案例 01
注:设计作品仅供学习交流,设计灵感,不可作为商用,版权归原作者所有!


医院终端入口



学习机入口

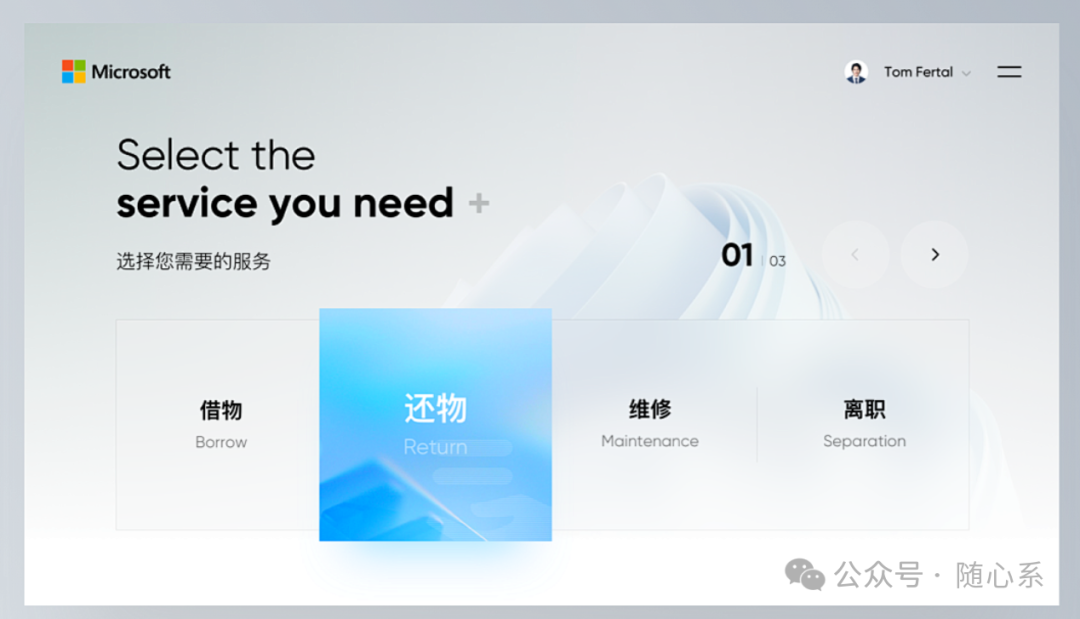
微软智能存储服务柜设计

个人健身应用


快捷入口

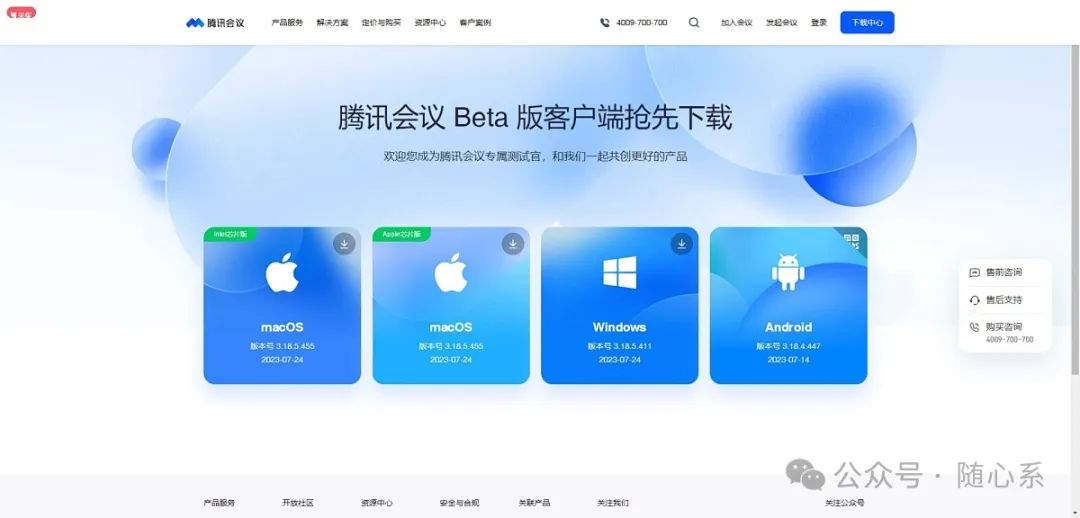
快捷下载终端入口



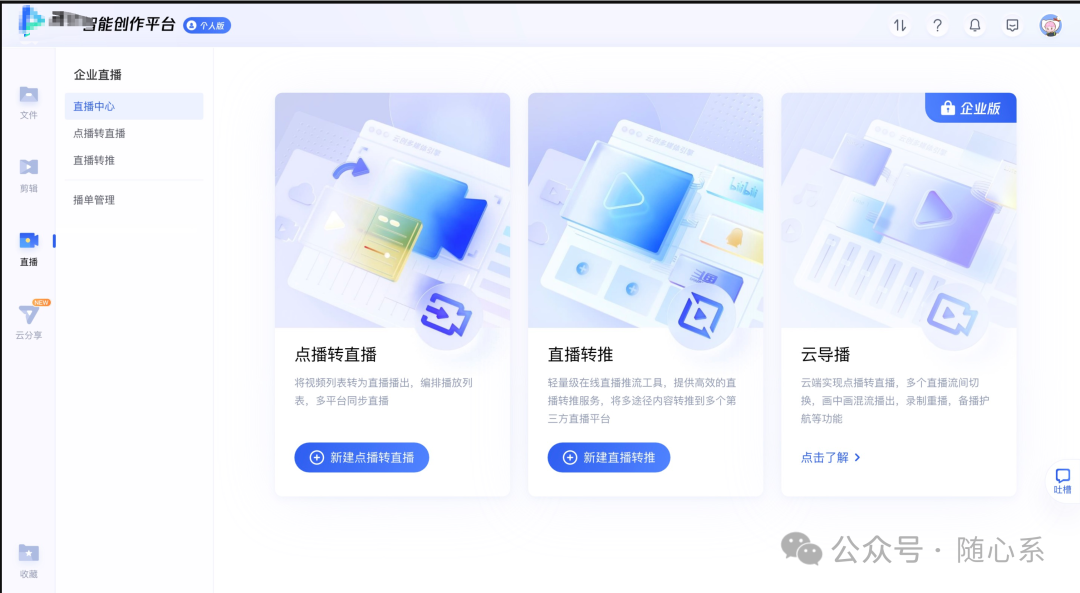
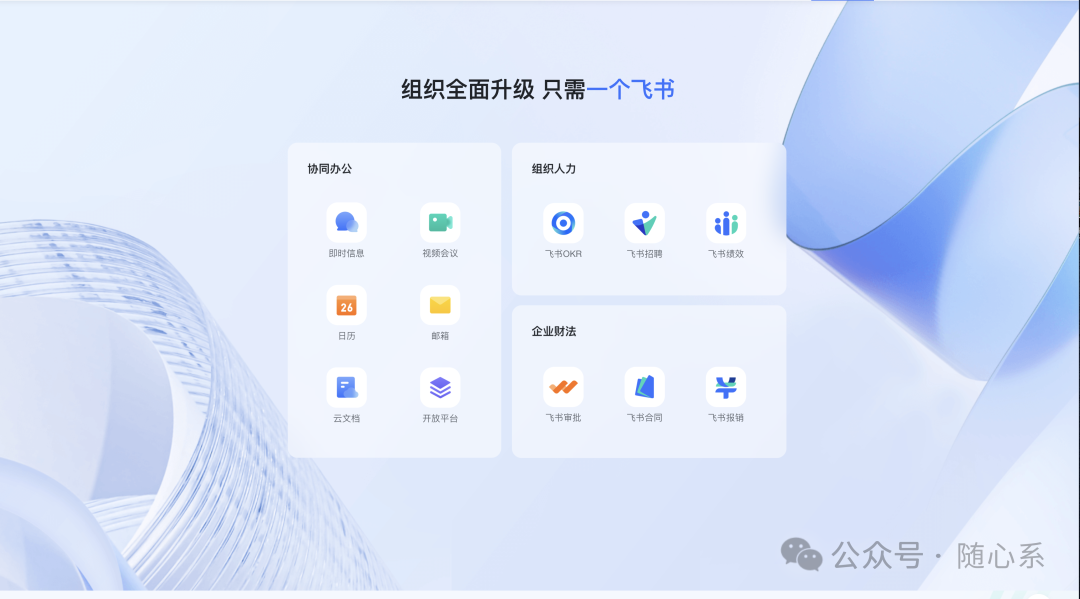
首页导航/快捷入口


投放快捷入口

首页导航/快捷入口


集成入口
设计理念 02
在设计终端快捷入口/首页导航页面时,我们秉持着"简约而不简单,精致且富有层次"的核心设计理念,通过精心挑选的蓝白配色与多样化的图标设计风格,旨在为用户打造一个既美观又实用的交互界面。以下是对这一设计理念的详细阐述:
1. 色彩选择:蓝白经典搭配
-
蓝色:代表宁静、信任和专业,能够营造出一种清爽、高效的氛围。在数字产品中,蓝色常被用作主色调,以引导用户保持冷静和专注。
-
白色:作为辅助色,白色不仅增强了页面的明亮度和空间感,还能有效突出蓝色元素,使整体设计更加简洁明了。蓝白搭配,既经典又不易过时,能够很好地适应不同用户群体的审美偏好。
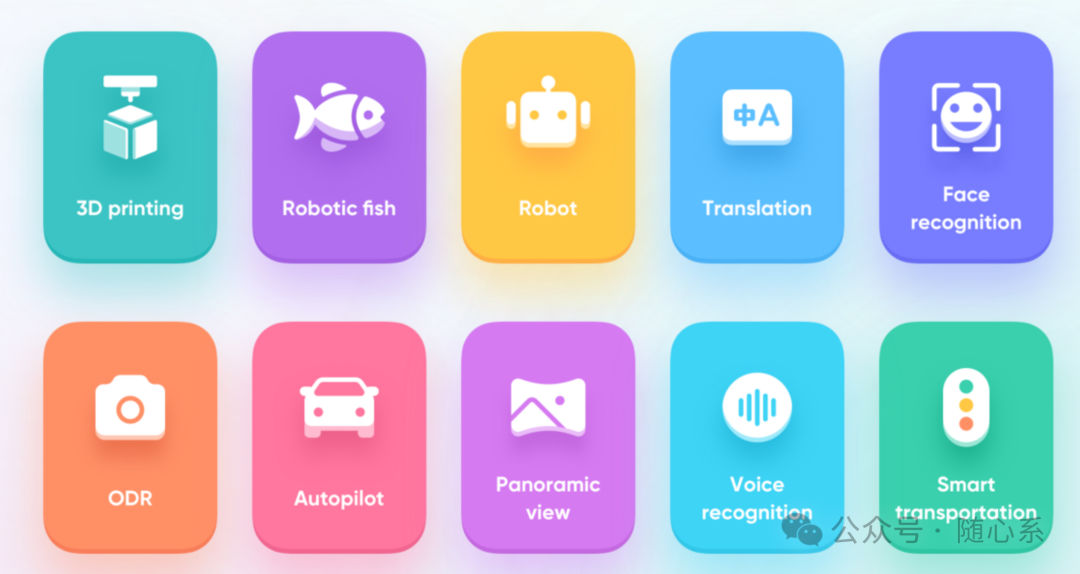
2. 图标设计:多元融合,层次分明
-
3D与2.5D图标:引入轻微的立体效果,如阴影、高光等,增加图标的立体感和视觉冲击力,使页面更加生动有趣。这种设计能够吸引用户的注意力,提升操作体验。
-
扁平化设计:保持图标的简洁性和易识别性,去除冗余的装饰和阴影,使图标更加清晰明了。扁平化设计符合现代审美趋势,也是响应式设计的重要组成部分。
-
玻璃质感卡片:利用透明度和光效模拟玻璃质感,为卡片增添一份轻盈和精致感。这种设计不仅增强了页面的层次感,还使得整个页面看起来更加通透和高级。
3. 整体布局:简约精致,层次分明
-
布局清晰:采用网格系统规划页面布局,确保各个元素之间保持适当的间距和对齐,使页面看起来整洁有序。
-
重点突出:通过调整图标大小、颜色对比或添加动画效果等方式,突出关键信息和常用功能入口,引导用户快速找到所需内容。
-
层次感强:利用色彩、光影、空间等元素构建页面的层次感,使页面看起来更加丰富和立体。同时,通过合理的信息架构和视觉引导,帮助用户快速理解页面结构和内容。
4. 用户体验:以人为本,注重细节
-
交互流畅:确保页面加载速度快,操作响应及时,为用户提供流畅的交互体验。
-
易于理解:图标和文字说明清晰易懂,避免使用过于专业或晦涩的术语,降低用户的学习成本。
-
个性化定制:提供一定程度的个性化设置选项,如自定义快捷入口顺序、更换主题颜色等,以满足不同用户的个性化需求。
综上所述,本设计理念旨在通过蓝白配色、多元化的图标设计风格以及简约精致的布局方式,为用户打造一个既美观又实用的终端快捷入口/首页导航页面。同时,注重用户体验和细节处理,确保用户在使用过程中能够获得愉悦和高效的交互体验。
 51工具盒子
51工具盒子




![渗透测试|CobaltStrike-[Cat]-4.5-兔年快乐-猫猫版](https://img1.51tbox.com/static/2024-11-07/HxPubgSSCmux.jfif)