在平时项目中,脉冲动画经常会被用到,比如地图上标记某个地点,或者在页面上突显某个元素等等,都会用上,今天分享下一个简单的圆形脉冲动画的DEMO。

这是一个涉及较少的动画,但仅显示了一些CSS即可完成的工作。
首先,我们需要绕圈。首先添加一些HTML:
<div class="pulse"></div>
现在,我们可以使用一些CSS创建圈子:
.pulse {
position:absolute;
left:50%;
top:50%;
transform:scale(1.5,1.5) translate(-50%,-50%);
height: 150px;
width: 150px;
background: #a83f39;
border-radius: 50%;
}
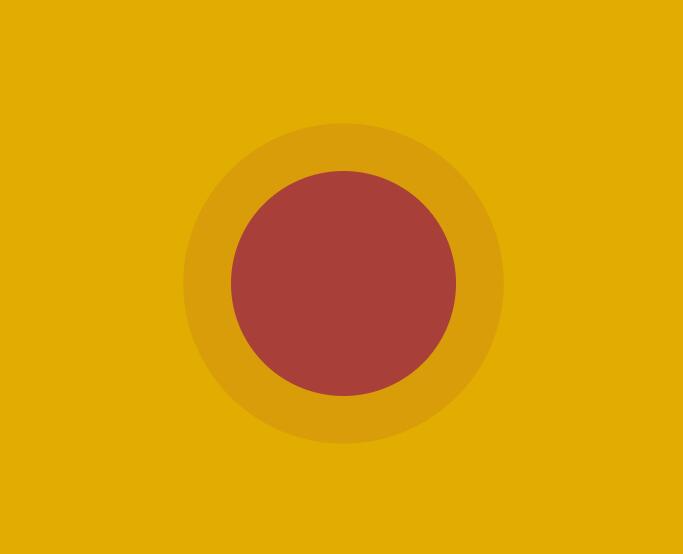
到目前为止,这是我们所拥有的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3动画:圆形脉冲动画 - Web前端之家https://www.jiangweishan.com</title>
<style>
body {
background: #e1ad01;
}
.pulse {
position: absolute;
left: 50%;
top: 50%;
transform: scale(1.5, 1.5) translate(-50%, -50%);
height: 150px;
width: 150px;
background: #a83f39;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="pulse">
</div>
<script>
</script>
</body>
</html>
要创建脉冲动画,我们使用box-shadow属性。如果您从未使用box-shadow过,Mozilla会提供一些出色的文档:
@keyframes pulse {
0% {
box-shadow: 0 0 0 0 rgba(168, 63, 57, 0.4);
}
70% {
box-shadow: 0 0 0 50px rgba(168, 63, 57, 0);
}
100% {
box-shadow: 0 0 0 150px rgba(168, 63, 57, 0);
}
}
要使用此动画,我们只需将其添加到.pulse:
.pulse {
....
animation: pulse 2s infinite;
}
现在,我们创建了脉冲动画。看下完整的DEMO特效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3动画:圆形脉冲动画 - Web前端之家https://www.jiangweishan.com</title>
<style>
body {
background: #e1ad01;
}
.pulse {
position: absolute;
left: 50%;
top: 50%;
transform: scale(1.5, 1.5) translate(-50%, -50%);
height: 150px;
width: 150px;
background: #a83f39;
border-radius: 50%;
animation: pulse 2s infinite;
}
@keyframes pulse {
0% {
box-shadow: 0 0 0 0 rgba(168, 63, 57, 0.4);
}
70% {
box-shadow: 0 0 0 50px rgba(168, 63, 57, 0);
}
100% {
box-shadow: 0 0 0 150px rgba(168, 63, 57, 0);
}
}
</style>
</head>
<body>
<div class="pulse">
</div>
<script>
</script>
</body>
</html>
大家试试效果,是不是很酷呢?赶紧应用到你们的项目中去吧!!!!
 51工具盒子
51工具盒子