
jquery如何实现在加载完iframe的内容后再进行操作
<p>为iframe添加onload事件</p> <p>ie使用attachEvent("onload",function(){})</p> <p>firefox、chrome使用addEventListener("onload",function...
 51工具盒子
51工具盒子

<p>为iframe添加onload事件</p> <p>ie使用attachEvent("onload",function(){})</p> <p>firefox、chrome使用addEventListener("onload",function...

<p><strong>grep</strong> grep()方法用于数组元素过滤筛选<br /> grep(array,callback,invert)<br /> array:待过滤数组;<br /> callback:处理数组中的每个元素,并过滤元素,该函数中包含两个参数,第一个是当前数组元素的值,一...

<p>最近在学习JQuery,尝试制作了这个导航<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/be15f53a52f7be302c8d978a35eb3059/d0adbed91fda40008efd4e230a0f430f.gif.jpg" al...

<p><strong>1:GET访问 浏览器 认为 是等幂的</strong> 就是 一个相同的URL 只有一个结果[相同是指 整个URL字符串完全匹配]<br /> 所以 第二次访问的时候 如果 URL字符串没变化 浏览器是 直接拿出了第一次访问的结果</p> <p>POST则 认为是一个 变动性 访问 ...

<p>JQuery获取和设置Select选项方法汇总如下:</p> <p>代码:</p> <br /> <p>++复制代码++ 代码如下:</p> <p>$("#select_id").change(function(){//code...}); ...

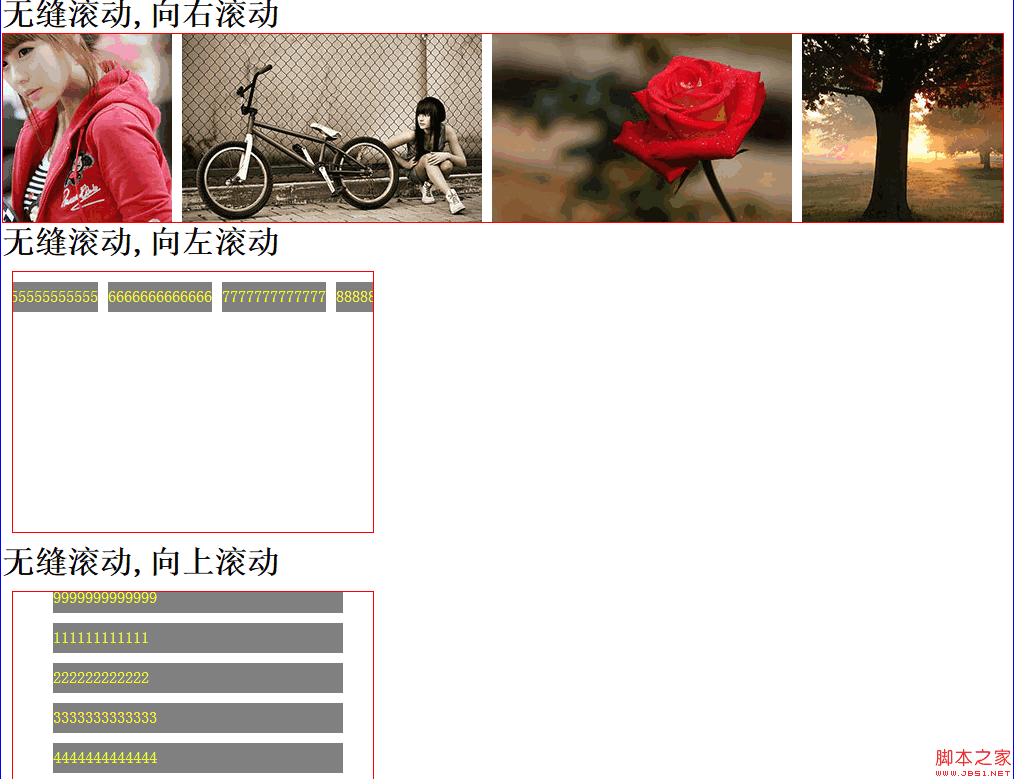
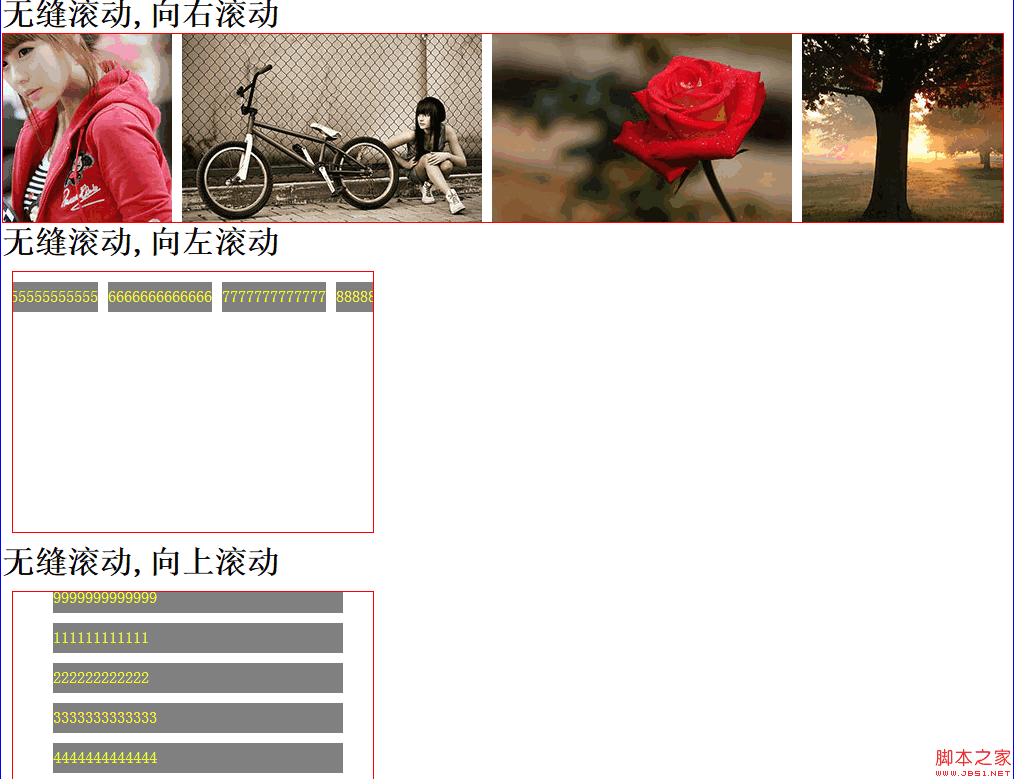
效果图:  html代码: ++复制代码++ 代码如下: \<h1\>无缝滚动,向右滚动\...

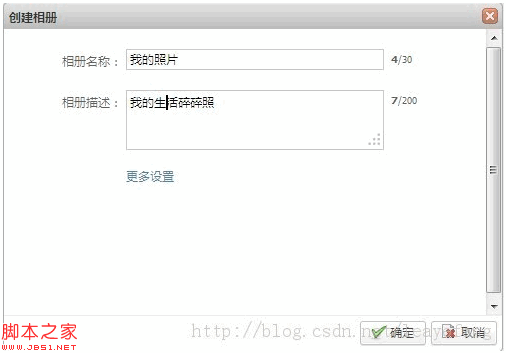
<p>1、js代码部分<br /> ++复制代码++ 代码如下:</p> <p><script type="text/javascript"><br /> $(function() {</p> <p>function albumNa...

<p><strong>如下所示:</strong><br /> ++复制代码++ 代码如下:</p> <p>var aCity={11:"北京",12:"天津",13:"河北",14:&quo...

<br /> <p>++复制代码++ 代码如下:</p> <p>$(function($){</p> <br /> <p>$.fn.changeList = function(options){</p> <p>var defaults = {</p> <...

<p><strong>1.过滤 Filtering</strong></p> <p>|-------------------------------------------------|-------------------------------------------------------------------...