
.vue文件里的export default解释
<p><img src="http://static.51tbox.com/static/2024-11-23/col/3c39510ae94db3db4b484b7e8ade967d/4c918472ae914d8685f7e6070d4ba02c.jpg.jpg" alt="500.jpg" title="...
 51工具盒子
51工具盒子

<p><img src="http://static.51tbox.com/static/2024-11-23/col/3c39510ae94db3db4b484b7e8ade967d/4c918472ae914d8685f7e6070d4ba02c.jpg.jpg" alt="500.jpg" title="...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/d5828f1848034aa4b5878cdfe7101768/4e23398bd3044b87bd31fb1c2edf21af.jpg.jpg" alt="500.jpg" title="...

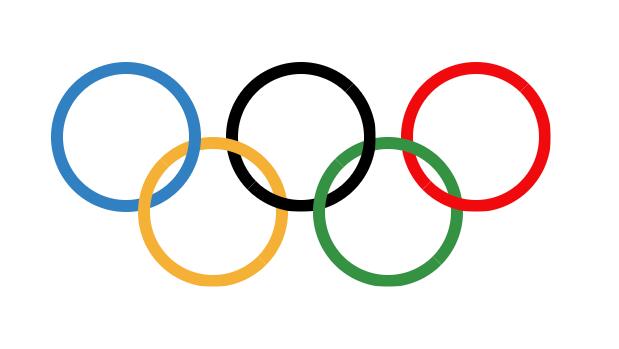
<p>2020东京奥运会正在如火如荼进行着,希望中国队再接再厉力压日本队,稳住前二吧。今天给大家分享的是奥运会的5环图形,我们用如何用<a href="/Html5css3/">CSS3</a>去花呢?先来看下最终效果图:</p> <p><img src="http://static...

 本教程展示了如何使用 React 和 Tailwind CSS 创建产品...

<p><img src="/images/tt/html.jpg" alt="" /></p> <p>好久没分享CSS3动画的知识点了,近期都在忙于后台前端开发项目,难道今天有点时间,分享下关于CSS3动画知识点,今天我们看一个小TIPS:通过Animation实现简单的手指点击动画。鼠标放...

<p>今天来分享些CSS3动画的应用:宠物躺着招手动画特效。上次我也分享过类似的动画效果,没看过的可以先看看。</p> <p><a href="/article/css3htmlsdf20210208a1.html">CSS3动画:圆形脉冲动画</a></p> <p>先下我们...

 好久没弄前端工具了,上次弄前端工具还是很多个月前,估计都快遗忘了,回顾下...

<p><img src="/images/tt/html.jpg" alt="" /></p> <p>通过此动画,我们将使用一些基本的CSS绘图。然后,我们将使用CSS创建触发事件。最后,我们将模拟火焰(尽我们所能!)。</p> <p>注意:您将在下面看到我使用绝对定...

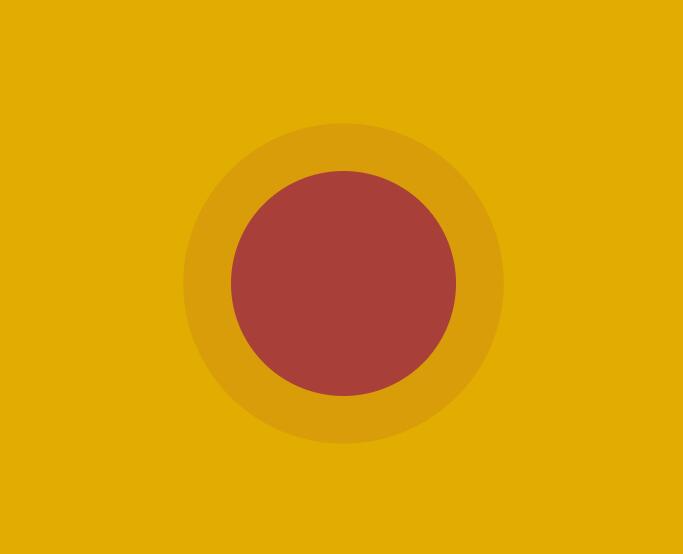
<p>在平时项目中,脉冲动画经常会被用到,比如地图上标记某个地点,或者在页面上突显某个元素等等,都会用上,今天分享下一个简单的圆形脉冲动画的DEMO。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/581c6a986c141ff334825b10...

 Web开发人员喜欢Sass CSS预处理程序。每一个开发人员都知道它是什...