好久没弄前端工具了,上次弄前端工具还是很多个月前,估计都快遗忘了,回顾下:
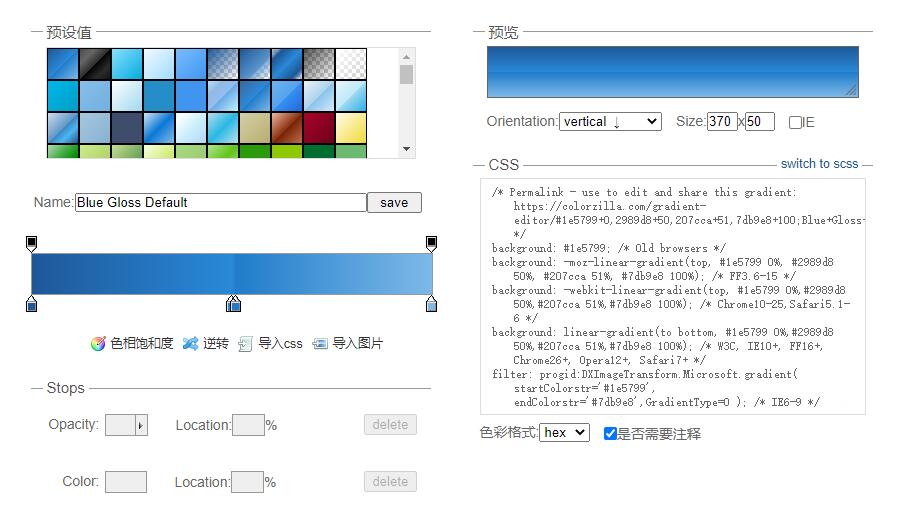
不知道大家是否用过此工具呢?今天我跟大家继续分享一款实用的前端工具:功能最全的CSS3渐变生成器。首先我们来看一张界面图:

看到效果图后,相信大家就知道这个工具的大概用途了,其实就是用来根据PS里的渐变来生成相关的CSS代码。
在网上有很多类似的工具,但是个人觉得都不咋滴,不是功能太差,就是兼容不好,有些难用。相信了解完此款,会"爱上它"。GO GO GO!!!
简介
除了平时的普通功能,它还有更高级的工具,例如滴管,拾色器,调色板编辑器和网站分析器。
如您所知,HTML5为Web开发人员引入了许多令人兴奋的功能。
功能之一是能够使用纯CSS3指定渐变,而无需创建任何图像并将其用作渐变效果的重复背景。
重要提示:
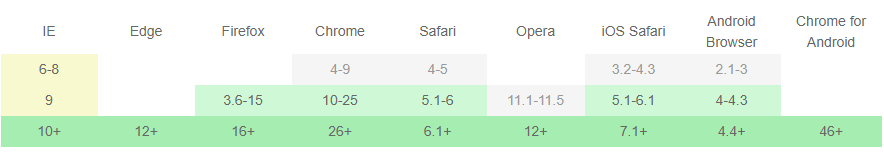
您需要使用Firefox,Chrome,Safari,Opera或IE的最新版本才能使用此Gradient Generator。
它们将在这些浏览器中运行,并且在较旧版本的Internet Explorer中也将退回到更简单的渐变。
特征
这款工具强大之处,就是几乎包含我们想要的功能,例如:
强大的类似Photoshop的界面
跨浏览器CSS输出
水平,垂直,对角和径向渐变
复杂的多级渐变
不透明度支持多个不透明度
十六进制,RGB,RGBA,HSL,HSLA颜色格式
IE9支持完整的多级渐变
从图像导入(将图像渐变转换为CSS)
从现有CSS导入
通过色相,饱和度,亮度调整渐变
超过135个渐变预设
保存自定义渐变预设
Sass输出
灵活的预览面板
用于发送和共享的渐变永久链接
帮助
主渐变控件使您能够:
-
通过拖动停止标记来调整渐变停止位置
-
通过双击停止标记来调整停止颜色
-
通过向上或向下拖动停止标记来删除停止
-
通过单击现有停止标记之间的任意位置来添加新的停止
您可以使用"停止"面板来更精确地控制颜色和当前所选停靠点的位置。
"预览"面板允许以垂直或水平方式预览当前渐变,还可以快速预览IE中Internet Explorer后备渐变的外观。
最后," CSS"面板始终具有用于当前渐变的CSS,以便于轻松复制和粘贴到样式表中。您也可以使用此面板将现有的渐变CSS导入到该工具中。
浏览器兼容性

最后上下工具的地址:功能最全的CSS3渐变生成器。
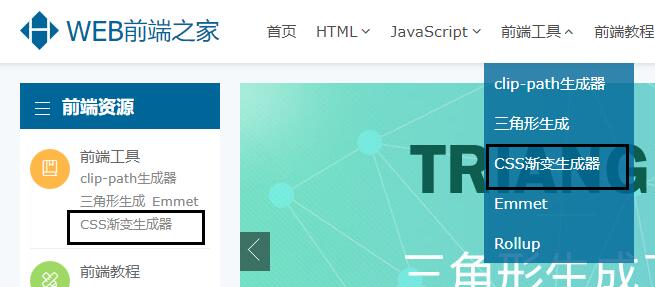
您也可以点击页面上导航进入工具页面:

总结
上述内容,只是大概陈述了一些基本知识,具体的需要大家自己慢慢研究下,其实不难。希望此款工具能够方便到大家,如果您有任何问题,都可以加QQ群讨论。
 51工具盒子
51工具盒子