
jQuery使用一个按钮控制图片的伸缩实现思路
++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<html xmlns=&qu...
 51工具盒子
51工具盒子

++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<html xmlns=&qu...

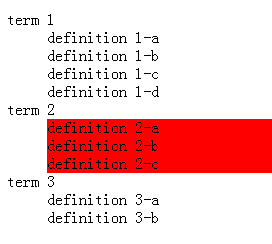
nextUntil() 获得每个元素所有跟随的同胞元素,当有参数时,则直到遇到该方法的参数所匹配的元素时会停止搜索。返回的新 jQuery 对象包含所有跟随的同胞元素,但不包括被选择器、DOM 节点或已传递的 jQuery 对象匹配的元素。如果没有参数,则会选取所有跟随的同胞元素,此时与.nextAll()方法相同。 **语法一:** ++复制代码++ 代码如下: ...

<p>++复制代码++ 代码如下:</p> <p>$.ajax({<br /> type: "POST",<br /> url: url,<br /> <SPAN style="COLOR: #ff0000">...

<p>有时候我们需要设置宽度为整个浏览器宽度的div,当然我们可以使用相对布局的方式做到这一点,不过我们也可以用jquery来实现。<br /> ++复制代码++ 代码如下:</p> <p><!doctype html><br /> <html><br /&...

<p>基本思路:</p> <p>通过使用jquery选择器得到对应表单的jquery对象,然后使用attr方法修改对应的action</p> <p>示例程序一:</p> <p>默认情况下,该表单会提交到page_one.html</p> <p>点击button之后,表单的...

<p>今天我这边网速真是太慢了,打开一个网页要等待很久,但是还是想写篇文章----tab自动切换 因为工作中经常会碰到这样的问题 所以写博客也是总结下 最重要的是能分享下 及以后碰到类似的可以参考下! 当然这是我用Jquery来封装的 页面可以调用多次 调用方式 new tabSlider(obj,count); obj指容器最外层ID,count指有多个li 当然...

<p><strong>1、jQuery自带的$.map方式</strong><br /> ++复制代码++ 代码如下:</p> <p>$.map(json, function (n) { return n; });</p> <p>这种方式原来用于复制数组还可以,今天用它复制数组中的某...

 演示地址: http://bejson.com/demos/qqmusic/ 代码下载:http://www.jqde...

<p><strong>1:GET访问 浏览器 认为 是等幂的</strong> 就是 一个相同的URL 只有一个结果[相同是指 整个URL字符串完全匹配]<br /> 所以 第二次访问的时候 如果 URL字符串没变化 浏览器是 直接拿出了第一次访问的结果</p> <p>POST则 认为是一个 变动性 访问 ...

<p><strong>grep</strong> grep()方法用于数组元素过滤筛选<br /> grep(array,callback,invert)<br /> array:待过滤数组;<br /> callback:处理数组中的每个元素,并过滤元素,该函数中包含两个参数,第一个是当前数组元素的值,一...