React Router 是 React 中一个非常重要的第三方库,用于实现应用的路由管理。在 React 中,我们可以通过切换不同的组件来实现页面的跳转和展示。而 React Router 则提供了更强大、灵活的路由管理功能,可以帮助我们构建复杂的单页应用。
React Router 简介
React Router 是由 React 团队提供的一个用于管理路由的库。它基于浏览器的 History API,可以实现 URL 与组件之间的映射关系。使用 React Router 可以帮助我们实现 SPA(单页应用),实现页面的无刷新跳转,提升用户体验。
React Router 提供了多种路由组件,比如 Route、Router、Switch、Link 等等,这些组件可以用来定义路由规则、渲染对应的组件、实现导航等功能。同时,React Router 还提供了强大的钩子函数,比如 withRouter、useParams 等,用于在组件中访问当前环境下的路由信息。
使用 React Router 实现路由管理
首先,我们需要在项目中安装 React Router。可以通过 npm 或 yarn 进行安装:
npm i -S react-router-dom
相关组件
Router组件:包裹整个应用,一个React应用只需要使用一次
Router: HashRouter和BrowserRouter
HashRouter: 使用URL的哈希值实现 (localhost:3000/#/first)
BrowserRouter:使用H5的history API实现(localhost3000/first)
Link/NavLink组件:用于指定导航链接(a标签)
最终Link会编译成a标签,而to属性会被编译成 a标签的href属性
Route组件:指定路由展示组件相关信息(组件渲染)
path属性:路由规则,这里需要跟Link组件里面to属性的值一致
component属性:展示的组件
V5版本路由使用
{#t5}声明式导航
使用Link或NavLink组件完成声明式导航的定义
代码展示:
import React, { Component } from 'react';
// 引入相关组件
import { Link,Route,Switch,NavLink } from 'react-router-dom'
// 引入类组件
import Home from './pages/Home';
import User from './pages/User';
class App extends Component {
render() {
return (
<>
{/* 声明式导航 */}
< NavLink to={"/home"} >home页面</NavLink>
< NavLink to={"/user"}>user页面</NavLink>
&lt;Switch&gt;
&lt;Route path={&quot;/home&quot;} component = { Home }&gt;&lt;/Route&gt;
&lt;Route path={&quot;/user&quot;} component = { User }&gt;&lt;/Route&gt;
&lt;/Switch&gt;
&lt;/&gt;
);
}
}
export default App;
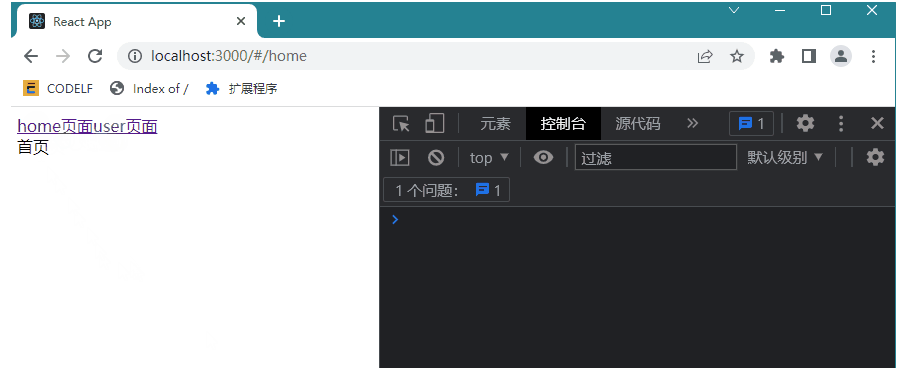
运行结果:

编程式导航
通过与react-router-dom中withRouter与history对象中的push/replace/go等方法搭配使用实现编程式导航功能。
这里需要注意,引入whitRouter,用于解决this.props.history 拿不到值的问题。
import React, { Component } from 'react';
// 引入相关组件
import { Link,Route,Switch,NavLink } from 'react-router-dom'
// 引入类组件
import Home from './pages/Home';
import User from './pages/User';
// 引入withRouter来解决 this.props.history 拿不到值的问题
import { withRouter } from 'react-router-dom'
@withRouter
class App extends Component {
homeHander = () =>{
console.log(this.props.history);
this.props.history.push("/home")
}
userHander = () =>{
console.log(this.props.history);
this.props.history.push("/user")
}
render() {
return (
<>
{/* 编程式导航 */}
<a onClick={this.homeHander}>home界面</a>
<a onClick={this.userHander}>user界面</a>
<Switch>
<Route path={"/home"} component = { Home }></Route>
<Route path={"/user"} component = { User }></Route>
</Switch>
</>
);
}
}
export default App;
嵌套路由 {#3.3%C2%A0%20%E5%B5%8C%E5%A5%97%E8%B7%AF%E7%94%B1}
在有一些功能中,往往请求地址的前缀是相同的,不同的只是后面一部份,此时就可以使用多级路由(路由嵌套)来实现此路由的定义实现。
例如,路由规则如下:
admin/index
admin/user
它们路由前缀的admin是相同的,不同的只是后面一部份。
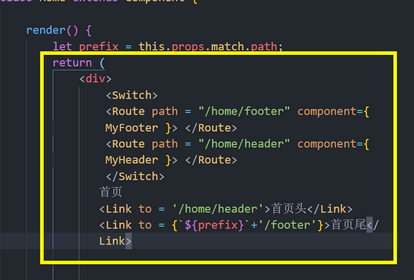
获取前缀,供后续地址做路由拼接
let prefix = this.props.match.path;

路由传参
路由参数:在Route定义渲染组件时给定动态绑定的参数。
React路由传参方式有三种:
1、动态路由参数(param)
以"/detail/:id"形式传递的数据,
在落地组件中通过this.props.match.params得到。
2、查询字符串(query)
通过地址栏中的 home?key=value&key=value传递,
在落地组件中通过this.props.location.search得到。
3、隐式传参(state),通过地址栏是观察不到的
通过路由对象中的state属性进行数据传递,
在落地组件中通过this.props.location.state得。
 51工具盒子
51工具盒子