
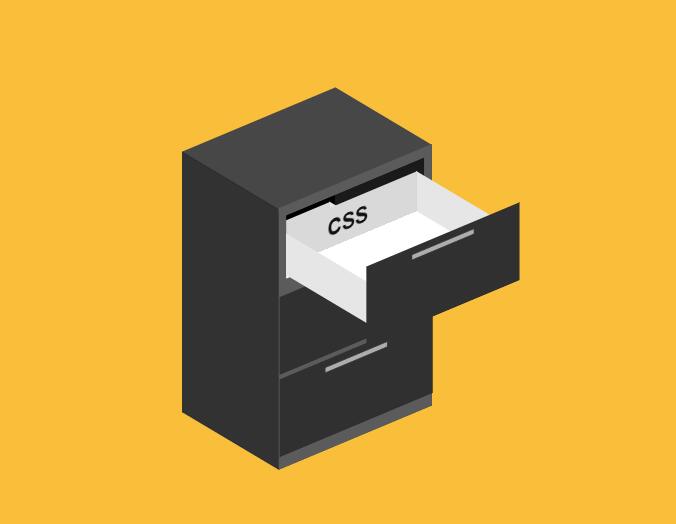
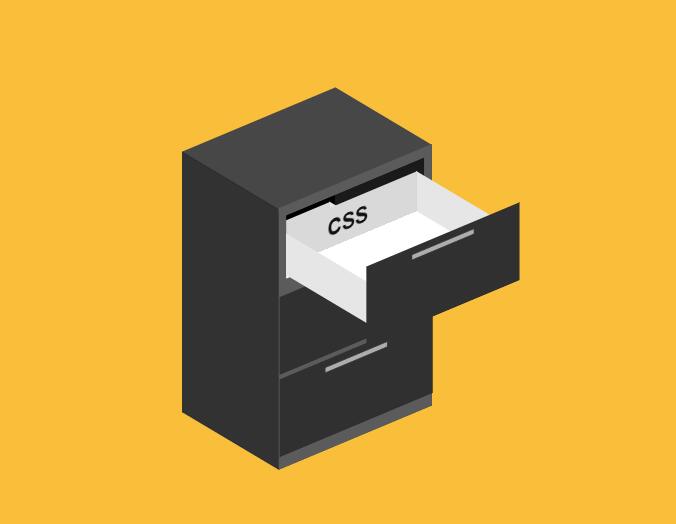
教你使用纯CSS绘制书柜抽屉效果
教你使用纯CSS绘制书柜抽屉效果,有没有很惊奇呢,一共三个抽屉,刚开始默认都是关闭的,点击哪个就可以打开哪个哟,先来看下效果图啊。  51工具盒子
51工具盒子

教你使用纯CSS绘制书柜抽屉效果,有没有很惊奇呢,一共三个抽屉,刚开始默认都是关闭的,点击哪个就可以打开哪个哟,先来看下效果图啊。 
<p>今天继续玩玩CSS3的效果,默认和点击分别实现颜色变化功能。走起吧,直击分享主题:纯CSS3绘制游戏手柄并且涂色酷炫效果。有兴趣的朋友可以进来看看哟,先上个效果图再说咯。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/2756e01eea5...

<p><img src="/images/tt/html.jpg" alt="" /></p> <p>相信大家对于box-shadow这个属性都应该很清楚,那就是给元素添加阴影的,今天我们就来详细的说一下这个属性。</p> <p>首先来看语法:</p> &...

<p>今天在国外一个网站看到一个不错的CSS效果,一个纯CSS3实现的绘制动画效果,想弄出来这个效果,需要很大的耐心哟。先来看下效果图,如下:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/8e5c66ffe3dfa20290c971586e71...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/d11c11180e191ffbdaae31c08401d510/613006138ef841b8b3fedad1a3324356.jpg.jpg" alt="500.jpg" title="...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/e47949219d378cccaed1e733f427974f/e7dc572df2554f7e8ef6b541188abec2.jpg.jpg" alt="500.jpg" title="...

<p><img src="/images/tt/html.jpg" alt="" /></p> <p>自从在<a href="/Html4css/">CSS</a>中首次引入视口单元以来已有几年了。它们是真正的"响应长度单位&am...

<p><img src="/images/tt/html.jpg" alt="" /></p> <p>去年4月,Facebook透露了其重大的新设计。一个雄心勃勃的项目,它是对拥有大量用户的大型站点的重建。为此,他们使用了已创建并开源的多种技术,例如React,GraphQL,Relay和一...

<p><img src="/images/tt/html.jpg" alt="" /></p> <p>按钮点击<a href="/Html5css3/">CSS3</a>特效:鼠标点击按钮酷炫发散效果。这个效果很实用的,大家可以看下DEMO。效果图...

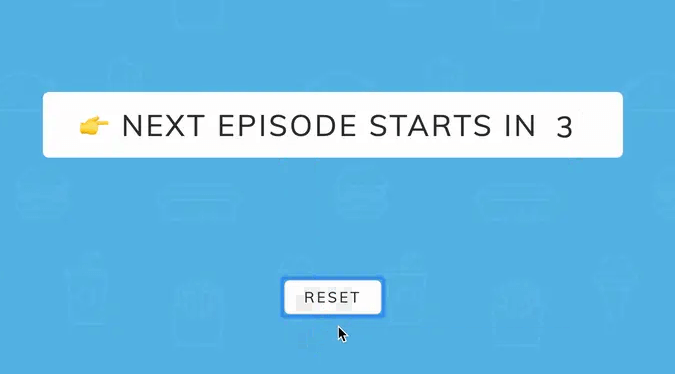
<p>倒计时功能,在很多地方都会用到,我们平时都习惯去用一些插件来应用,会减少不少的工作量,并且效果也能达到预期。</p> <p>我今天并不是想分享什么倒计时插件,而是自己写一个简单的倒数计时器,有兴趣的同学可以往下看看吧!</p> <p>首先看下最终的功能,如图:</p> <p><img...