前言 {#前言}
快速使用React脚手架搭建React项目 {#快速使用react脚手架搭建react项目}
1.首先本地安装node.js/npm // 此步省略
2.npm install -g create-react-app
3.create-react-app my-project(创建项目名称)
4.npm start(启动项目)
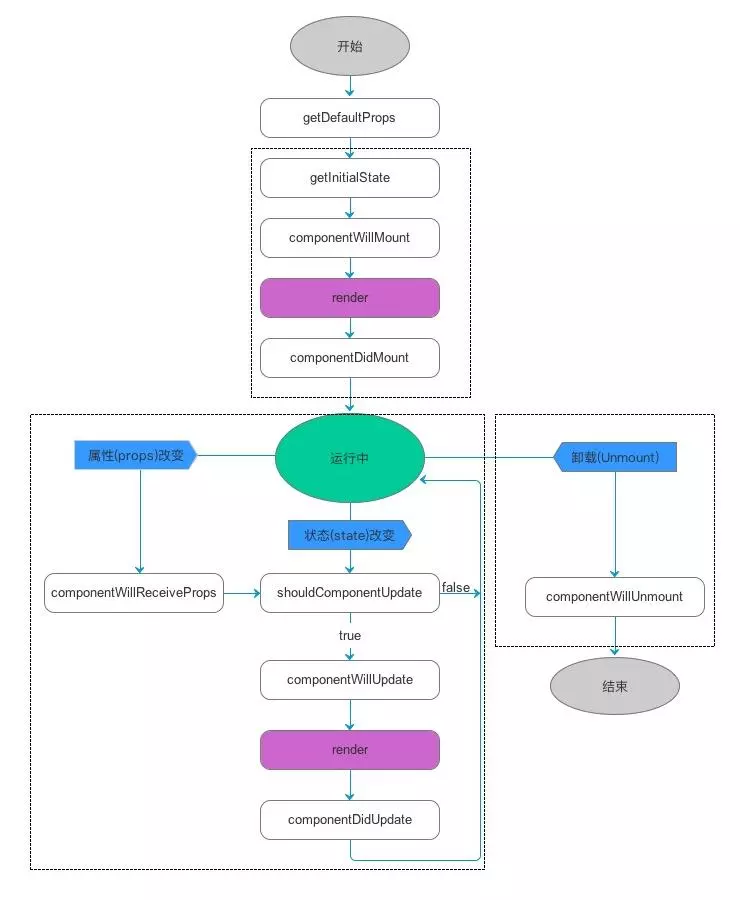
React 的生命周期方法有哪些? {#react-的生命周期方法有哪些}
componentWillMount :在渲染之前执行,用于根组件中的App级配置。
/* 可以在这个周期函数里面发送Http请求数据 */
componentDidMount :在第一次渲染之后执行,可以在这里做AJAX请求,DOM 的操作或状态更新以及设置事件监听器。
componentWillReceiveProps :在初始化render的时候不会执行,它会在组件接受到新的状态(Props)时被触发,一般用于父组件状态更新时子组件的重新渲染
shouldComponentUpdate :确定是否更新组件。默认情况下,它返回true。如果确定在state或props更新后组件不需要在重新渲染,则可以返回false,这是一个提高性能的方法。
componentWillUpdate :在shouldComponentUpdate返回true确定要更新组件之前件之前执行。
componentDidUpdate :它主要用于更新DOM以响应props或state更改。
componentWillUnmount :它用于取消任何的网络请求,或删除与组件关联的所有事件监听器

实例挂载 {#实例挂载}
当组件实例被创建并插入 DOM 中时,其生命周期调用顺序如下:
constructor()
static getDerivedStateFromProps()
render()
componentDidMount()
propTypes {#proptypes}
检查父组件传过来的参数类型 调用组件传递进来的属性是只读的 => "不允许组件内部直接修改属性「但是我们可以把属性值赋值给别的状态或者变量,以后修改别的变量或者状态是可以的」" ;虽然不能直接修改,但是可以设定一些校验规则:类型、默认值、是否必传等等
setState {#setstate}
- setState在周期函数或者合成事件中,都是异步操作,触发
setState执行,没有立即去进行更新(此时状态还没有被修改)shouldComponentUpdate => componentWillUpate => 更改状态 => render => componentDidUpdate, 先把下面的任务都完成,再去执行更新的逻辑,这样可以保证周期函数执行的顺序的正确性 - 并且支持第二个参数,在当前完成执行完成后触发(比componentDidUpdate还要晚一些),也就是说这里面就是更新好的数据。
- 但是在一个异步(定时器,事件绑定,
ajax,promise,await,requestAnimationFrame...)操作的函数中,执行setState,它执行的就是++同步++的逻辑
Hooks {#hooks}
1.什么是Hooks {#1什么是hooks}
React一直都提倡使用函数组件,但是有时候需要使用state或者其他一些功能时,只能使用类组件,因为函数组件没有实例,没有生命周期函数,只有类组件才有
Hooks是React16.8 新增的特性,它可以让你在不编写class的情况下使用 state以及其他的React特性
如果你在编写函数组件并意识到需要向其添加一些state,以前的做法是必须将其它转化为 class。现在你可以直接在现有的函数组件中使用Hooks
凡是use开头的React API都是 Hooks。
1. 类组件的不足 {#1-类组件的不足}
- 状态逻辑难复用: 在组件之间复用状态逻辑很难,可能要用到
renderprops(渲染属性)或者HOC(高阶组件),但无论是渲染属性,还是高阶组件,都会在原先的组件外包裹一层父容器(一般都是 div 元素),导致层级冗余 - 趋向复杂难以维护:
- 在生命周期函数中混杂不相干的逻辑(如:在 componentDidMount 中注册事件以及其他的逻辑,在 componentWillUnmount 中卸载事件,这样分散不集中的写法,很容易写出 bug )
- 类组件中到处都是对状态的访问和处理,导致组件难以拆分成更小的组件
- this 指向问题:父组件给子组件传递函数时,必须绑定 this
-
react 中的组件四种绑定 this 方法的区别
class App extends React.Component<any, any> { handleClick2;
constructor(props) { super(props); this.state = { num: 1, title: ' react study' }; this.handleClick2 = this.handleClick1.bind(this); }handleClick1() { this.setState({ num: this.state.num + 1, }) }
handleClick3 = () => { this.setState({ num: this.state.num + 1, }) };
render() { return (<div> <h2>Ann, {this.state.num}</h2> <button onClick={this.handleClick2}>btn1</button> <button onClick={this.handleClick1.bind(this)}>btn2</button> <button onClick={() => this.handleClick1()}>btn3</button> <button onClick={this.handleClick3}>btn4</button> </div>) }
}
-
前提:子组件内部做了性能优化,如(
React.PureComponent)
- 第一种是在构造函数中绑定
this:那么每次父组件刷新的时候,如果传递给子组件其他的props值不变,那么子组件就不会刷新; - 第二种是在
render()函数里面绑定 this:因为bind函数会返回一个新的函数,所以每次父组件刷新时,都会重新生成一个函数,即使父组件传递给子组件其他的props值不变,子组件每次都会刷新; - 第三种是使用箭头函数:父组件刷新的时候,即使两个箭头函数的函数体是一样的,都会生成一个新的箭头函数,所以子组件每次都会刷新;
- 第四种是使用类的静态属性:原理和第一种方法差不多,比第一种更简洁综上所述,如果不注意的话,很容易写成第三种写法,导致性能上有所损耗。
2. Hooks 优势 {#2-hooks-优势}
- 能优化类组件的三大问题
- 能在无需修改组件结构的情况下复用状态逻辑(自定义
Hooks) - 能将组件中相互关联的部分拆分成更小的函数(比如设置订阅或请求数据)
- 副作用的关注点分离:副作用指那些没有发生在数据向视图转换过程中的逻辑,如 ajax 请求、访问原生
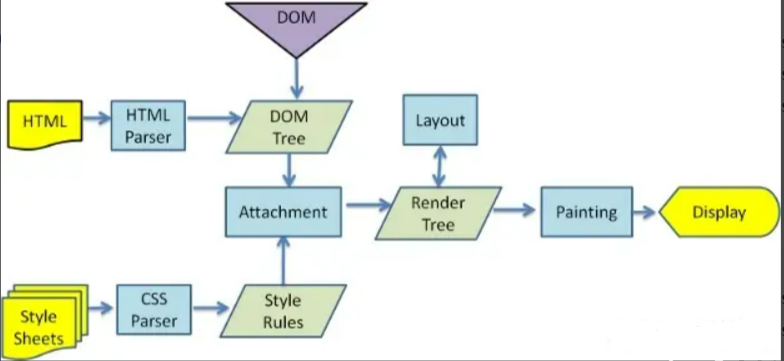
dom元素、本地持久化缓存、绑定/解绑事件、添加订阅、设置定时器、记录日志等。以往这些副作用都是写在类组件生命周期函数中的。而useEffect在全部渲染完毕后才会执行,useLayoutEffect会在浏览器layout之后,painting之前执行。
三、注意事项 {#三注意事项}
- 只能在函数内部的最外层调用
Hook,不要在循环、条件判断或者子函数中调用 - 只能在
React的函数组件中调用Hook,不要在其他JavaScript函数中调用 - https://reactjs.org/warnings/invalid-hook-call-warning.html
四、useState & useMemo & useCallback {#四usestate--usememo--usecallback}
- React 假设当你多次调用 useState 的时候,你能保证每次渲染时它们的调用顺序是不变的。
- 通过在函数组件里调用它来给组件添加一些内部 state,React会 在重复渲染时保留这个 state
- useState 唯一的参数就是初始 state
- useState 会返回一个数组:一个 state,一个更新 state 的函数
-
在初始化渲染期间,返回的状态 (state) 与传入的第一个参数 (initialState) 值相同
-
你可以在事件处理函数中或其他一些地方调用这个函数。它类似 class 组件的 this.setState,但是它不会把新的 state 和旧的 state 进行合并,而是直接替换
// 这里可以任意命名,因为返回的是数组,数组解构 const [state, setState] = useState(initialState);
-
4.1使用例子 {#41使用例子}
import React, { useState } from "react";
import ReactDOM from "react-dom";
function Child1(porps) {
console.log(porps);
const { num, handleClick } = porps;
return (
<div
onClick={() => {
handleClick(num + 1);
}}
>
child
</div>
);
}
function Child2(porps) {
// console.log(porps);
const { text, handleClick } = porps;
return (
<div>
child2
<Grandson text={text} handleClick={handleClick} />
</div>
);
}
function Grandson(porps) {
console.log(porps);
const { text, handleClick } = porps;
return (
<div
onClick={() => {
handleClick(text + 1);
}}
>
grandson
</div>
);
}
function Parent() {
let [num, setNum] = useState(0);
let [text, setText] = useState(1);
return (
<div>
<Child1 num={num} handleClick={setNum} />
<Child2 text={text} handleClick={setText} />
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<Parent />, rootElement);
4.2 每次渲染都是独立的闭包 {#42-每次渲染都是独立的闭包}
-
每一次渲染都有它自己的 Props 和 State
-
每一次渲染都有它自己的事件处理函数
-
当点击更新状态的时候,函数组件都会重新被调用,那么每次渲染都是独立的,取到的值不会受后面操作的影响
function Counter2(){ let [number,setNumber] = useState(0); function alertNumber(){ setTimeout(()=>{ // alert 只能获取到点击按钮时的那个状态 alert(number); },3000); } return ( <>
{number}
<button onClick={()=>setNumber(number+1)}>+ <button onClick={alertNumber}>alertNumber </> ) }
4.3 函数式更新 {#43-函数式更新}
-
如果新的
state需要通过使用先前的state计算得出,那么可以将回调函数当做参数传递给setState。该回调函数将接收先前的state,并返回一个更新后的值。function Counter(){ let [number,setNumber] = useState(0); function lazy(){ setTimeout(() => { // setNumber(number+1); // 这样每次执行时都会去获取一遍 state,而不是使用点击触发时的那个 state setNumber(number=>number+1); }, 3000); } return ( <>
{number}
<button onClick={()=>setNumber(number+1)}>+ <button onClick={lazy}>lazy </> ) }
4.4 惰性初始化 state
-
initialState参数只会在组件的初始化渲染中起作用,后续渲染时会被忽略 -
如果初始
state需要通过复杂计算获得,则可以传入一个函数,在函数中计算并返回初始的state,此函数只在初始渲染时被调用function Counter5(props){ console.log('Counter5 render'); // 这个函数只在初始渲染时执行一次,后续更新状态重新渲染组件时,该函数就不会再被调用 function getInitState(){ return {number:props.number}; } let [counter,setCounter] = useState(getInitState); return ( <>
{counter.number}
<button onClick={()=>setCounter({number:counter.number+1})}>+ <button onClick={()=>setCounter(counter)}>setCounter </> ) }
4.5 性能优化 {#45-性能优化}
-
4.5.1 Object.is (浅比较)
-
Hook 内部使用 Object.is 来比较新/旧 state 是否相等
-
与 class 组件中的 setState 方法不同,如果你修改状态的时候,传的状态值没有变化,则不重新渲染
-
与 class 组件中的 setState 方法不同,useState 不会自动合并更新对象。你可以用函数式的 setState 结合展开运算符来达到合并更新对象的效果
function Counter(){ const [counter,setCounter] = useState({name:'计数器',number:0}); console.log('render Counter') // 如果你修改状态的时候,传的状态值没有变化,则不重新渲染 return ( <>
{counter.name}:{counter.number}
<button onClick={()=>setCounter({...counter,number:counter.number+1})}>+ <button onClick={()=>setCounter(counter)}>++ </> ) } -
4.5.1 Object.is (浅比较)
Hook内部使用Object.is 来比较新/旧state是否相等
与class组件中的setState方法不同,如果你修改状态的时候,传的状态值没有变化,则不重新渲染
与class组件中的setState方法不同,useState不会自动合并更新对象。你可以用函数式的setState`结合展开运算符来达到合并更新对象的效果
function Counter(){
const [counter,setCounter] = useState({name:'计数器',number:0});
console.log('render Counter')
// 如果你修改状态的时候,传的状态值没有变化,则不重新渲染
return (
<>
<p>{counter.name}:{counter.number}</p>
<button onClick={()=>setCounter({...counter,number:counter.number+1})}>+</button>
<button onClick={()=>setCounter(counter)}>++</button>
</>
)
}
- 4.5.2 减少渲染次数
- 默认情况,只要父组件状态变了(不管子组件依不依赖该状态),子组件也会重新渲染
- 一般的优化:
- 类组件:可以使用
pureComponent; - 函数组件:使用
React.memo,将函数组件传递给memo之后,就会返回一个新的组件,新组件的功能:如果接受到的属性不变,则不重新渲染函数;
-
但是怎么保证属性不会变尼?这里使用
useState,每次更新都是独立的,const [number,setNumber] = useState(0) 也就是说每次都会生成一个新的值(哪怕这个值没有变化),即使使用了React.memo,也还是会重新渲染import React,{useState,memo,useMemo,useCallback} from 'react';
function SubCounter({onClick,data}){ console.log('SubCounter render'); return ( <button onClick={onClick}>{data.number} ) } SubCounter = memo(SubCounter); export default function Counter6(){ console.log('Counter render'); const [name,setName]= useState('计数器'); const [number,setNumber] = useState(0); const data ={number}; const addClick = ()=>{ setNumber(number+1); }; return ( <> <input type="text" value={name} onChange={(e)=>setName(e.target.value)}/> <SubCounter data={data} onClick={addClick}/> </> ) }
-
更深入的优化:
-
useCallback:接收一个内联回调函数参数和一个依赖项数组(子组件依赖父组件的状态,即子组件会使用到父组件的值) ,useCallback 会返回该回调函数的 memoized 版本,该回调函数仅在某个依赖项改变时才会更新
-
useMemo:把创建函数和依赖项数组作为参数传入
useMemo,它仅会在某个依赖项改变时才重新计算memoized值。这种优化有助于避免在每次渲染时都进行高开销的计算import React,{useState,memo,useMemo,useCallback} from 'react';
function SubCounter({onClick,data}){ console.log('SubCounter render'); return ( <button onClick={onClick}>{data.number} ) } SubCounter = memo(SubCounter);
let oldData,oldAddClick; export default function Counter2(){ console.log('Counter render'); const [name,setName]= useState('计数器'); const [number,setNumber] = useState(0); // 父组件更新时,这里的变量和函数每次都会重新创建,那么子组件接受到的属性每次都会认为是新的 // 所以子组件也会随之更新,这时候可以用到 useMemo // 有没有后面的依赖项数组很重要,否则还是会重新渲染 // 如果后面的依赖项数组没有值的话,即使父组件的 number 值改变了,子组件也不会去更新 //const data = useMemo(()=>({number}),[]); const data = useMemo(()=>({number}),[number]); console.log('data===oldData ',data===oldData); oldData = data;
// 有没有后面的依赖项数组很重要,否则还是会重新渲染 const addClick = useCallback(()=>{ setNumber(number+1); },[number]); console.log('addClick===oldAddClick ',addClick===oldAddClick); oldAddClick=addClick; return ( <> <input type="text" value={name} onChange={(e)=>setName(e.target.value)}/> <SubCounter data={data} onClick={addClick}/> </> )}
4.6 useState 源码中的链表实现 {#46-usestate-源码中的链表实现}
import React from 'react';
import ReactDOM from 'react-dom';
let firstWorkInProgressHook = {memoizedState: null, next: null};
let workInProgressHook;
function useState(initState) {
let currentHook = workInProgressHook.next ? workInProgressHook.next : {memoizedState: initState, next: null};
function setState(newState) {
currentHook.memoizedState = newState;
render();
}
// 这就是为什么 useState 书写顺序很重要的原因
// 假如某个 useState 没有执行,会导致指针移动出错,数据存取出错
if (workInProgressHook.next) {
// 这里只有组件刷新的时候,才会进入
// 根据书写顺序来取对应的值
// console.log(workInProgressHook);
workInProgressHook = workInProgressHook.next;
} else {
// 只有在组件初始化加载时,才会进入
// 根据书写顺序,存储对应的数据
// 将 firstWorkInProgressHook 变成一个链表结构
workInProgressHook.next = currentHook;
// 将 workInProgressHook 指向 {memoizedState: initState, next: null}
workInProgressHook = currentHook;
// console.log(firstWorkInProgressHook);
}
return [currentHook.memoizedState, setState];
}
function Counter() {
// 每次组件重新渲染的时候,这里的 useState 都会重新执行
const [name, setName] = useState('计数器');
const [number, setNumber] = useState(0);
return (
<>
<p>{name}:{number}</p>
<button onClick={() => setName('新计数器' + Date.now())}>新计数器</button>
<button onClick={() => setNumber(number + 1)}>+</button>
</>
)
}
function render() {
// 每次重新渲染的时候,都将 workInProgressHook 指向 firstWorkInProgressHook
workInProgressHook = firstWorkInProgressHook;
ReactDOM.render(<Counter/>, document.getElementById('root'));
}
render();
五、useReducer {#五usereducer}
useReducer 和 redux 中 reducer 很像
useState 内部就是靠 useReducer 来实现的
useState 的替代方案,它接收一个形如 (state, action) => newState 的 reducer,并返回当前的 state 以及与其配套的 dispatch 方法
在某些场景下,useReducer 会比 useState 更适用,例如 state 逻辑较复杂且包含多个子值,或者下一个 state 依赖于之前的 state 等
let initialState = 0;
// 如果你希望初始状态是一个{number:0}
// 可以在第三个参数中传递一个这样的函数 ()=>({number:initialState})
// 这个函数是一个惰性初始化函数,可以用来进行复杂的计算,然后返回最终的 initialState
const [state, dispatch] = useReducer(reducer, initialState, init);
const initialState = 0;
function reducer(state, action) {
switch (action.type) {
case 'increment':
return {number: state.number + 1};
case 'decrement':
return {number: state.number - 1};
default:
throw new Error();
}
}
function init(initialState){
return {number:initialState};
}
function Counter(){
const [state, dispatch] = useReducer(reducer, initialState,init);
return (
<>
Count: {state.number}
<button onClick={() => dispatch({type: 'increment'})}>+</button>
<button onClick={() => dispatch({type: 'decrement'})}>-</button>
</>
)
}
六、useContext {#六usecontext}
-
接收一个
context对象(React.createContext 的返回值)并返回该context的当前值 -
当前的 context 值由上层组件中距离当前组件最近的
<MyContext.Provider>的 value prop 决定 -
当组件上层最近的
<MyContext.Provider>更新时,该Hook会触发重渲染,并使用最新传递给 MyContext provider 的 context value 值 -
useContext(MyContext) 相当于 class 组件中的 static contextType = MyContext 或者 <MyContext.Consumer>
-
useContext(MyContext)只是让你能够读取context的值以及订阅context的变化。你仍然需要在上层组件树中使用<MyContext.Provider>来为下层组件提供contextimport React,{useState,memo,useMemo,useCallback,useReducer,createContext,useContext} from 'react'; import ReactDOM from 'react-dom';
const initialState = 0; function reducer(state=initialState,action){ switch(action.type){ case 'ADD': return {number:state.number+1}; default: break; } }
const CounterContext = createContext(); // 第一种获取 CounterContext 方法:不使用 hook function SubCounter_one(){ return ( <CounterContext.Consumer> { value=>( <>
{value.state.number}
<button onClick={()=>value.dispatch({type:'ADD'})}>+ </> ) }</CounterContext.Consumer> )} // 第二种获取 CounterContext 方法:使用 hook ,更简洁 function SubCounter(){ const {state, dispatch} = useContext(CounterContext); return ( <>
{state.number}
<button onClick={()=>dispatch({type:'ADD'})}>+ </> ) } /* class SubCounter extends React.Component{ static contextTypes = CounterContext this.context = {state, dispatch} } */function Counter(){ const [state, dispatch] = useReducer((reducer), initialState, ()=>({number:initialState})); return ( <CounterContext.Provider value={{state, dispatch}}>
</CounterContext.Provider> ) } ReactDOM.render( , document.getElementById('root'));
七、useEffect {#七useeffect}
- effect(副作用):指那些没有发生在数据向视图转换过程中的逻辑,如 ajax 请求、访问原生dom 元素、本地持久化缓存、绑定/解绑事件、添加订阅、设置定时器、记录日志等。
- 副作用操作可以分两类:需要清除的和不需要清除的。
- 原先在函数组件内(这里指在 React 渲染阶段)改变 dom 、发送 ajax 请求以及执行其他包含副作用的操作都是不被允许的,因为这可能会产生莫名其妙的 bug 并破坏 UI 的一致性
- useEffect 就是一个 Effect Hook,给函数组件增加了操作副作用的能力。它跟 class 组件中的 componentDidMount、componentDidUpdate 和 componentWillUnmount 具有相同的用途,只不过被合并成了一个 API
- useEffect 接收一个函数,该函数会在组件渲染到屏幕之后才执行,该函数有要求:要么返回一个能清除副作用的函数,要么就不返回任何内容
- 与
componentDidMount或componentDidUpdate不同,使用useEffect调度的effect不会阻塞浏览器更新屏幕,这让你的应用看起来响应更快。大多数情况下,effect不需要同步地执行。在个别情况下(例如测量布局),有单独的useLayoutEffect Hook供你使用,其API与useEffect相同。 - 7.1 使用 class 组件实现修改标题
在这个
class中,我们需要在两个生命周期函数中编写重复的代码,这是因为很多情况下,我们希望在组件加载和更新时执行同样的操作。我们希望它在每次渲染之后执行,但React的class组件没有提供这样的方法。即使我们提取出一个方法,我们还是要在两个地方调用它。而useEffect会在第一次渲染之后和每次更新之后都会执行
class Counter extends React.Component{
state = {number:0};
add = ()=>{
this.setState({number:this.state.number+1});
};
componentDidMount(){
this.changeTitle();
}
componentDidUpdate(){
this.changeTitle();
}
changeTitle = ()=>{
document.title = `你已经点击了${this.state.number}次`;
};
render(){
return (
<>
<p>{this.state.number}</p>
<button onClick={this.add}>+</button>
</>
)
}
}
- 7.2 使用 useEffect 来实现修改标题
每次我们重新渲染,都会生成新的
effect,替换掉之前的。某种意义上讲,effect更像是渲染结果的一部分 ------ 每个effect属于一次特定的渲染。
import React,{Component,useState,useEffect} from 'react';
import ReactDOM from 'react-dom';
function Counter(){
const [number,setNumber] = useState(0);
// useEffect里面的这个函数会在第一次渲染之后和更新完成后执行
// 相当于 componentDidMount 和 componentDidUpdate:
useEffect(() => {
document.title = `你点击了${number}次`;
});
return (
<>
<p>{number}</p>
<button onClick={()=>setNumber(number+1)}>+</button>
</>
)
}
ReactDOM.render(<Counter />, document.getElementById('root'));
- 7.3 清除副作用
副作用函数还可以通过返回一个函数来指定如何清除副作用,为防止内存泄漏,清除函数会在组件卸载前执行。如果组件多次渲染,则在执行下一个
effect之前,上一个effect就已被清除。
function Counter(){
let [number,setNumber] = useState(0);
let [text,setText] = useState('');
// 相当于componentDidMount 和 componentDidUpdate
useEffect(()=>{
console.log('开启一个新的定时器')
let $timer = setInterval(()=>{
setNumber(number=>number+1);
},1000);
// useEffect 如果返回一个函数的话,该函数会在组件卸载和更新时调用
// useEffect 在执行副作用函数之前,会先调用上一次返回的函数
// 如果要清除副作用,要么返回一个清除副作用的函数
/* return ()=>{
console.log('destroy effect');
clearInterval($timer);
} */
});
// },[]);//要么在这里传入一个空的依赖项数组,这样就不会去重复执行
return (
<>
<input value={text} onChange={(event)=>setText(event.target.value)}/>
<p>{number}</p>
<button>+</button>
</>
)
}
-
7.4 跳过 effect 进行性能优化
-
依赖项数组控制着 useEffect 的执行
-
如果某些特定值在两次重渲染之间没有发生变化,你可以通知 React 跳过对 effect 的调用,只要传递数组作为 useEffect 的第二个可选参数即可
-
如果想执行只运行一次的 effect(仅在组件挂载和卸载时执行),可以传递一个空数组([])作为第二个参数。这就告诉
React你的effect不依赖于props或state中的任何值,所以它永远都不需要重复执行 -
推荐启用
eslint-plugin-react-hooks中的exhaustive-deps规则。此规则会在添加错误依赖时发出警告并给出修复建议。function Counter(){ let [number,setNumber] = useState(0); let [text,setText] = useState(''); // 相当于componentDidMount 和 componentDidUpdate useEffect(()=>{ console.log('useEffect'); let $timer = setInterval(()=>{ setNumber(number=>number+1); },1000); },[text]);// 数组表示 effect 依赖的变量,只有当这个变量发生改变之后才会重新执行 efffect 函数 return ( <> <input value={text} onChange={(event)=>setText(event.target.value)}/>
{number}
</> ) } -
7.5 使用多个 Effect 实现关注点分离
使用Hook其中一个目的就是要解决class中生命周期函数经常包含不相关的逻辑,但又把相关逻辑分离到了几个不同方法中的问题。// 类组件版 class FriendStatusWithCounter extends React.Component { constructor(props) { super(props); this.state = { count: 0, isOnline: null }; this.handleStatusChange = this.handleStatusChange.bind(this); }
componentDidMount() { document.title = `You clicked ${this.state.count} times`; ChatAPI.subscribeToFriendStatus( this.props.friend.id, this.handleStatusChange ); }componentDidUpdate() { document.title =
You clicked ${this.state.count} times; }componentWillUnmount() { ChatAPI.unsubscribeFromFriendStatus( this.props.friend.id, this.handleStatusChange ); }
handleStatusChange(status) { this.setState({ isOnline: status.isOnline }); } // ...
-
可以发现设置
document.title的逻辑是如何被分割到componentDidMount和componentDidUpdate中的,订阅逻辑又是如何被分割到componentDidMount和componentWillUnmount中的。而且componentDidMount中同时包含了两个不同功能的代码。这样会使得生命周期函数很混乱。 -
Hook允许我们按照代码的用途分离他们,而不是像生命周期函数那样。React将按照 effect 声明的顺序依次调用组件中的 每一个effect。// Hooks 版 function FriendStatusWithCounter(props) { const [count, setCount] = useState(0); useEffect(() => { document.title =
You clicked ${count} times; });const [isOnline, setIsOnline] = useState(null); useEffect(() => { function handleStatusChange(status) { setIsOnline(status.isOnline); }ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange); return () => { ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange); }; }); // ...
}
八、useLayoutEffect {#八uselayouteffect}

-
useEffect 在全部渲染完毕后才会执行
-
useLayoutEffect 会在 浏览器 layout 之后,painting 之前执行
-
其函数签名与 useEffect 相同,但它会在所有的 DOM 变更之后同步调用 effect
-
可以使用它来读取 DOM 布局并同步触发重渲染
-
在浏览器执行绘制之前 useLayoutEffect 内部的更新计划将被同步刷新
-
尽可能使用标准的 useEffect 以避免阻塞视图更新
function LayoutEffect() { const [color, setColor] = useState('red'); useLayoutEffect(() => { alert(color); }); useEffect(() => { console.log('color', color); }); return ( <> <div id="myDiv" style={{ background: color }}>颜色
 51工具盒子
51工具盒子