1、js代码部分
++复制代码++ 代码如下:
<script type="text/javascript">
$(function() {
function albumName() {
var text = $("#album_name").val();
var counter = text.length;
$("#numtj var").text(counter);
$(document).keyup(function() {
var text = $("#album_name").val();
var counter = text.length;
$("#name_word").text(counter);
});
}
});
</script>
2、html部分
++复制代码++ 代码如下:
<input type="text" maxlength="30" class="int_txt" name="album_name" id="album_name">
<span class="count_txt"><span id="name_word">0</span>/30</span>
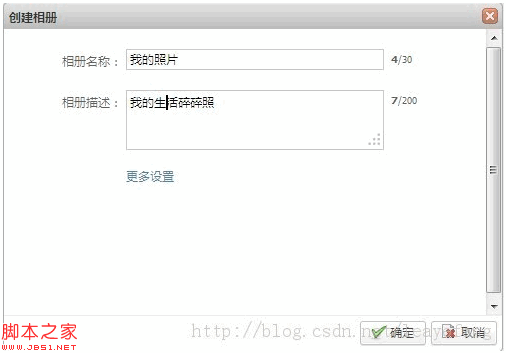
3、贴张图看下效果

PS:本站还提供了一个关于字符统计的工具,感兴趣的朋友可以参考一下:
在线字数统计工具:
http://tools.jb51.net/code/zishutongji
 51工具盒子
51工具盒子




![[开源]一款全自研工作流引擎和自定义表单引擎,支持自定义扩展](https://img1.51tbox.com/static/2024-06-06/col/61905755a745c4238d17b1c57579c27d/a37f216f3e7b4f838a328bebbba43d5e.jpg)