contenteditable是HTML中的一个属性,当标签设置contenteditable="true"时,即能对该标签元素进行编辑。
当style标签设置contenteditable后,能在页面直接编辑css样式,实时预览效果。
下面放一小段代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
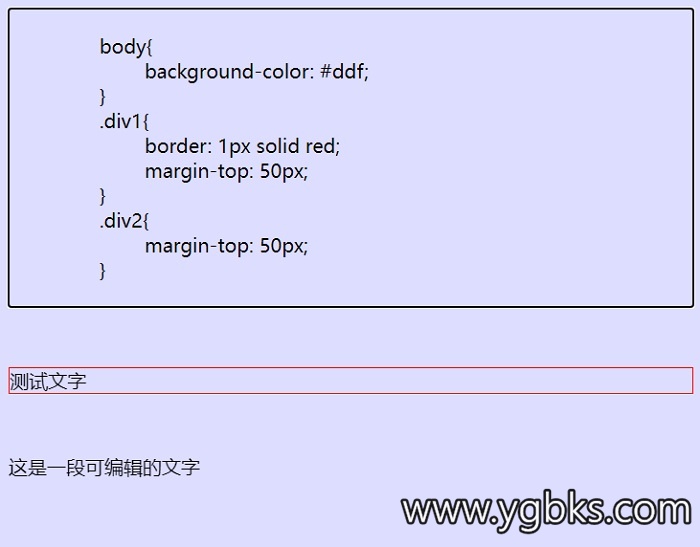
<style style="display: block;white-space: pre;" contenteditable>
body{
background-color: #ddd;
}
.div1{
border: 1px solid red;
margin-top: 50px;
}
.div2{
margin-top: 50px;
}
</style>
<div class="div1">测试文字</div>
<div class="div2" contenteditable="true">这是一段可编辑的文字</div>
</body>
</html>
css样式部分可以自由编辑,页面样式实时变化。
更多
开发者工具(F12)打开修改页面样式更方便。
 51工具盒子
51工具盒子