语义 HTML,也称为语义标记,指的是使用 HTML 标签来传达其中包含的内容的含义或语义。
通过向您的页面添加语义 HTML 标记,您可以提供额外的信息来帮助定义页面不同部分的角色和相对重要性。
(与使用不直接传达含义的标签的非语义 HTML 相反。)

注意: HTML 是一种用于构建网站的语言。本指南假定您对 HTML 有基本的了解。如果您完全是初学者,那么查看Web176教程:HTML 介绍指南将会有所帮助。
什么是语义 HTML 标签? {#what-are-semantic-html-tags}
语义 HTML 标签是定义它们包含的内容的含义的标签。
例如,<header>、<article>和<footer>等标签是语义 HTML 标签。它们清楚地表明了它们包含的内容的作用。
另一方面,<div>和<span>等标签是非语义 HTML 元素的典型示例。它们仅充当内容持有者,但不说明它们包含什么类型的内容或内容在页面上扮演什么角色。
为什么我需要使用语义 HTML 标签? {#why-do-i-need-to-use-semantic-html-tags}
除了语义 HTML 标签更易于阅读和理解这一明显原因(例如,通过 Web 开发人员审查代码)之外,还有两个更具体的原因说明您应该始终使用语义标签。
辅助功能 {#accessibility}
对于有视力的用户,很容易识别网页的各个部分。页眉、页脚和主要内容都在视觉上一目了然。
然而,对于盲人或视力受损且依赖屏幕阅读器 的用户来说,这并不容易。
正确使用 HTML 语义标签将使这些读者更好地理解您的内容,因为他们的屏幕阅读器将更准确地传达您的内容。
搜索引擎优化 {#seo}
语义 HTML 标签对于SEO(搜索引擎优化)很重要,因为它们表明内容在标签中的作用。
这些信息可以让搜索引擎抓取工具(例如 Googlebot)更好地理解您的内容。这增加了您的内容被选为相关关键字在搜索引擎结果页面 (SERP) 上排名的候选者的机会。
简而言之,具有正确实现的语义 HTML 的页面在 SEO 方面比那些没有实现的页面具有优势。
HTML 语义标签的类型 {#types-of-html-semantic-tags}
语义标签可以定义网页的不同部分。
让我们来看看最常见的语义 HTML 元素,根据它们的用途分为两类:
-
结构的 HTML 语义标签
-
文本的 HTML 语义标签
结构的 HTML 语义标签 {#html-semantic-tags-for-structure}
许多语义 HTML 标记传达页面的布局。
这些"结构"标签是在 HTML4 升级到 HTML5 时引入的。这就是为什么它们通常也被称为语义 HTML5 标签或语义 HTML5 元素。

这是一个完整的列表:
-
<header> : header 标签定义了应该被视为页面或部分介绍信息的内容
-
<nav>:导航标签用于导航链接。它可以嵌套在 <header> 标签中,但二级导航 <nav> 标签也常用于页面的其他地方。
-
<main>:此标签包含页面的主要内容(也称为正文)。每页应该只有一个标签。
-
<article>:文章标签定义了可以独立于其所在页面或站点的内容。它不一定意味着"博客文章"。将它更多地看作是"一件衣服"------一种可以在各种环境中使用的独立物品。
-
<section>:使用 <section> 是一种将相似主题的附近内容分组的方法。section 标签不同于 article 标签。它不一定是独立的,但它构成了其他东西的一部分。
-
<aside>:aside 元素定义不太重要的内容。它通常用于侧边栏------添加补充但非必要信息的区域。
-
<footer>:您在页面底部使用 <footer>。它通常包括联系信息、版权信息和一些站点导航。
文本的 HTML 语义标签 {#html-semantic-tags-for-text}
文本的语义 HTML 标签是 HTML 标签------除了格式之外------还传达了它们包含的文本的语义功能。
以下是一些最常见的示例:
-
<h1>(标题):H1 标签标记顶级标题。通常每页只有一个 H1 标题。
-
<h2> 到 <h6>(子标题):不同重要性级别的子标题。一个页面上可以有多个相同级别的标题。
-
<p>(段落):一段独立的文本。
-
<a>(锚点):用于标记从一个页面到另一个页面的超链接。
-
<ol>(有序列表):以项目符号开头的按特定顺序显示的项目列表。一个 <li>(列表项)标签包含列表中的一个项目。
-
<ul>(无序列表):不需要按特定顺序显示的项目列表,以序号开头。一个 <li>(列表项)标签包含列表中的一项。
-
<q> / <blockquote>:文本的引用。使用 <blockquote> 进行长的多行引用,使用 <q> 进行较短的行内引用。
-
<em>(强调):用于应强调的文本。
-
<strong>(强调):用于应重点强调的文本。
-
<code>:一段计算机代码。
注意:我们只列出了一些最常见的语义 HTML 标签。您可以使用许多其他内容(如 <summary>、<time>、<address>、<video> 等)来使您网站的内容更易于理解。要发现更多 HTML 语义元素,请查看W3School提供的所有 HTML 标签列表。
语义 HTML 技巧和最佳实践 {#semantic-html-tips-&-best-practices}
最后,让我们介绍一些基于人们在使用语义 HTML 标签时常犯的错误的 HTML 实现技巧。
不要使用语义 HTML 标签进行样式设置 {#don't-use-semantic-html-tags-for-styling}
尽管 Web 浏览器将样式应用到许多语义标记(例如,<a> 标记中的文本通常是蓝色和下划线),但这并不意味着 HTML 标记应该用于设置文本样式。
换句话说,正如您不会将 <a> 标签用于"非链接"文本只是为了使其变成蓝色和下划线一样,您也不应该将其他语义标签用于纯粹的风格目的。
以下是错误使用语义标签的一些典型示例:
-
为不是标题的文本使用 <h1> 到 <h6> 标签以更改其字体大小
-
使用 <blockquote> 只是为了缩进不是引用的文本
-
使用 <strong> 或 <em> 只是为不需要强调的文本添加粗体或斜体。
出于样式目的,请始终使用 CSS。
嵌套带有语义的标题标签 {#nest-the-heading-tags-with-semantics-in-mind}
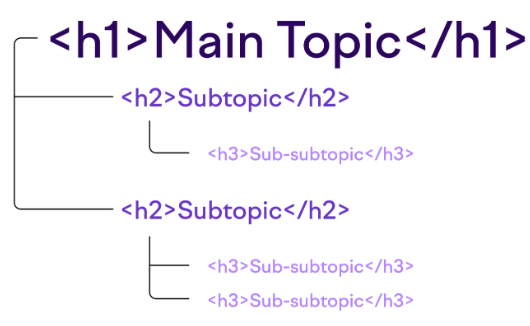
始终按重要性对标题元素进行排序。
例如,某个 H2 标题之后的所有 H3 标题都应该是该 H2 的子主题。

这样,标题结构在您的内容中创建了主题的逻辑层次结构,并帮助读者和搜索引擎更好地理解和浏览文本。
同样的建议------按含义嵌套标签------适用于所有其他语义 HTML 标签。
这给我们带来了下一条建议:
不要只是复制你的视觉布局 {#don’t-just-copy-your-visual-layout}
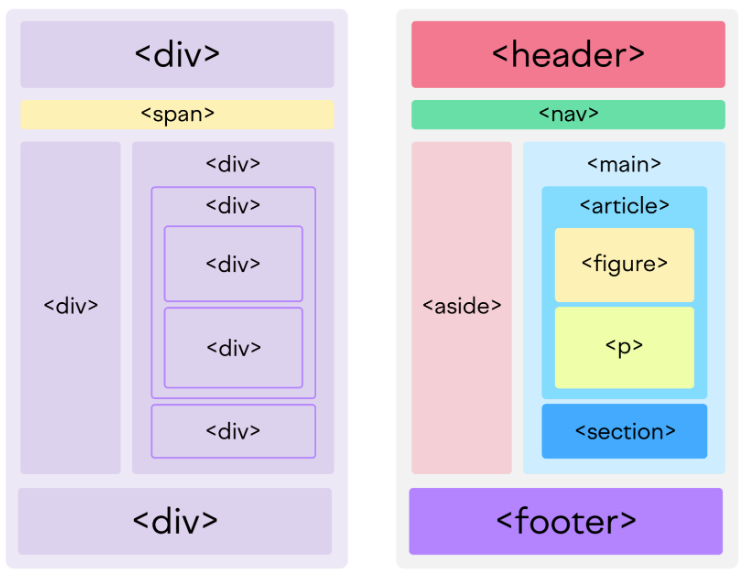
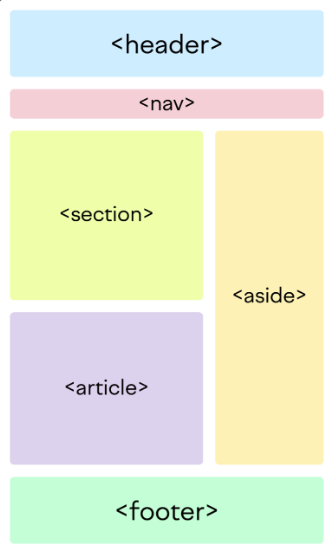
您的 HTML 实现不应该仅仅是视觉布局的复制品。相反,它应该遵循页面的语义结构。
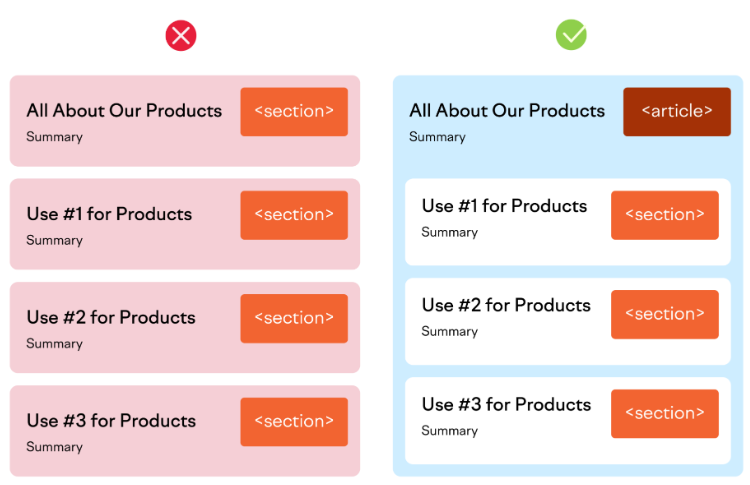
让我们看一下这个例子:

左侧 HTML 标签的使用是不正确的,因为它表示该页面包含四个不同的主题,而不是右侧所示的一个主题和三个子主题。
在右侧,我们有一个使用语义 HTML 正确构建的页面。虽然在页面的视觉布局中有四个独立的部分,但 HTML 标记是根据内容的语义嵌套的。
 51工具盒子
51工具盒子