的src属性被改变,此时浏览器会去新的src路径下载资源图片,现场下载图片往往会给用户一个明显的延迟感。为了克服这个恼人的问题,我们可以预先将图片下载到浏览器的缓存中。
实际上,在代码2中,我们便实现了图片的预载入。代码2中的第4行,首先获取每幅图片的src属性;第5行创建一个新图像;第6~7行,使用正则表达式,在旧图像src末尾添加_h后赋给新创建图像的src。例如旧图片src为'images/blue.jpg',将'images/blue_h.jpg'赋给新创建的newPic的src属性。
代码执行到'newPic.src = oldSrc.replace(imgExt, '_h$1');'时,浏览器便会到指定的src去下载新图片放在浏览器缓存中。此时尚未触发鼠标事件,我们通过在脚本开始处将需要的图片逐一下载实现图像的预载入。
添加hover()事件实现图像rollover
在完成图像预载入后,接下来就是给需要翻滚的图片添加一个hover事件了。当鼠标移动到指定的图片时,图片变为绚丽的彩色,移走时变回黑白。我们在代码2的基础上,作如下添加:
$(document).ready(function(){
$('#gallery img').each(function(){
var oldSrc = $(this).attr('src');
var newPic = new Image();
var imgExt = /(\.\w{3,4}$)/;
newPic.src = oldSrc.replace(imgExt, '_h$1');
$(this).hover(
function(){
$(this).attr('src', newPic.src);
},
function(){
$(this).attr('src', oldSrc);
}
);//end hover
});
});//end ready
代码十分简单,只不过在7~14行通过this给当前图片添加了一个hover事件,鼠标移入移出时改变图片的src。此时,保存添加后的img-rollover.html,注意将需要包含的js/jquery-1.7.2.min.js以及图片资源按照代码中指定的路径放置完好。大功告成,可以像预览图片那样测试图片导航图片翻滚的效果了
漂亮的相册集
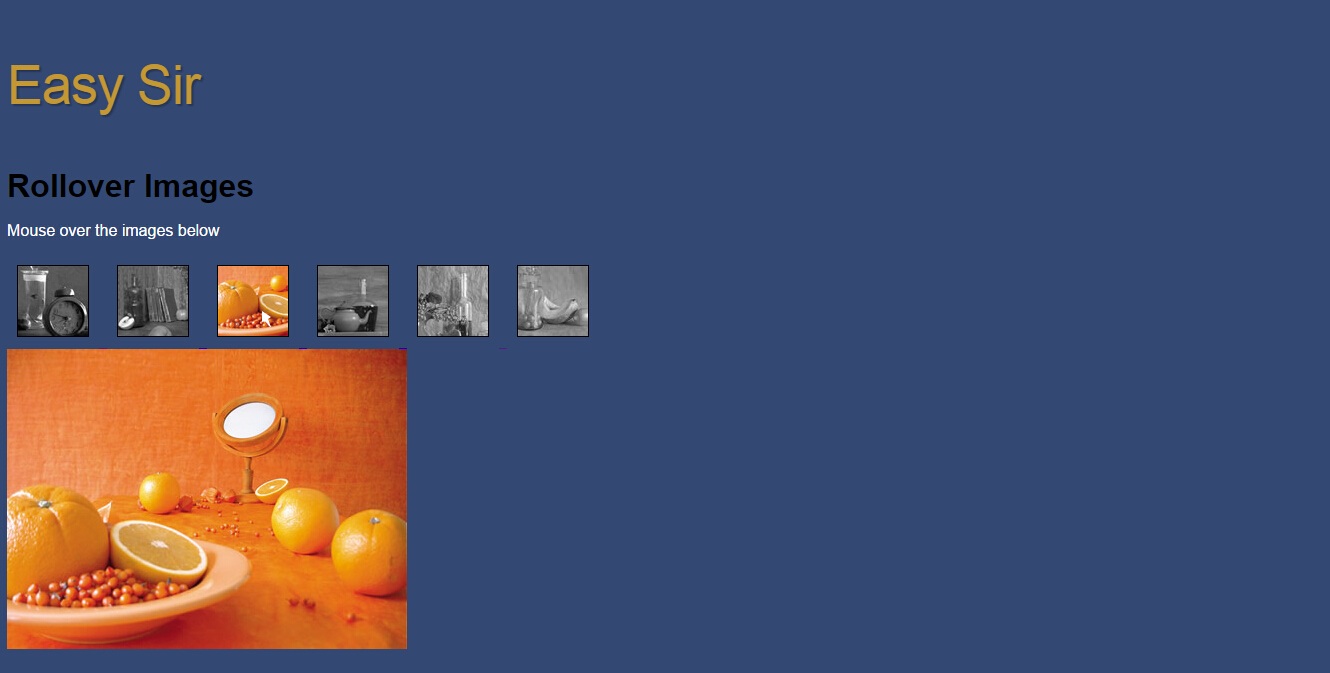
在实现图像的翻滚之后,我们希望进一步,当我们点击小的缩略图的时候,能够展现图片的大图,像一个可以翻看的相册一样。预览如下:

接下来我们在实现了小图翻滚的代码1的基础上,增添相册集的功能。
为什么要把img放在链接中
可能有人不理解,为什么要把img分别包含在<a>链接中。实际上这是一种无干扰的JavaScript技术,如果你的浏览器关闭了JavaScript,这里将图像包含在一个链接中,当用户点击小图的时候,同样会访问到大图文件。只不过是通过链接的方式,单击链接时会退出当前Web页面并根据链接载入大图文件。如下图所示:

以上是为关闭了JavaScript的用户准备的。然而在通常情况下,对于使用JS的访问者,我们希望单击小的缩略图的时候在页面上呈现该图的大图,而不是链接到另一个页面。一般情况下,单击一个链接会使Web浏览器载入链接指向的内容,所以此处第一步我们需要做的就是阻止浏览器在单击图片链接的时候跳转页面。我们使用事件的preventDefault()方法来阻止事件的常规行为,添加如下代码:
$(document).ready(function(){
...//省略未改动部分
$('#gallery a').click(function(evt){
evt.preventDefault();
});//end click
});//end ready
添加的代码为链接添加单击事件,单击链接时,通过事件的preventDefault()方法阻止了事件的常规行为。此时我们再在页面单击图片链接的时候,浏览器便不会跳转到大图页面了。当然,对于没有JavaScript的浏览器依然会实现跳转,因为关闭是通过JavaScript来完成的。
单击缩略图在页面呈现大图
为了显示大图,我们在上面代码基础上添加一个id为bigImg的div,如代码4第9行:
<div id="gallery">
<a href="images/blue.jpg"><img src="images/blue.jpg" width="70" height="70" alt="blue"></a>
<a href="images/green.jpg"><img src="images/green.jpg" width="70" height="70" alt="green"></a>
<a href="images/orange.jpg"><img src="images/orange.jpg" width="70" height="70" alt="orange"></a>
<a href="images/purple.jpg"><img src="images/purple.jpg" width="70" height="70" alt="purple"></a>
<a href="images/red.jpg"><img src="images/red.jpg" width="70" height="70" alt="red"></a>
<a href="images/yellow.jpg"><img src="images/yellow.jpg" width="70" height="70" alt="yellow"></a>
</div>
<div id="bigImg"><div>
接下来,我们通过jQuery为要显示的大图创建一个img标签,在代码3中添加如下代码:
...//省略未改动部分
$('#gallery a').click(function(evt){
evt.preventDefault();
var imgPath = $(this).attr('href');
var newImg = $('<img src="' + imgPath + '">');
newImg.hide();
$('#bigImg').prepend(newImg);
newImg.fadeIn(1000);
});//end click
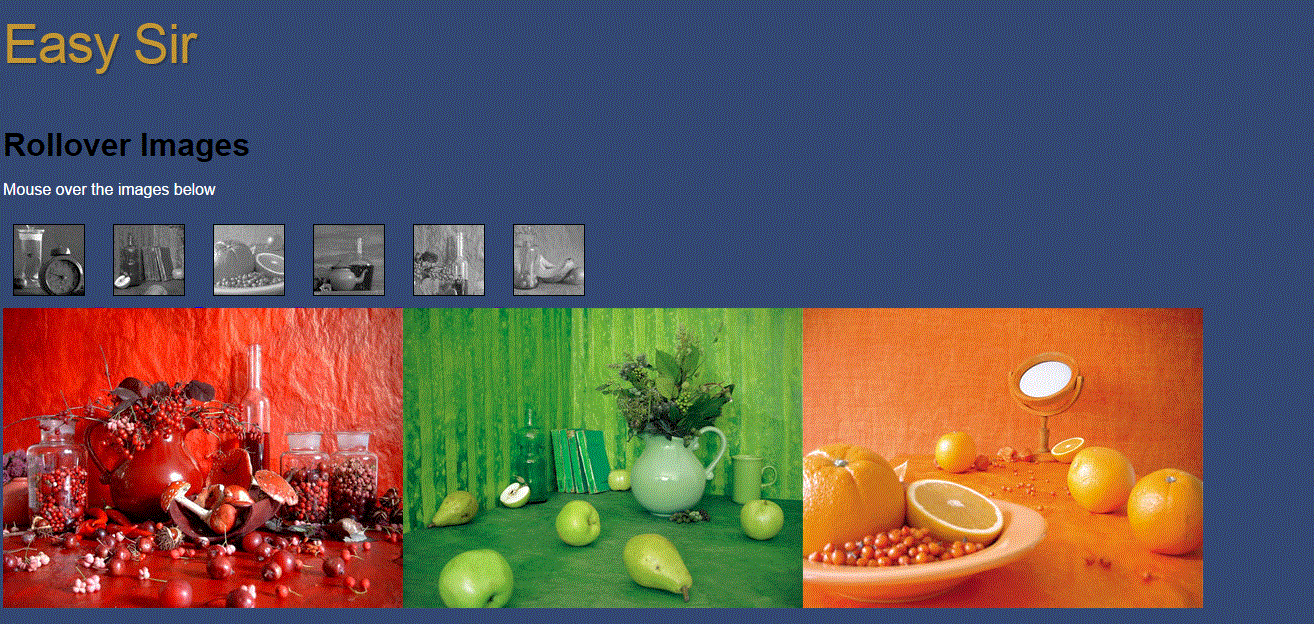
在代码5的第5行,首先通过attr()函数获取<a>的href属性,即链接地址imgPath;第6行根据该连接地址创建一个img标签,将该标签的src属性赋值为imgPath;第7行,首先将图片隐藏,后面将通过淡入的方式华丽出现;第8行将img标签添加到<div id="bigImg"></div>中,如果没有第7行的隐藏操作,此时图像会立即出现;第9行,使用淡入的方式显示图像。OK,保存代码,在浏览器中打开,点击缩略图,发现已经有了相册查看效果了,但是,当我们连续点击相册图片的时候,历史图片并不会消失,如果我们一直点击下去,图片会一直罗列。如下图所示:

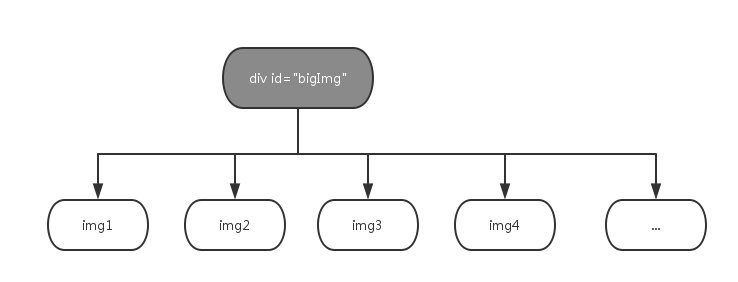
实际上,每当我们点击一个缩略图的时候,代码都会为我们创建一个新的img并添加到<div id="bigImg"></div>中,从DOM的角度看,会不停地增加子节点:

为了实现"相册"翻阅的效果,我们在显示新的相片的时候同时要把之前的图片删掉。继续在代码5中作如下添加:
...//省略未改动部分
$('#gallery a').click(function(evt){
evt.preventDefault();
var imgPath = $(this).attr('href');
var oldImg = $('#bigImg img');
var newImg = $('<img src="' + imgPath + '">');
newImg.hide();
$('#bigImg').prepend(newImg);
newImg.fadeIn(1000);
oldImg.fadeOut(1000, function(){
$(this).remove();
});
});//end click
代码第6行首先获取当前存在的图像oldImg,在新的图片淡入的时候,此图应该进行淡出处理。11~13行,在新的图片淡入之后,oldImg淡出。同时给fadeOut函数传入一个回调函数,在oldImg淡出之后一并移除该图像的img标签。这样我们就保证在DOM树中<div id="bigImg"></div>始终只有一个img节点,而不会无限地增长下去。
接下来进行一些细节的调整,当我们点入这个页面的时候,希望默认显示第一幅图片,为了实现这个小功能,我们只需要在代码6后面添加一行代码:
...//省略未改动部分
$('#gallery a').click(function(evt){
evt.preventDefault();
var imgPath = $(this).attr('href');
var oldImg = $('#bigImg img');
var newImg = $('<img src="' + imgPath + '">');
newImg.hide();
$('#bigImg').prepend(newImg);
newImg.fadeIn(1000);
oldImg.fadeOut(1000, function(){
$(this).remove();
});
});//end click
$('#gallery a:first').click();
我们在后面添加了$('#gallery a:first').click();,在jQuery中,如果没有给事件函数传递任何参数,jQuery便会触发一次该事件。保存代码,重新用浏览器打开,第一幅图片已经默认显示了:

css绝对定位实现图片的重叠
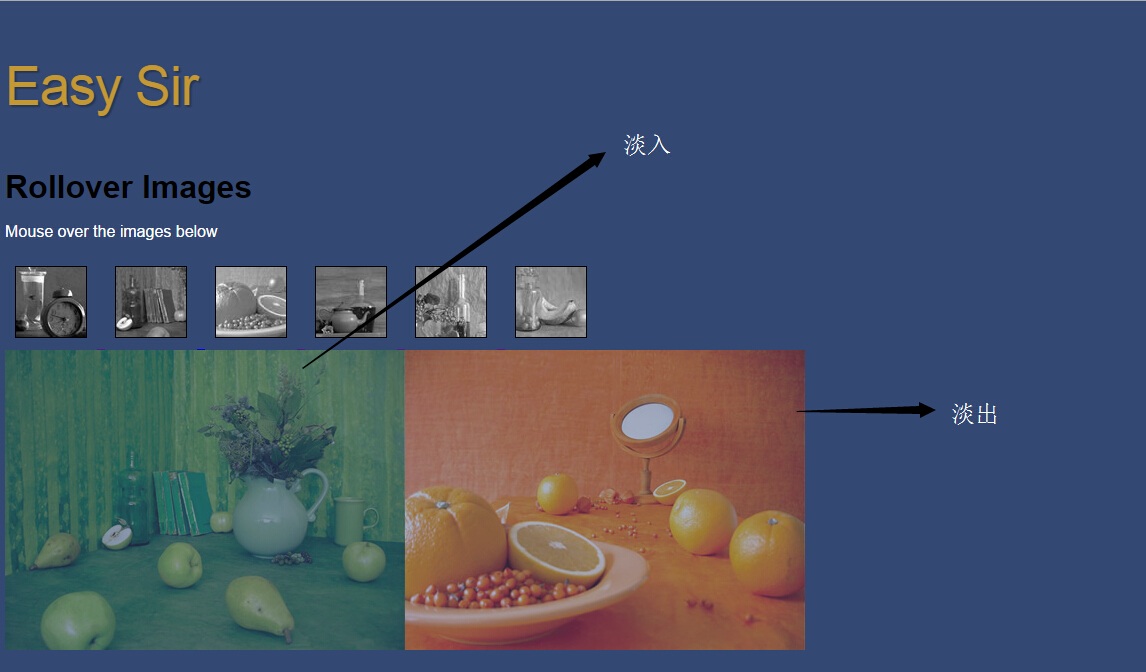
漂亮的相册集基本上已经完成了,但是吹毛求疵地看,当我们更换要查看的照片的时候,旧图片的淡出会在新图的后面完成,给人一种赘余不利落的感觉:

为了解决这个问题,我们让新图的淡入和旧图的淡出重叠显示。为了实现图片的重叠显示我们需要用到css的绝对定位。
通常情况下,在隐藏或者添加一个新的元素的时候,其他元素会像流一样自动移动来填补空白或者给新的元素腾位置。但是像我们本文的示例,如果我们不希望看到这样的效果,我们可以使用css的绝对定位。css的绝对定位会把一个元素放置在常规页面内容流之外,这样就不会在内容流中出现填补移动等操作了。如果我们使用绝对定位将元素定位在相同的位置,那么元素将会重叠在一起。本例中,这恰恰是我们想要的。实现起来其实十分简单,只需要在css中将<div id="bigImg"></div>中的img指定为绝对定位就可以了。我们在代码1的</style>前添加以下代码:
#bigImg img {
position: absolute;
}
保存,重新用浏览器打开,大功告成!漂亮的相册已经做好了。
总结
制作相册的方法有很多种,看需求选择最适合的一款,希望本次分享能够帮助到大家,请持续关注Web前端之家。。。。
 51工具盒子
51工具盒子