
开源设计和原型创作平台Penpot本地docker部署与远程在线协作
前言 --- 本篇文章讲解如何在Linux系统使用Docker部署一款开源的设计和原型创作平台Penpot,并结合Cpolar内网穿透软件配置公网地址,轻松实现异地远程访问本地设计平台。 Penpot是一个强大且免费的在线设计和原型工具,专为团队协作而构建。它允许设计师、开发者和产品经理在同一平台上无缝地创建、分享和迭代设计项目。基于 Web 的 PenPot 能够在任何操...
 51工具盒子
51工具盒子

前言 --- 本篇文章讲解如何在Linux系统使用Docker部署一款开源的设计和原型创作平台Penpot,并结合Cpolar内网穿透软件配置公网地址,轻松实现异地远程访问本地设计平台。 Penpot是一个强大且免费的在线设计和原型工具,专为团队协作而构建。它允许设计师、开发者和产品经理在同一平台上无缝地创建、分享和迭代设计项目。基于 Web 的 PenPot 能够在任何操...

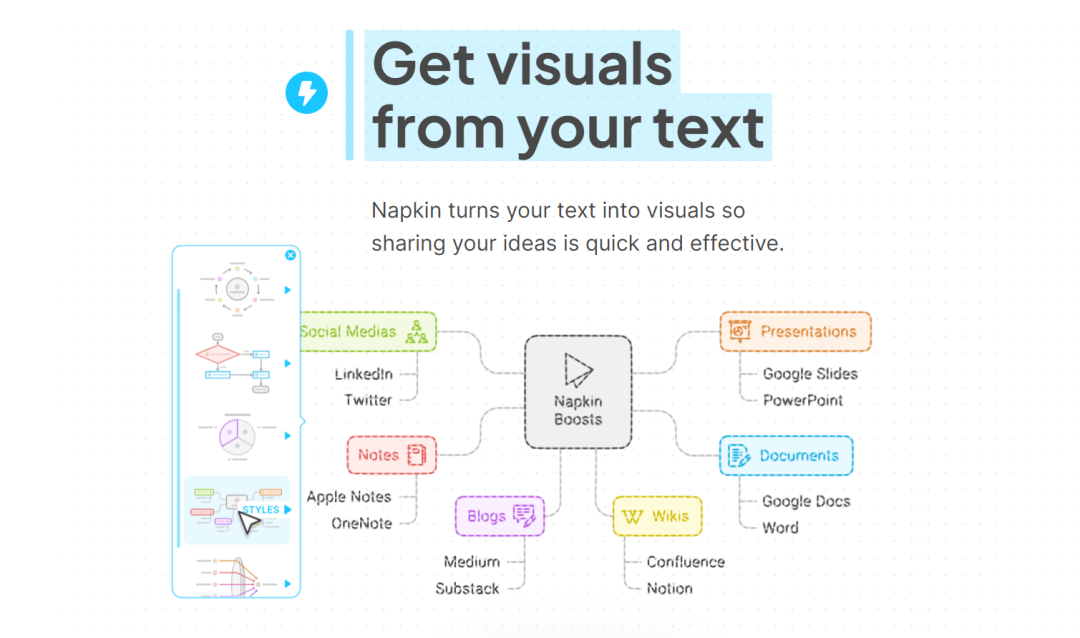
在这个信息爆炸的时代,如何让你的想法、想传递的信息在众人中脱颖而出? 答案就是:图表。 打工人如何摆脱整天绘制图表,整天为绘制更加好看的图表而发愁,痛不欲生? 答案就是:Napkin AI。 
企业数字化转型的趋势不可阻挡,在全球化竞争的背景下,市场变化迅速,客户需求日益多样化,企业需要更加敏捷地响应市场变化,提高生产效率和产品质量,以满足客户的需求。 <br /> 而在这一转型过程中,ERP 系统正发挥着核心引擎的作用,助力企业实现高效运营、优化资源配置和提升决策水平。 <br /> <br /> **01** **E...

今天的优秀 AI 作品是来自 LudovicCreator 的分享。 Witness the frozen moments of \[SUBJECT\] in Crystalized Time Realms, where the timeless \[COLOR\] intersects with the crystalline \[COLOR\], encapsulatin...

EXERCISE 4.3. A validation problem. A rectangular plate is loaded on one edge and supported on the opposite edge as shown. Assuming that these supports and loads are evenly distributed alon...

 <br /> \*\*\*\*SCA御盾实验室的技术文章仅供参考,此文所提供的信息只为网络安全人员对自己所负责的网站、服务...

**Ai+.** ======== 我始终觉得,普通人与其做着月入百万的白日梦,不如脚踏实地,**学学AI,投资自己。** 在这短视频市场,只要你有创意,平台自然会捧你,流量扶持,收益也就跟着来了。别小看了这短视频,做得好,它可比那些虚头巴脑的金融茶靠谱多了。 而且现在有了AI,制作短视频的门槛是越来越低了。今天我就教大家用一套AI组合拳,制作动画小视频。 ### **...

小红书上的治愈系插画是长盛不衰的涨粉利器,现在还能动起来,更是吸粉无数。 我阅读了**N篇** 文章,**爆肝实践好几小时** ,最终总结出**最容易上手**的方法。 复刻成功,原来这么简单哈
在加密货币领域,将助记词转换为种子(seed)是一种常见的做法,用于生成HD(Hierarchical Deterministic)钱包的根私钥。这种转换通常依据BIP-39标准,其中助记词被用作人类可读的形式来表示一段熵(entropy),而种子则是用于加密货币钱包的实际密钥生成。 我们将使用`github.com/tyler-smith/go-bip39`库来处理助记词和...

在 Angular 中,`get` 和 `set` 关键字通常被称作访问器。通过这些访问器,开发人员可以控制对对象属性的读取和写入操作。这在 Angular 组件中也很常见,特别是在需要动态更新视图或者计算属性值的时候。 在 JavaScript 中,`get` 和 `set` 是 ES6 引入的特性,这些可以让我们非常优雅地在对象中定义访问器属性。类似于面向对象编程中的属性...