
非常火的AI智能系统ChatGPT3.5小程序带开源vue源代码免费分享学习
<p><a href="https://51tbox.com/" title="源码">源码</a>介绍:</p> <p>在外面搞到一款ChatGPT3.5小程序开源vue!这一版本ui比较好看 回复速度也快了!</p> <p>小程序是java的 带后台&...
 51工具盒子
51工具盒子

<p><a href="https://51tbox.com/" title="源码">源码</a>介绍:</p> <p>在外面搞到一款ChatGPT3.5小程序开源vue!这一版本ui比较好看 回复速度也快了!</p> <p>小程序是java的 带后台&...

<p>自带一个接口,之前发布过一个带流量主的小程序,喜欢的拿走吧!<br /> ChatGPT3.0小程序<a href="https://51tbox.com/" title="源码">源码</a>,Uni-app源码云开发无需服务器开源vue自带接口!<br /> 火热Cha...

<p><strong>ReactJS是一款能够帮助开发者构建用户接口的热门JavaScript库。在它的帮助下,开发者可以构建出内容丰富的客户端或Web应用,并且提前加载内容以提供更好的用户体验。</strong> <a href="http://static.51tbox.com/static/2024-12-22/col/...

<blockquote> <p>Planby 是一个 JavaScript 组件,用于帮助创建流媒体服务、音乐和体育赛事等的时间表、时间线和电子节目指南(EPG)。</p> </blockquote> <p>几年来,我在电视在线和视频点播(VOD)行业工作。在开发一个调度器网络应用时,我意识到在电子节目指南(EPG)和...

<p>在过去的几个月里,我一直在使用 React 和 React-Native。我已经发布了两个作为产品的应用, <a href="https://kivenaa.com/">Kiven Aa</a>(React)和 <a href="https://play.google.com/store/apps/d...

<p>React 组件可以通过多种方式决定渲染内容。你可以使用传统的 <code>if</code> 语句或 <code>switch</code> 语句。在本文中,我们将探讨一些替代方案。但要注意,如果你不小心,有些方案会带来自己的陷阱。</p> <h3>三元表达式 vs if/else {#...

<p>我喜欢 Vue。当我在 2016 年第一次接触它时,也许那时我已经对 JavaScript 框架感到疲劳了,因为我已经具有Backbone、Angular、React 等框架的经验,没有太多的热情去尝试一个新的框架。直到我在 Hacker News 上读到一份评论,其描述 Vue 是类似于"新 jQuery" 的 JavaS...

<p>最近刚刚用vue写了个公司项目,使用vue-cli构建的,算是中大型项目吧,然后这里想记录并且分享一下其中的知识点,希望对大家有帮助,后期会逐渐分享;话不多说,直接上代码!!<br /> <strong>main.js</strong></p> <pre><code>// The Vue ...

<h1>Home For Vue {#home-for-vue}</h1> <p>一个使用 Vue 3 + TypeScript + Vite 构建的现代化个人主页,具有博客文章展示、项目展示、联系表单等功能。</p> <p><img src="http://static.51tbox.com/stat...

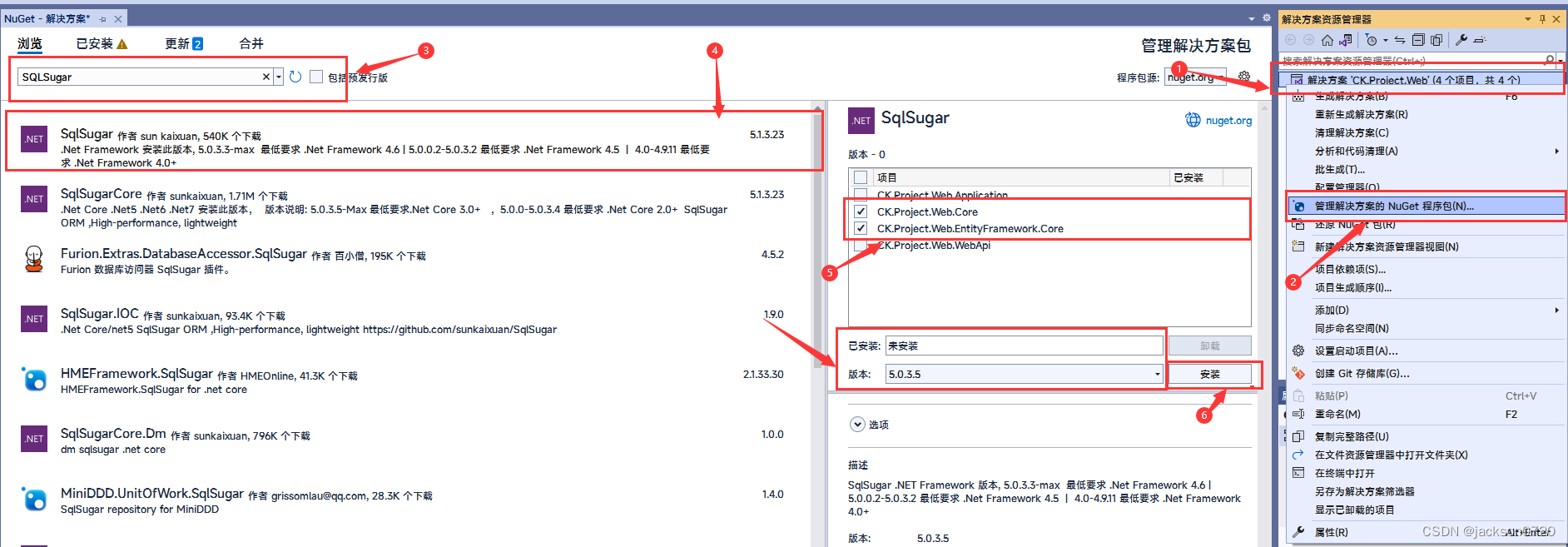
<h3>一、下载O/RM框架Nuget包</h3> <p>1、右键解决方案名称,选择"解决方案的Nuget程序包",进行安装。如图:<br /> <img src="http://static.51tbox.com/static/2024-12-14/col/440521c2b6...