
一款大气的公司HTML源码。带演示
演示地址:[http://www.y1mao.com/about/](https://51tbox.com/) ======================================================= 既然有演示,就不截图上传了。自己捣鼓这看吧。我也没用,就分享了。 ================================ http://sha...
 51工具盒子
51工具盒子

演示地址:[http://www.y1mao.com/about/](https://51tbox.com/) ======================================================= 既然有演示,就不截图上传了。自己捣鼓这看吧。我也没用,就分享了。 ================================ http://sha...

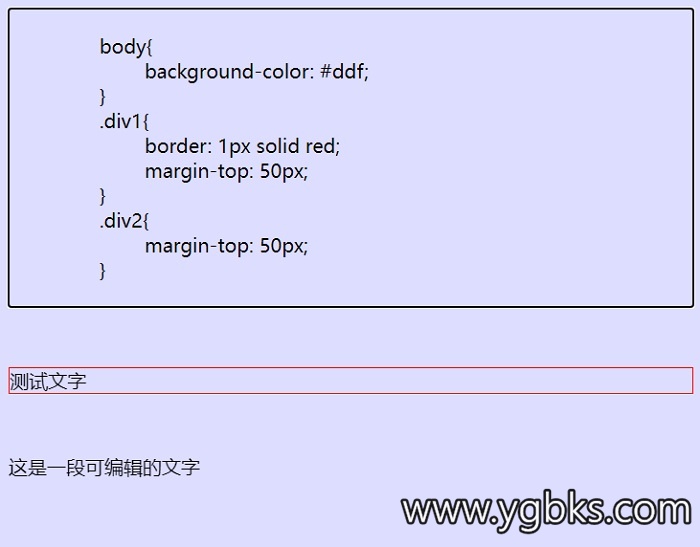
contenteditable是HTML中的一个属性,当标签设置`contenteditable="true"`时,即能对该标签元素进行编辑。 当`style`标签设置`contenteditable`后,能在页面直接编辑css样式,实时预览效果。 下面放一小段代码: <!DOCTYPE HTML> <html>...

移动端页面进行手写签名,如果是较长的页面,签名时不会上下滑动页面。 只需引入一个js文件即可,使用简单。 画笔粗细、颜色都可以配置。 直接上代码。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <m...

网页中时常能看到文字滚动的效果,尤其是在网页的广告中,下面记两种实现的方法 {#toc_0} ---------------------------------------------- *** ** * ** *** ### 第一种 {#toc_1} 使用marquee标签实现 > marquee标签是html中的默认标签,但是在html5中已被取消,虽然还有部分...

' \<div class="loop_pic"\>\< img src="1.jpg"\>\</div\> \<div class="loop_pic"\>\< img src="2.jpg"\>\</div\>...

\<html\> \<head\> \<title\>表格\</title\> \<meta http-equiv="content-type" content="text/html,charset=utf-8"\> \</head\> \<body\...


0×00. 前言 -------- 有时候我们遇到一个存储型XSS 漏洞,但是sessionId设置了httpOnly,劫持不了会话,显得很鸡肋,让渗透测试人员很蛋疼,不过这种情况正在好转,随着HTML5的流行,通过HTML5 的CORS功能实现跨域通信,建立HTTP tunnel通信,实现会话劫持已经变成可能,本文就通过实测验证HTML5的CORS条件下的xss会话劫持的可...

从HTML5开始,我们可以开始操作这个历史记录堆栈。 DOM中的window对象通过window.history方法提供了对浏览器历史记录的读取,让你可以在用户的访问记录中前进和后退。 1.History 使用back(),forward(),和go()方法可以在用户的历史记录中前进和后退 ### 前进和后退 后退: ``` window.history.back(...

**1. 项目背景** ----------- 公司开发一个网站,在做用户头像修改的时候领导提到增加一个由摄像头拍照实现修改头像的功能。因为我们网站是基于Html5进行开发,所以就直接采用H5来实现拍照。起初觉得这个功能很简单,但是做的时候才发现并不是那么简单的。 [![AngularJS中使用HTML5摄像头拍照_https://www.tiejiang.org_HTML...