
使用原生 JavaScript 实现简单轮播图
<p>轮播图是网站中常见的一种展示方式,一般常用于:电商网站、新闻网站、企业官网 等。轮播图也是前端开发必须掌握的基础。这里就用 CSS3 + 原生 JavaScript 实现一个简单的轮播图。</p> <p>注意!因为使用了 CSS3 ,所以不能在 IE10 以下的浏览器运行。</p> <h2>代码</h2&g...
 51工具盒子
51工具盒子

<p>轮播图是网站中常见的一种展示方式,一般常用于:电商网站、新闻网站、企业官网 等。轮播图也是前端开发必须掌握的基础。这里就用 CSS3 + 原生 JavaScript 实现一个简单的轮播图。</p> <p>注意!因为使用了 CSS3 ,所以不能在 IE10 以下的浏览器运行。</p> <h2>代码</h2&g...

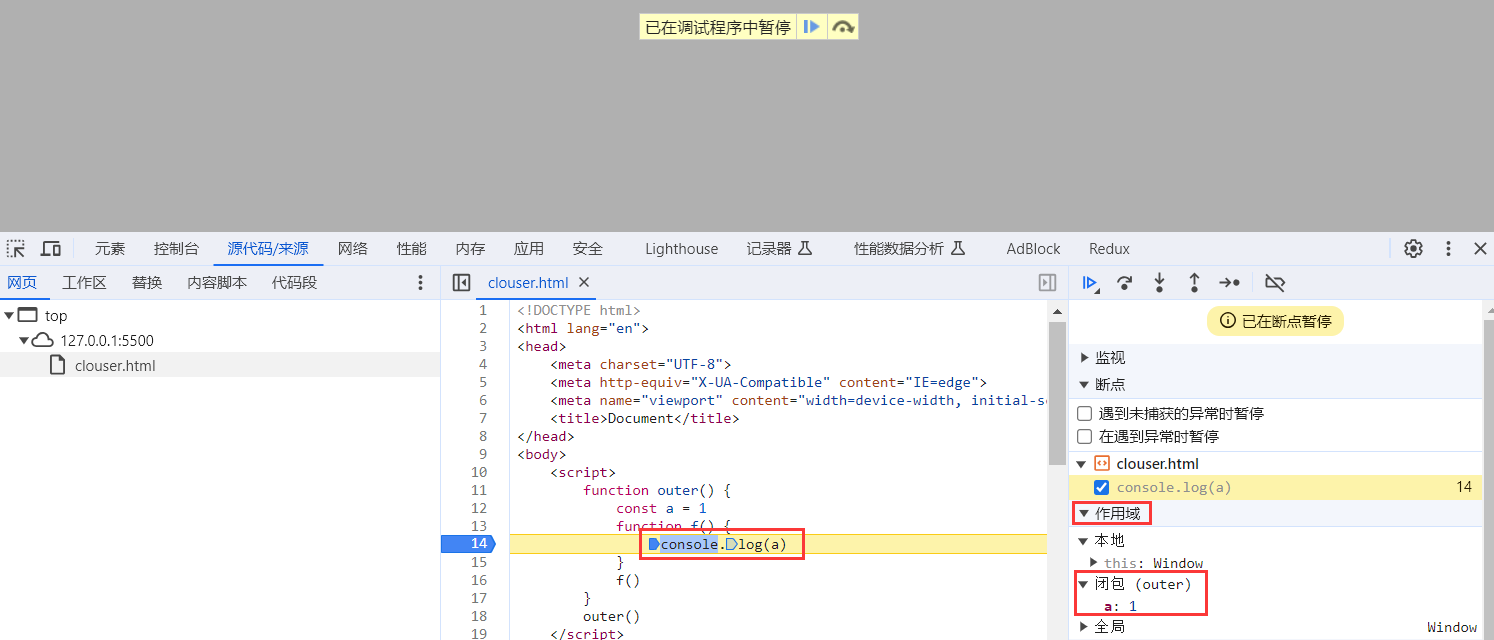
<h2>场景</h2> <p>在调试web页面时,我们想修改某处的js效果,但由于页面引入的js文件较多,不知道该在哪个文件里去找,这时候可以利用Chrome浏览器来帮助我们调试。</p> <h2>如何使用</h2> <p>1.在Chrome浏览器中按F12打开开发者工具,切换到<code...

<h2>定义变量</h2> <p>在ES6之前,通过<code>var</code>关键字来定义变量,ES6中引入了另外两个声明变量的关键字:<code>const</code> 和 <code>let</code>。</p> <h3>const ...

DOM事件 ===== **1.DOM中的事件可以分为两类**(1).浏览器行为 如:文档加载完成,图片加载完成 2.用户行为 如:输入框输入数据,点击按钮 **(2).常见的DOM事件** ``` onload 浏览器已完成页面的加载 支持事件的对象 window image onchange HTML 元素改变 onclick 用户点击 HTML 元素 onmou...