防抖debounce
用户在输入框内频繁输入时,默认会被触发多次。如果希望在用户输入后,延迟一定时间的再触发,则可以使用防抖debounce。
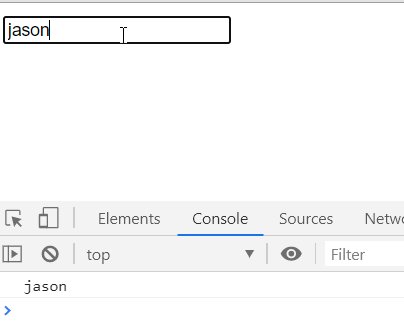
DEMO:在输入框内输入时,在规定时间(0.5秒)内只触发一次
-
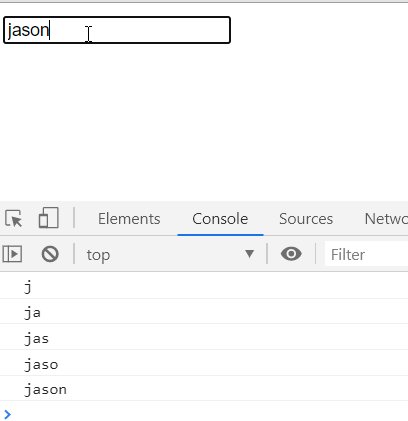
开启防抖前
每次输入都会触发

-
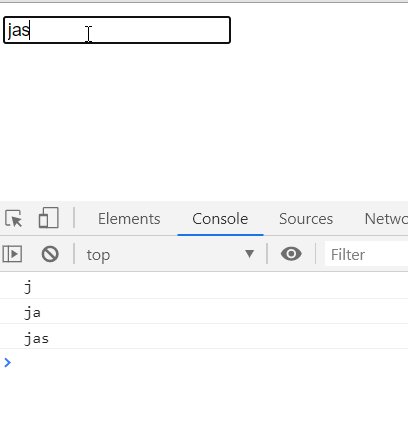
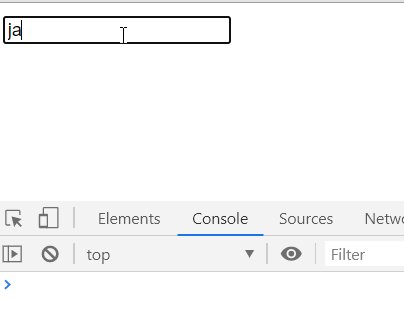
开启防抖后
输入间隔一段时间后才触发

代码:
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.19/lodash.min.js"></script>
<input type="text" id="username3" value="" placeholder="请输入用户名">
<script>
var debounce = _.debounce(test, 500);
document.getElementById("username3").onkeyup = debounce
function test() {
console.log(document.getElementById("username3").value);
}
</script>
节流throttle {#jie_liuthrottle}
防抖适合于输入事件, 等到最后一次输入才执行需要进行的操作。
节流适合于点击事件, 第一下点击就能生效, 之后指定时间段内的点击不生效。
DEMO:多次点击按钮,在规定时间(2秒)内只触发一次
-
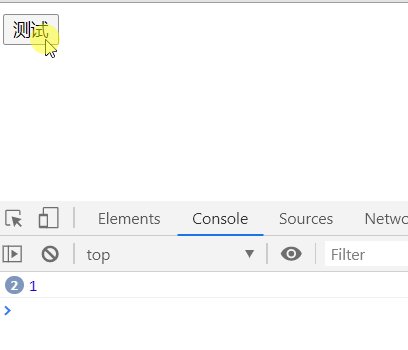
开启节流前
每点击一次按钮,就会触发一次。

-
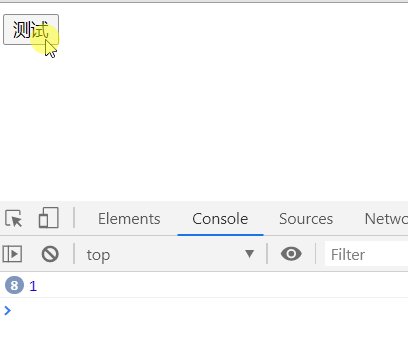
开启节流后
在规定时间内,多次点击,只触发一次。

代码:
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.19/lodash.min.js"></script>
<input type="button" id="button" value="测试">
<script>
var throttled = _.throttle(test, 2000, {'trailing': false});
document.getElementById("button").onclick = throttled
function test() {
console.log(1);
}
</script>
 51工具盒子
51工具盒子