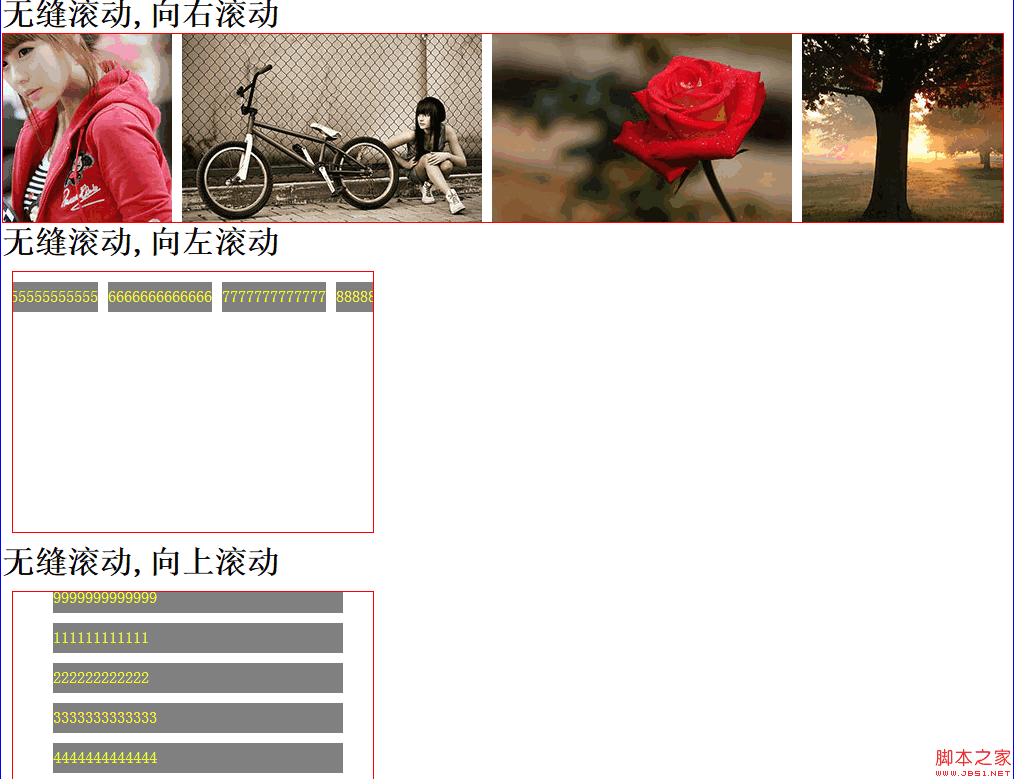
效果图:

html代码:
++复制代码++ 代码如下:
<h1>无缝滚动,向右滚动</h1>
<ul id="guoul1">
<li><img src="img/f1.jpg" alt="f1"/></li>
<li><img src="img/f2.jpg" alt="f2"/></li>
<li><img src="img/f3.jpg" alt="f3"/></li>
<li><img src="img/f4.jpg" alt="f4"/></li>
<li><img src="img/f5.jpg" alt="f5"/></li>
<li><img src="img/f6.jpg" alt="f6"/></li>
<li><img src="img/f7.jpg" alt="f7"/></li>
</ul>
<h1>无缝滚动,向左滚动</h1>
<ul id="guoul2">
<li>111111111111</li>
<li>222222222222</li>
<li>3333333333333</li>
<li>4444444444444</li>
<li>5555555555555</li>
<li>6666666666666</li>
<li>7777777777777</li>
<li>8888888888888</li>
<li>9999999999999</li>
</ul>
<h1>无缝滚动,向上滚动</h1>
<ul id="guoul3">
<li>111111111111</li>
<li>222222222222</li>
<li>3333333333333</li>
<li>4444444444444</li>
<li>5555555555555</li>
<li>6666666666666</li>
<li>7777777777777</li>
<li>8888888888888</li>
<li>9999999999999</li>
</ul>
<h1>无缝滚动,向下滚动</h1>
<ul id="guoul4">
<li>111111111111</li>
<li>222222222222</li>
<li>3333333333333</li>
<li>4444444444444</li>
<li>5555555555555</li>
<li>6666666666666</li>
<li>7777777777777</li>
<li>8888888888888</li>
<li>9999999999999</li>
</ul>
<h1>无缝滚动,非ul,li标签组合,向右滚动</h1>
<div id="guoul5">
<p>111111111111</p>
<p>222222222222</p>
<p>3333333333333</p>
<p>4444444444444</p>
<p>5555555555555</p>
<p>6666666666666</p>
<p>7777777777777</p>
<p>8888888888888</p>
<p>9999999999999</p>
</div>
<h1>不动</h1>
<ul id="guoul6">
<li>111111111111</li>
<li>222222222222</li>
<li>3333333333333</li>
<li>4444444444444</li>
<li>5555555555555</li>
<li>6666666666666</li>
<li>7777777777777</li>
<li>8888888888888</li>
<li>9999999999999</li>
</ul>
css代码:
++复制代码++ 代码如下:
ul, li,h1 { margin: 0; padding: 0; list-style-type:none;}
ul,div { height: 200px; border: 1px solid red; width: 300px; padding: 30px;margin:10px;list-style-type:none;}
li,p { height: 30px; line-height: 30px; margin-top: 10px; background-color: Gray; color: Yellow; margin-left:10px;}
#guoul1{ width:1000px; height:188px;margin: 0; padding: 0;}
#guoul1 li{ width:300px; height:188px;margin: 0; padding: 0; margin-left:10px;}
js插件代码:
++复制代码++ 代码如下:
; (function ($) {
var defaults = {
dir: "left", //none:不动,up:上,right:右,down:下,right:左
delay: 30,//执行时间
};
$.fn.gysContentDisplay = function (opt) {
opt = $.extend({}, defaults, opt);
//全局变量区域
var obj = $(this); //当前对象
obj.css({ "overflow": "hidden" }); //初始化元素
if (opt.dir == "none") return;
var objLis = obj.children(); //对象中的子元素
objLis.css({ "overflow": "hidden" });
var objSize = 0; //外框尺寸
var scrollEvent = "scrollLeft"; //滚动条的滚动方向
var liTotalSize = 0, liTotalSizeOther = 0; //每个li元素的尺寸(宽或者高),克隆之后的总尺寸
var scrollSize = 0, //滚动条的实际距离
scrollSizeMax = 0, //滚动条的最大距离
scrollSizeMin = 0; //滚动条的最小距离
var interval = ""; //记录setInterval
if (opt.dir == "up" || opt.dir == "down") {//上下
objSize = obj.innerHeight();
scrollEvent = "scrollTop";
obj.css({ "padding-top": 0, "padding-bottom": 0 }).height(objSize);
}
else if (opt.dir == "left" || opt.dir == "right") {//左右
objSize = obj.innerWidth();
scrollEvent = "scrollLeft";
obj.css({ "padding-left": 0, "padding-right": 0 }).width(objSize);
}
else {
alert("你的dir参数有误");
}
var getChildTotalSize = function (dir) {// 定义获取li总尺寸的方法
if (dir == "left" || dir == "right") {
objLis.css("float", "left");
return function () {
objLis.each(function () {
liTotalSize += $(this).outerWidth(true);
});
}
}
else if (dir == "up" || dir == "down") {
objLis.css("float", "none");
return function () {
objLis.each(function () {
liTotalSize += $(this).outerHeight(true);
});
}
}
} (opt.dir);
getChildTotalSize(); //获得所有的li的总尺寸,在方法中赋值
(function () {
var cloneCount = Math.ceil(objSize * 2 / liTotalSize); //赋值子元素多少遍
var cloneHtmlNow = "", cloneHtmlStart = obj.html(); //原始的子元素字符串
for (var i = 0; i < cloneCount; i++) {
cloneHtmlNow += cloneHtmlStart;
}
obj.append(cloneHtmlNow);
liTotalSizeOther = (cloneCount + 1) * liTotalSize; //获取添加了子元素之后的长度
})();
if (opt.dir == "left" || opt.dir == "right") {
obj.css({ "position": "relative", "z-index": 0 });
obj.children().css({ "position": "absolute", "z-index": 1 });
var left = 0;
obj.children().each(function () {
$(this).css({ "left": left + "px", "top": 0 });
left += $(this).outerWidth(true);
});
}
//滚动条的滚动方法
function scrollChange(dir) {
if (dir == "left" || dir == "up") {
obj[scrollEvent](0);
scrollChange = function () {
scrollSize++;
if (scrollSize >= liTotalSize) scrollSize = 0;
obj[scrollEvent](scrollSize);
}
}
else if (dir == "right" || dir == "down") {
scrollSizeMax = liTotalSizeOther - objSize;
obj[scrollEvent](scrollSizeMax);
scrollSize = scrollSizeMax;
scrollSizeMin = scrollSizeMax - liTotalSize;
scrollChange = function () {
scrollSize--;
if (scrollSize <= scrollSizeMin) scrollSize = scrollSizeMax;
obj[scrollEvent](scrollSize);
}
}
};
scrollChange(opt.dir);
interval = setInterval(scrollChange, opt.delay);
obj.children().on("mouseover", function () {
clearInterval(interval);
}).on("mouseleave", function () {
interval = setInterval(scrollChange, opt.delay);
});
}
})(jQuery);
插件的调用:
++复制代码++ 代码如下:
$(function () {
$("#guoul1").gysContentDisplay({ dir: "right" });
$("#guoul2").gysContentDisplay({ dir: "left" });
$("#guoul3").gysContentDisplay({ dir: "up" });
$("#guoul4").gysContentDisplay({ dir: "down" });
$("#guoul5").gysContentDisplay({ dir: "right" });
$("#guoul6").gysContentDisplay({ dir: "none" });
})
 51工具盒子
51工具盒子




![[开源]一款全自研工作流引擎和自定义表单引擎,支持自定义扩展](https://img1.51tbox.com/static/2024-06-06/col/61905755a745c4238d17b1c57579c27d/a37f216f3e7b4f838a328bebbba43d5e.jpg)