在Hexo博客中,如果使用 Fluid 主题,经常需要修改网页中的样式,为了无侵入地修改CSS样式可以使用 Fluid 自定义 CSS样式的功能,本文记录使用方法。
使用方法 {#使用方法}
-
创建相对于 Hexo 根目录 source 文件夹创建 css 文件
-
然后在主题配置文件中加入该文件相对路径即可
示例 {#示例}
-
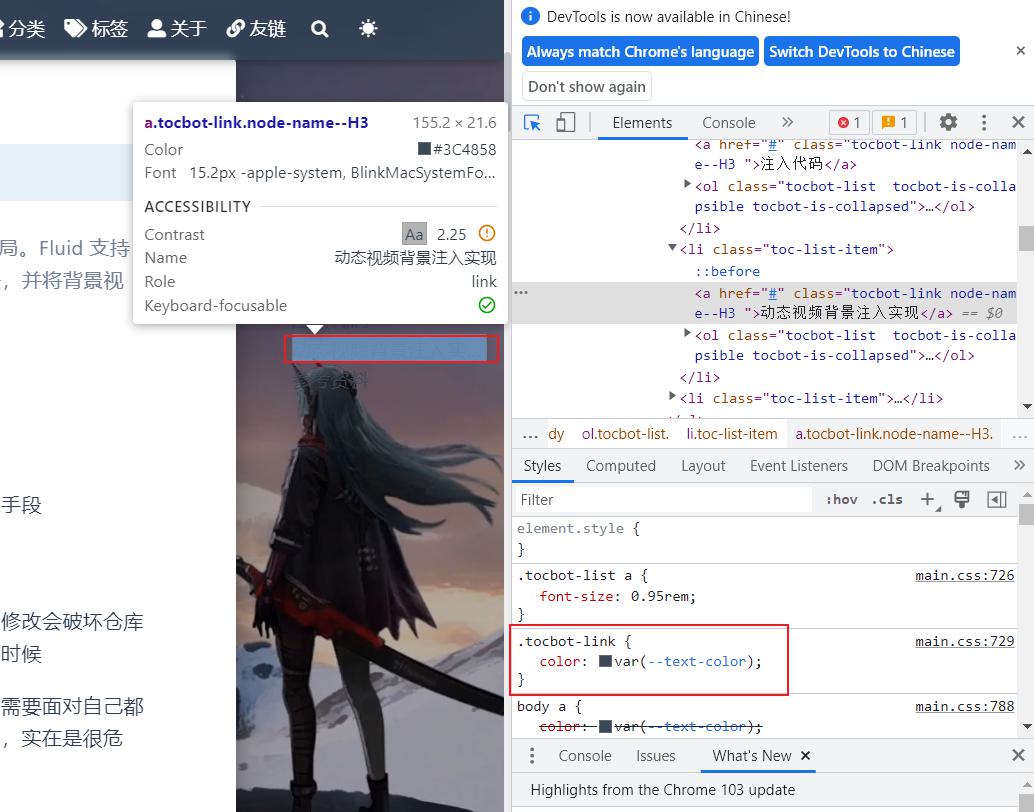
我想要修改目录的文字颜色,那么我需要重新定义
.tocbot-link的样式
-
在 hexo 根目录的
source/css文件夹建立custom.css文件,写入: -
重新生成 hexo 文件

在主题外部通过自定义css 文件实现了对主题 css 的修改
参考资料 {#参考资料}
文章链接:
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-custom-css/fluid-custom-css/
 51工具盒子
51工具盒子