
Hexo SEO优化
前言 {#前言} ======== 当我们搭建一个网站之后,如果没有做一些相关的搜索引擎SEO优化,那么我们的网站是很难获取来自搜索引擎的流量,用户很难在搜索引擎上搜索到我们网站的内容,所以接下来我们要为Hexo网站做一些简单的搜索优化。 将网站链接提交到百度 {#将网站链接提交到百度} ======================== [百度搜索引擎提交入口](http...
 51工具盒子
51工具盒子

前言 {#前言} ======== 当我们搭建一个网站之后,如果没有做一些相关的搜索引擎SEO优化,那么我们的网站是很难获取来自搜索引擎的流量,用户很难在搜索引擎上搜索到我们网站的内容,所以接下来我们要为Hexo网站做一些简单的搜索优化。 将网站链接提交到百度 {#将网站链接提交到百度} ======================== [百度搜索引擎提交入口](http...

为了方便自己的使用和记忆,整理Hexo常用的命令如下所示: [Hexo 常用命令列表](https://hexo.io/zh-cn/docs/commands) {#Hexo-常用命令列表} ----------------------------------------------------------------- |-------------------------...

前言 {#前言} ======== > 当hexo使用https方式连接Github时,每次执行`hexo deploy`都会提示你输入账户和密码。 > > 使用ssh连接方式可以免除每次输入账户密码的过程,而且安全可靠。 操作 {#操作} ======== > 修改_config.yml,将部署方式从https方式修改为ssh方式。 原来的配置...

问题现象 {#问题现象} ------------ > hexo : 无法加载文件 C:\\Users\\YG\\AppData\\Roaming\\npm\\hexo.ps1,因为在此系统上禁止运行脚本。 > > 有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execut...

前言 {#前言} ======== 基于Hexo + Github搭建个人博客,快来试试吧:-\> 环境配置 {#环境配置} ============ > 所需工具:Node.js、npm、git 请访问以下地址安装Node.js和git: Node.js: <https://nodejs.org/zh-cn> Git: <https...

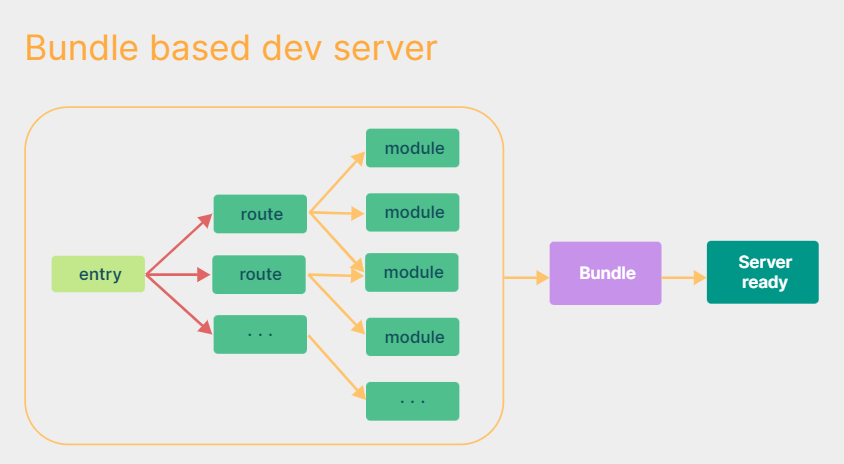
> 通过这篇文章你可以了解到[Webpack](https://www.webpackjs.com/concepts/)和[Vite](https://cn.vitejs.dev/guide/why.html)有哪些差异化,没有更好和最好的工具只有最适合自己的工具。 ### webpack {#webpack} 在webpack开发时构建时,默认会抓取并构建你的整个应...

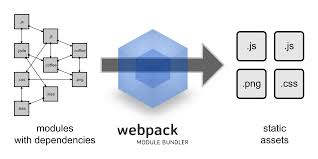
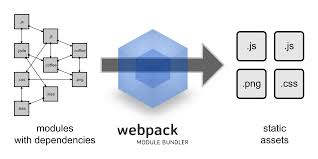
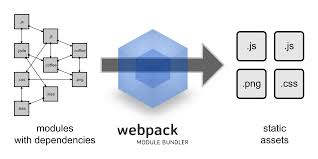
最近在构建项目的时候有对`webpack`又了新的看法、`html-webpack-plugin` 可能用过的 `webpack` 的童鞋都用过这个 `plugin` ,就算没用过小佑也相信大家可能经常会看到这样的一段代码。 // webpack.config.js module.exports = { entry: path.resolve(...

**entarnels**:外部扩展,我们把项目中的包,从打包的文件中单独分离出去。 ```javascript externals:{ '自定义属性名':'包生成的全局变量' } ``` **webpack.ProVidePlugin**:这样的配置可以让我们在项目中不用在去每个地方都import导入一下。 ```javascript ...

webpack五个核心概念 {#webpack五个核心概念} ------------------------------ ### Entry {#entry} * 入口(Entry)指示Webpck 以哪个文件为入口七点开始打包,分析构建内部依赖图 ### Output {#output} * 输出(Output)指示Webpck打包后的资源bundles输出到哪里去...

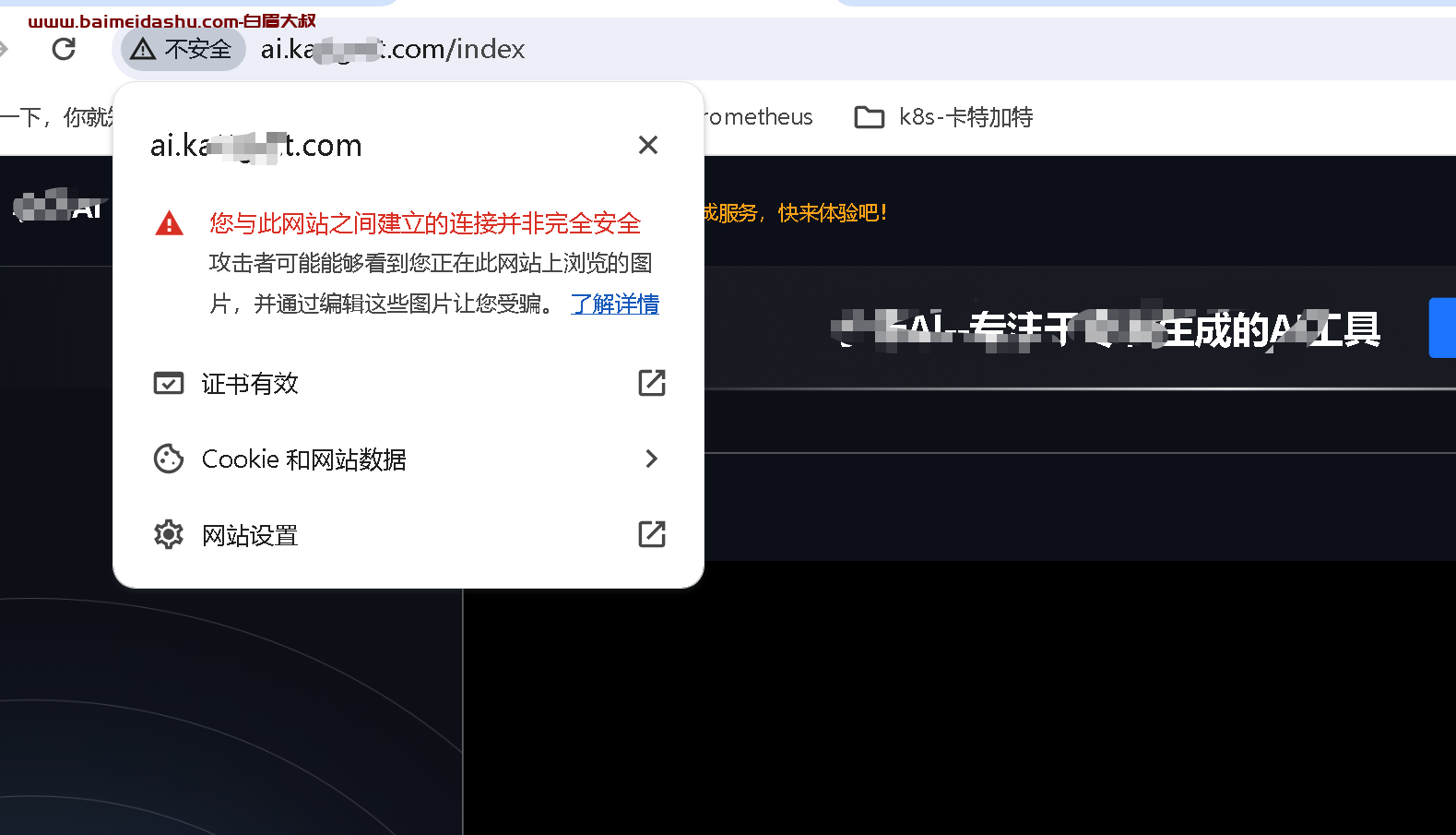
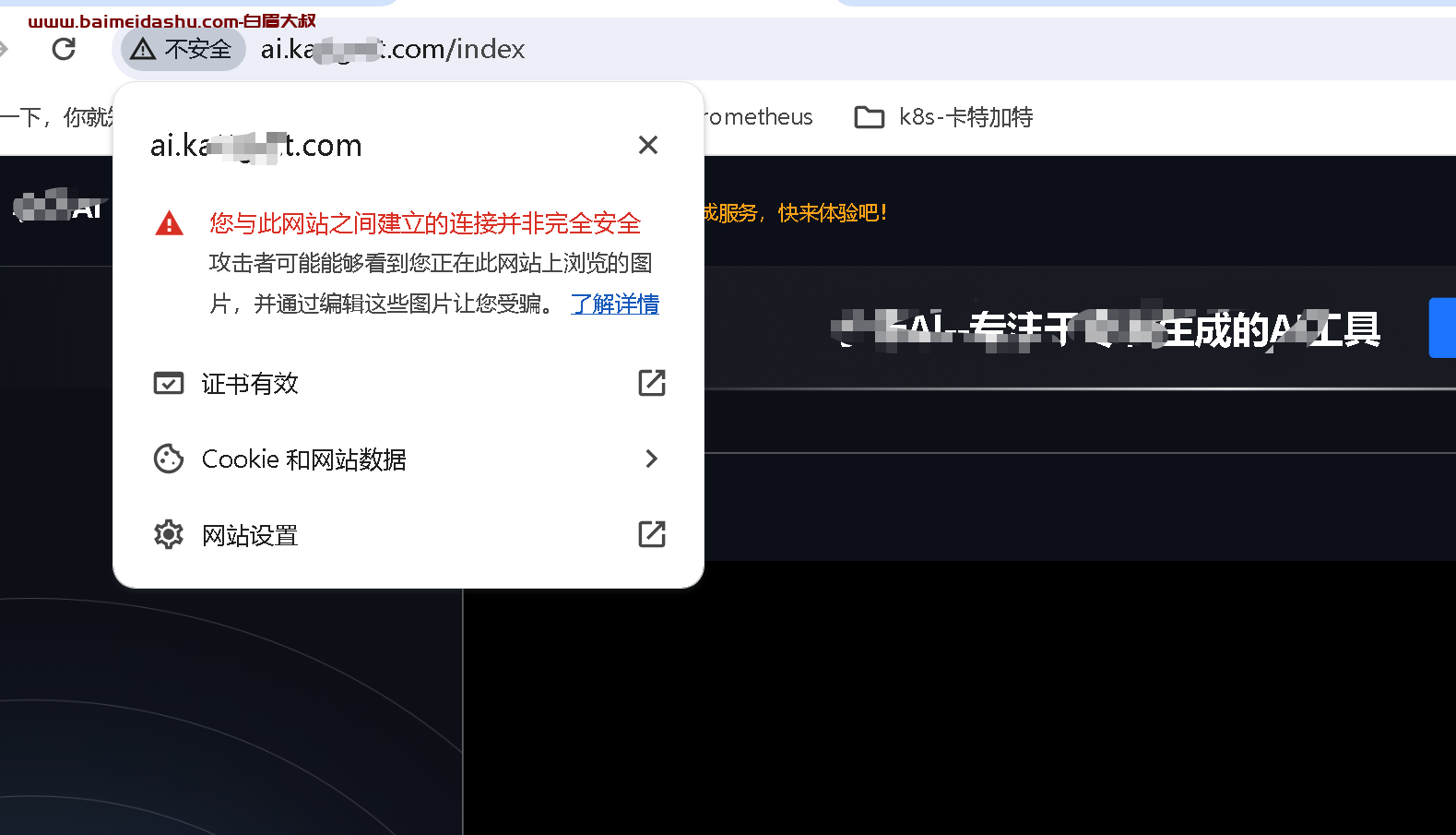
https的页面中加载了非https的资源  比如: ![](http://static.51tbox.com/static...