在之前基础工作完成后,来到了距离我们相册最接近的一步,本文介绍上线相册的一种思路,供大家参考。
准备工作 {#准备工作}
- Next -21- 添加相册系列 - 1- 框架设置
- Next -22- 添加相册系列 -2- 使用七牛云qshell同步图像目录
- Next -23- 添加相册系列 -3- 获取图像信息、保存为json文件并上传图像
上线思路 {#上线思路}
现在我们已经有了基础的photos框架,图像文件夹已经整理完毕,提取了信息放在了json文件,并且将图像上传到了七牛云图床,在hexo source文件夹内创建了相册对应index.md 和json文件。仅需要将这些串联起来,部署到hexo即可。
- 在next主题中存在为二级文件夹配置内容的文件,修改该文件,在具有二级文件夹结构的index.html中加入特定类
- 建立js文件向类中添加内容
- 内容为读取json文件得到的相册信息,这样便建立起了逐个页面的相册
- 同理在photos中加入特定类
- 建立js文件读取相册json文件并建立链接目录,即完成了整个相册的基础框架
- 之后的优化、美化便水到渠成了
建立相册 {#建立相册}
向二级目录的index.html加入类 {#向二级目录的index-html加入类}
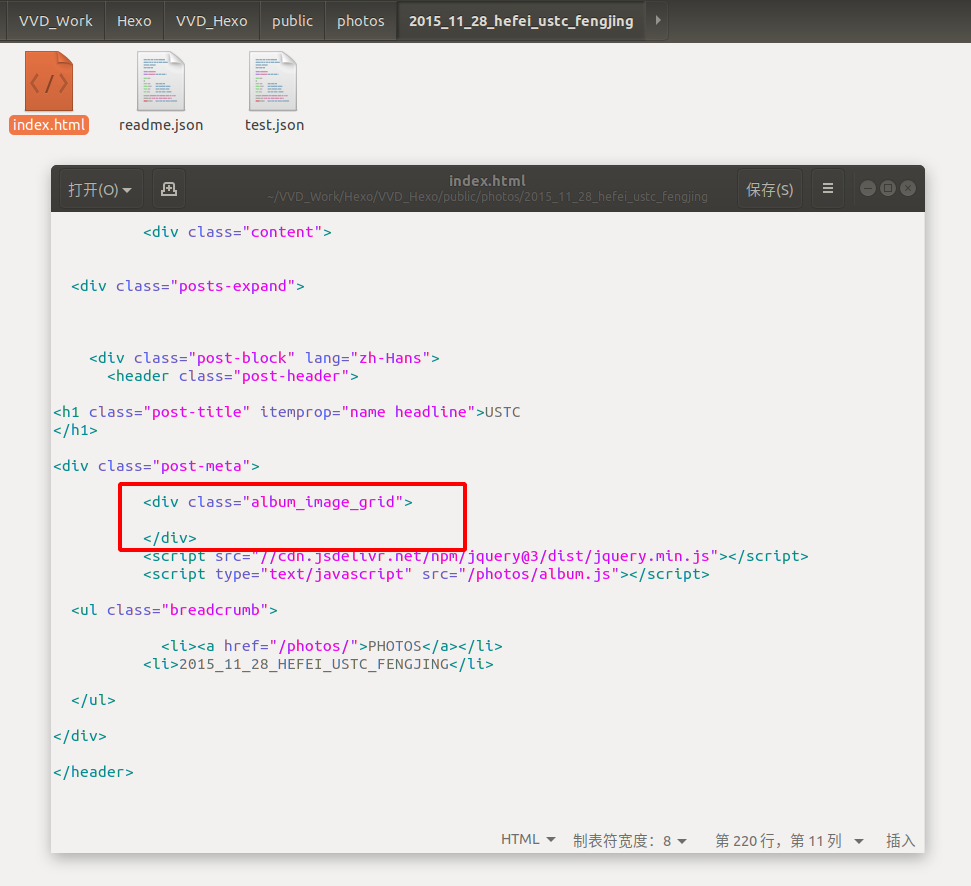
在 Hexo/themes/next/layout/_partials/page文件夹中 修改page-header.swig文件,加入类别为
album_image_grid的div,并引用js文件,此时对应的二级文件夹内的index.html中便多了一个空div

建立album.js文件 {#建立album-js文件}
在Hexo/themes/next/source/photos文件夹内建立相册js文件
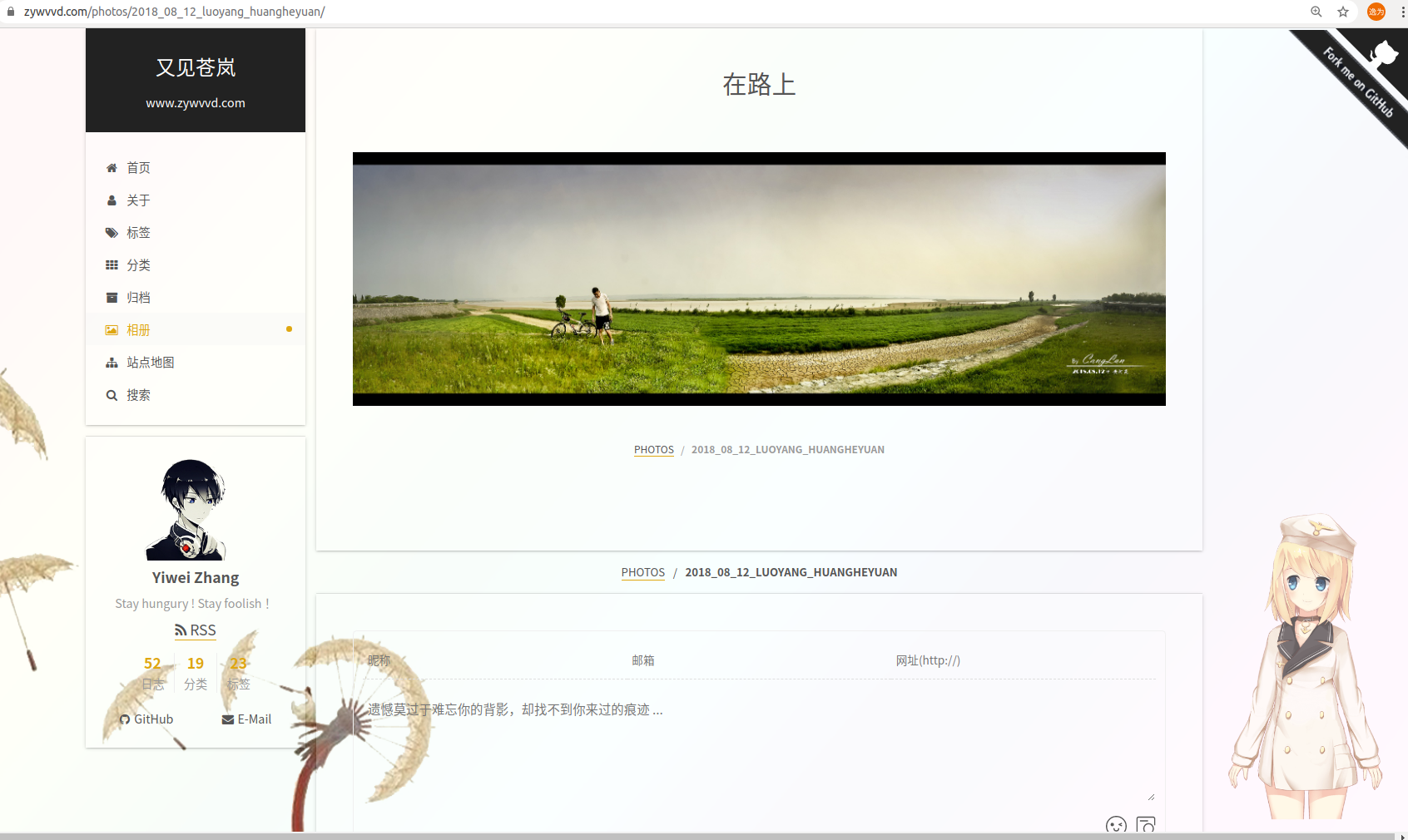
album.js,写入如下内容: 此时访问某个二级目录的地址可以看到图像已经上线

建立相册目录 {#建立相册目录}
主题配置 {#主题配置}
在Hexo/themes/next/layout文件夹内,修改page.swig,在schedule的elif后面加入内容: 在同文件夹内建立文件 photos.swig 写入内容
建立photos.js文件 {#建立photos-js文件}
在Hexo/themes/next/source/photos文件夹内建立相册js文件
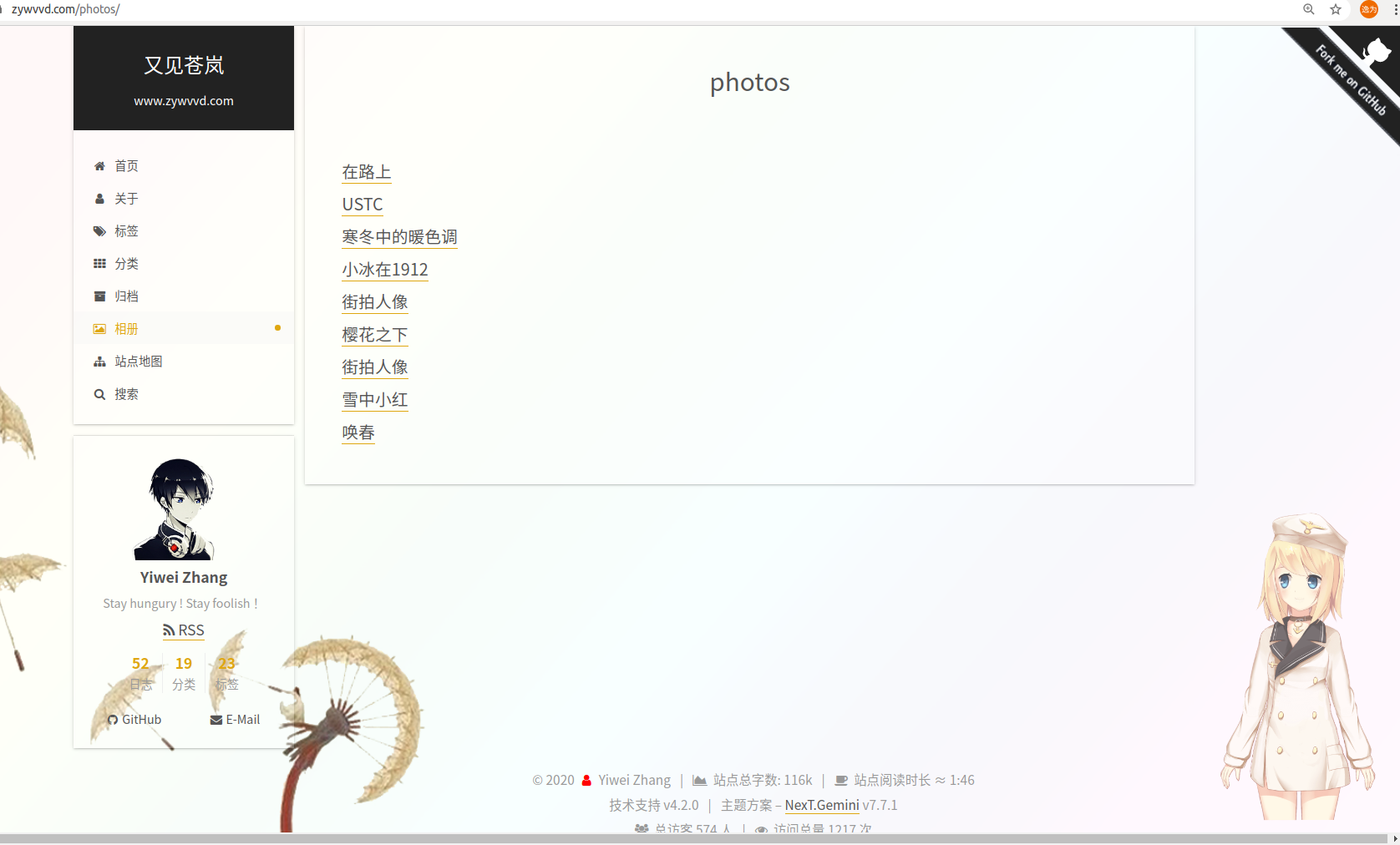
photos.js,写入如下内容: 此时便有了相册目录:

至此我们已经完成了相册的基础框架,美化等工作仅需在此基础上顺水推舟即可。
文章链接:
https://www.zywvvd.com/notes/hexo/theme/next/24-build-online-albums/build-online-albums/
 51工具盒子
51工具盒子