
Http的强制缓存和协商缓存
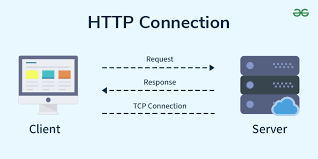
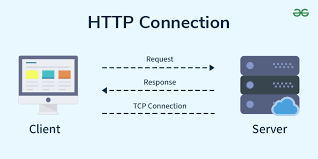
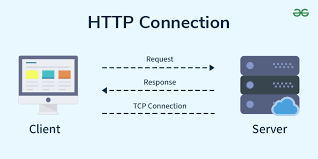
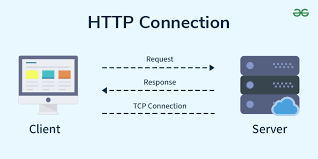
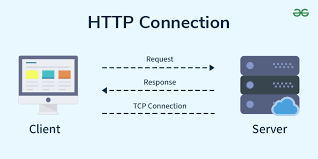
#浏览器缓存 浏览器缓存是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘加载文档。 所以根据上面的特点,浏览器缓存有下面的优点: * 减少冗余的数据传输 * 减少服务器负担 * 加快客户端加载网页的速度 浏览器缓存是Web性能优化的重要方式。那么浏览器缓存的过程究竟是怎么样的呢? 在浏览器第一次发起请求时...
 51工具盒子
51工具盒子

#浏览器缓存 浏览器缓存是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘加载文档。 所以根据上面的特点,浏览器缓存有下面的优点: * 减少冗余的数据传输 * 减少服务器负担 * 加快客户端加载网页的速度 浏览器缓存是Web性能优化的重要方式。那么浏览器缓存的过程究竟是怎么样的呢? 在浏览器第一次发起请求时...

你好,我是猿java。 如果你的域名是http,在访问网站时,总是会有个烦人的警告"不安全",严重影响网站的信誉度,今天我们就来聊聊将分享如何免费将http升级成https > 申明:本博文是基于阿里云的ssl 申请ssl证书 {#申请ssl证书} ------------------ 在 [ssl证书申请传送门](https://yundun....

你好,我是猿java。 提起 HTTP 协议,在互联网时代,它无处不在,不论是网购、看电影、看新闻,还是刷短视频、听音乐、玩游戏,HTTP 都在默默的工作着,尽管 HTTP 如此重要,但还是被很多技术人员给忽略,甚至很多工作多年的老鸟对其中的某些概念也是似是而非,因此今天就来个 HTTP 360度无死角"扫盲"。 发展历史 {#发展历史} =======...

https {#leanote-title} ====================== 09·Ningx HTTPS 实践 {#p} ====================== * [09·Ningx HTTPS 实践](#p) * [HTTPS安全证书基本概述](#p-1) * [模拟网站被篡改](#title) * [证书类型介绍](#title-1)...

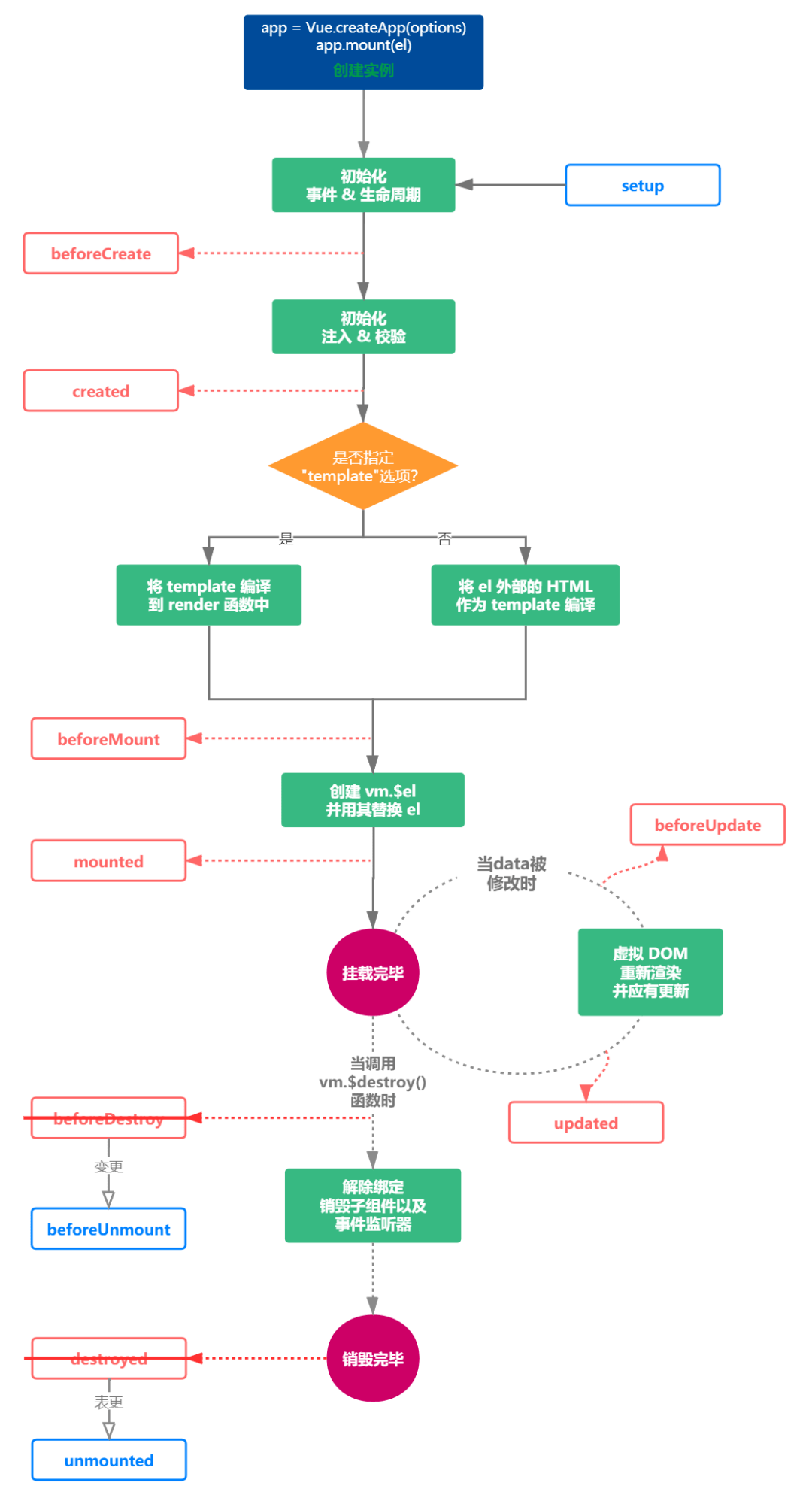
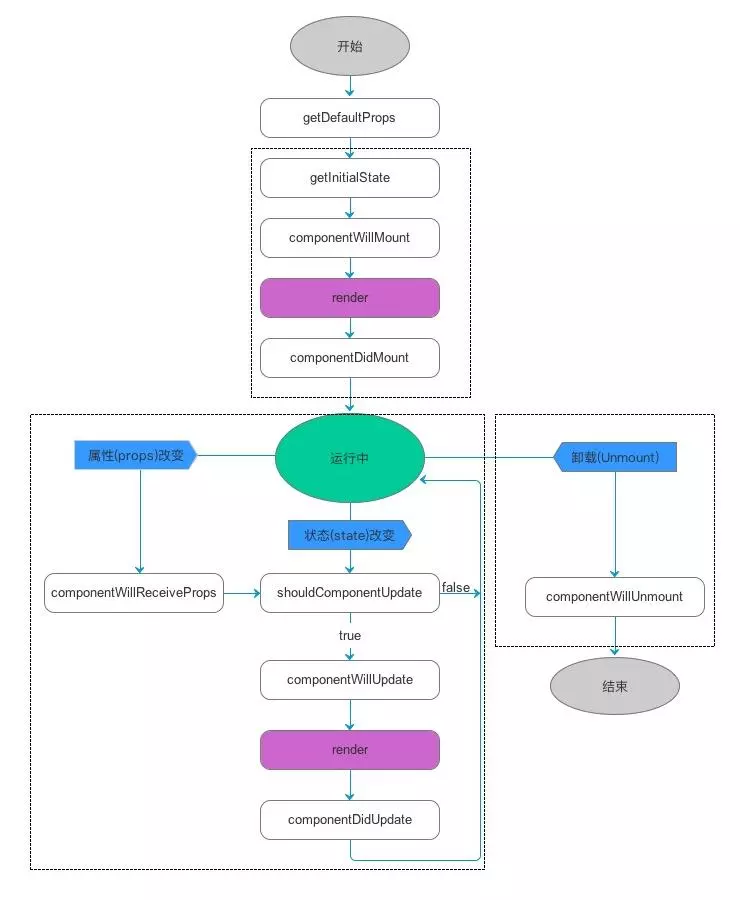
**生命周期钩子** 我们可以直接看生命周期图来认识都有哪些生命周期钩子(图片是根据官网翻译后绘制的): 
Hello,Hi,你好,我是猿java。 我们都知道,科技领域的很多思维其实都是来自于现实生活,比如今天要分享的高性能网络通信模型 Reactor 和 Proactor。 为什么要学习 Reactor 和 Proactor {#为什么要学习-Reactor-和-Proactor} -----------------------------------------------...

前言 {#前言} ======== 快速使用React脚手架搭建React项目 {#快速使用react脚手架搭建react项目} ---------------------------------------------- 1.首先本地安装node.js/npm // 此步省略 2.npm install -g create-react-app ...

### 计算属性computed: {#计算属性computed} * 支持缓存,只有依赖数据发生改变,才会重新进行计算 * 不支持异步,当`computed`内有异步操作时无效,无法监听数据的变化 * `computed`属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于`data`中声明过或者父组件传递的`props`中的数据通过计算得到的值 * 如...

> **前言** > 基于`echarts-liquidfill`开发的适用于大屏可视化的水球图组件,根据传入的数值决定水球图水量高度,可定义水球图的三条水波纹的颜色色值、水球图的背景颜色、边框颜色以及外发光阴影的颜色等属性。 > 
前言 {#%E5%89%8D%E8%A8%80} ------------------------ 之前在哔哩哔哩、掘金、知乎等。了解许多关于`Vue3.0`的新特性和小技巧,现在微总结一下希望能给大家提供一些帮助。 忽略.vue后缀 {#%E5%BF%BD%E7%95%A5.vue%E5%90%8E%E7%BC%80} --------------------------...