场景
在调试web页面时,我们想修改某处的js效果,但由于页面引入的js文件较多,不知道该在哪个文件里去找,这时候可以利用Chrome浏览器来帮助我们调试。
如何使用
1.在Chrome浏览器中按F12打开开发者工具,切换到Sources(源码)选项卡
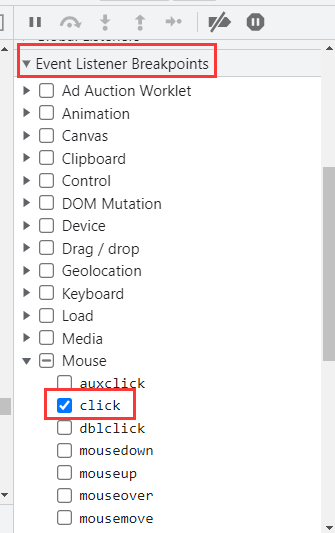
2.在Sources(源码)选项卡右侧找到Event Listener Breakpoints(事件监听断点),勾选你想监听的事件
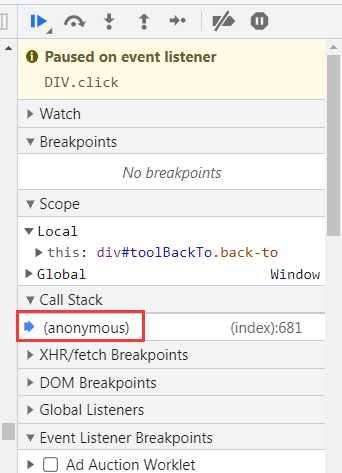
3.在all Stack(函数调用栈)中观察
示例 {#shi_li}
例如本篇博客右侧有一个"返回顶部"的按钮,我们想找到这个按钮绑定的点击事件并做修改。

1.在Chrome浏览器中按F12打开开发者工具,切换到Sources(源码)选项卡:

2.在Sources(源码)选项卡右侧找到Event Listener Breakpoints(事件监听断点),勾选鼠标的点击事件:

3.点击"返回顶部"按钮,然后在右侧all Stack(函数调用栈)中观察:

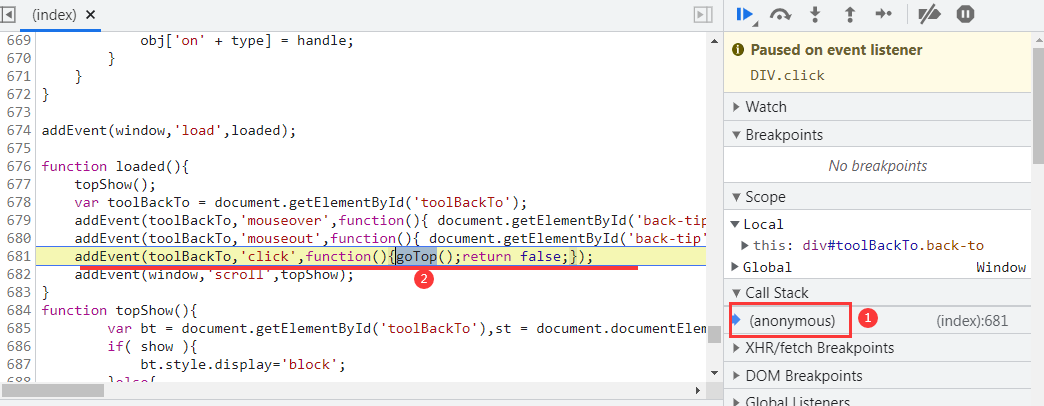
点击调用栈中的断点,左侧将会定位到相应的js代码处:

点击图中的按钮或者按F11,将会进入到函数内部继续查看:

也可以点击图中的按钮或F10,跳过函数执行下一行代码:

可以发现通过以上办法可以迅速的找到相应的代码,方便我们定位并修改。当然有的时候并不是那么快就可以找到,需要我们一步一步的点击并查看。
 51工具盒子
51工具盒子




