

最近有个客户说他的移动端项目开电脑端调试没有问题,但是在真机上运行时会运行异常,想让我帮忙看看是啥原因,我于是我推荐客户使用vConsole来排查原因。
vConsole是帮助在手机查看执行情况的插件
vConsole 是一个轻量、可扩展的前端开发者调试面板,专门针对移动端网页设计。它和项目框架无关的,可以在 Vue、React 或其他任何框架中使用。vConsole 主要用于在移动设备上调试网页应用,解决了在手机上无法直接查看 console.log 输出的问题。
功能特性
-
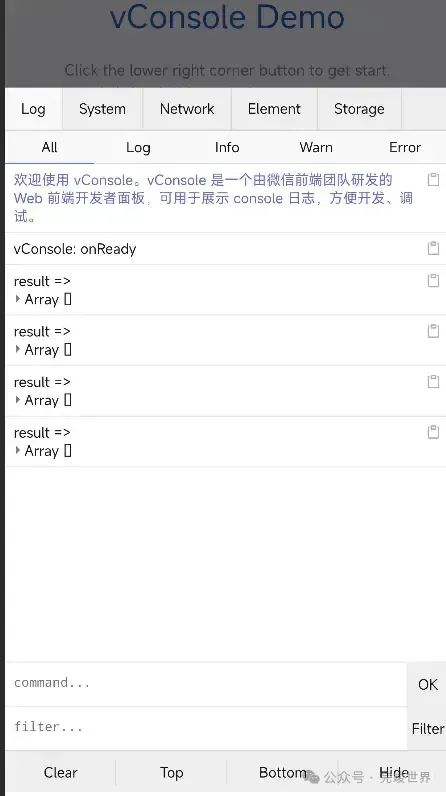
日志 (Logs) :支持
console.log、console.info、console.error等日志输出。 -
网络 (Network):查看 XMLHttpRequest、Fetch、sendBeacon 的请求和响应详情。
-
节点 (Element):查看 HTML 节点树。
-
存储 (Storage):管理 Cookies、LocalStorage、SessionStorage。
-
手动执行 JS 命令行:类似于 Chrome DevTools 的 console 面板。
-
自定义插件:支持扩展功能。
使用方法
方法一:使用 npm(推荐)
-
安装 vConsole:
npm install vconsole -
在项目中引入并初始化:
import VConsole from 'vconsole'; const vConsole = new VConsole(); console.log('Hello world'); // 结束调试后,可移除掉 vConsole.destroy();
方法二:使用 CDN
-
在 HTML 文件中直接插入:
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script> <script> var vConsole = new window.VConsole(); console.log('Hello world'); // 结束调试后,可移除掉 vConsole.destroy(); </script>
注意事项
-
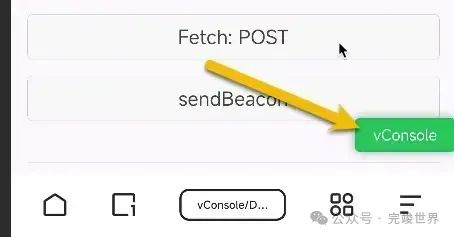
vConsole 默认会在页面右下角显示一个悬停按钮,点击可以展开或收起调试面板。
-
请不要在生产环境中引入 vConsole 模块,以免影响性能和用户体验。
vConsole 是微信小程序的官方调试工具,广泛应用于移动端网页开发中,极大地提高了开发和调试效率。
 51工具盒子
51工具盒子