
vue项目如何使用Leaflet
### 基本使用 {#基本使用} 安装依赖 ```shell cnpm install leaflet ``` 配置main.js ```javascript import Vue from 'vue' import App from './App.vue' /\* import leaflet \*/ import 'leaf...
 51工具盒子
51工具盒子

### 基本使用 {#基本使用} 安装依赖 ```shell cnpm install leaflet ``` 配置main.js ```javascript import Vue from 'vue' import App from './App.vue' /\* import leaflet \*/ import 'leaf...

如下示例: ```html <a-form layout="vertical"> <a-row :gutter="16"> <a-col :span="24"> <a-form-item label="名称"...

<p>文章已迁移到新地址,访问 <a href="https://guqing.xyz/archives/how-to-use-vue2">https://guqing.xyz/archives/how-to-use-vue2</a></p>

<h2>7 组件注册 {#7-组件注册}</h2> <p><strong>组件名</strong></p> <p>在注册一个组件的时候,我们始终需要给它一个名字。比如在全局注册的时候我们已经看到了:</p> <pre><code class="langua...

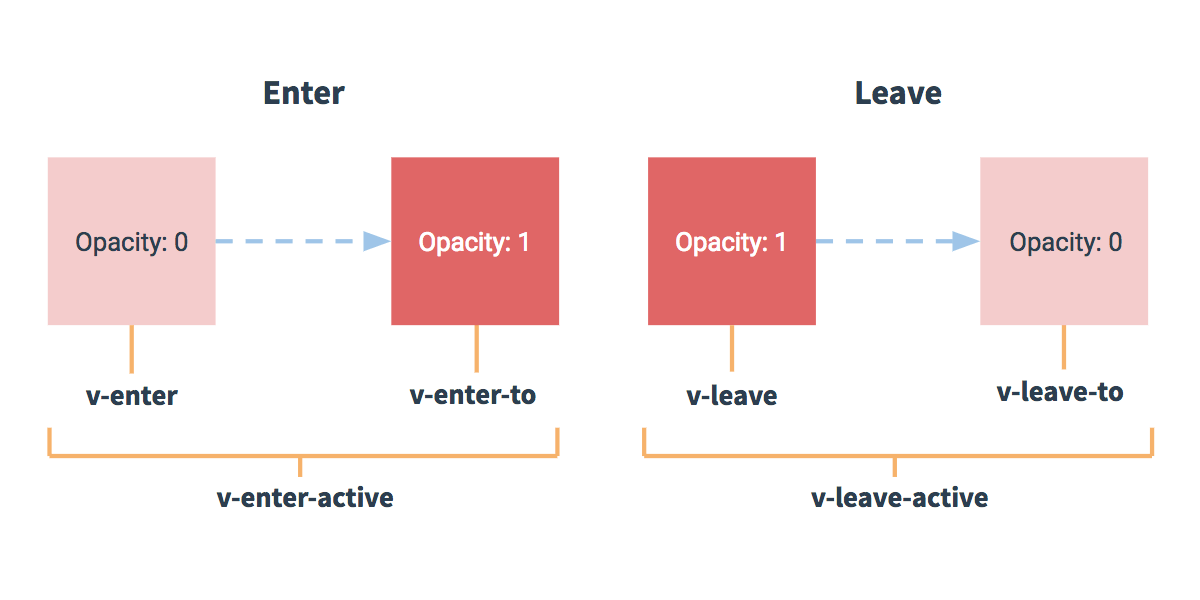
<h2>6 进入/离开 & 列表过渡 {#6-进入离开--列表过渡}</h2> <h3>6.1 概述 {#61-概述}</h3> <p>Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。<br /> 包括以下工具:</p> <ul> <l...

8 获取dom对象和组件的对象 {#8-获取dom对象和组件的对象} ---------------------------------- `ref` 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 `$refs`对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例: ```html <!-- `v...

<ol start="4"> <li>Vue的Ajax请求 {#4-vue的ajax请求}</li> </ol> <hr /> <h3>4.1 Vue-resource插件介绍 {#41-vue-resource插件介绍}</h3> <p><strong&g...

<ol start="5"> <li>Vue生命周期 {#5-vue生命周期}</li> </ol> <hr /> <p>所有的生命周期钩子自动绑定 <code>this</code> 上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着<st...

3. v-on按键修饰符 {#3-v-on按键修饰符} --------------------------- ### 3.1 作用说明 {#31-作用说明} ```markdown 文档地址:https://cn.vuejs.org/v2/guide/events.html 在监听键盘事件时,我们经常需要监听常见的键值,vue允许v-on在监听键盘事件时添加按键修饰符:...

<ol start="2"> <li>Vue在chrome浏览器的调试工具Vue-Devtools {#2-vue在chrome浏览器的调试工具vue-devtools}</li> </ol> <hr /> <p><strong>作用</strong></p...