
Google 和 Bing 喜欢语义 HTML5,所以它非常适合 SEO!本文提供了基本语义 HTML5 标签的简单指南,内容作者和撰稿人应该使用这些标签来更好地与 Google 和 Bing(以及一般的机器)进行通信。您的竞争对手甚至可能没有接近最佳实践,因此在您的内容中正确使用语义 HTML5 标签将使您在 2018 年及以后领先一步。所以请继续阅读...
什么是语义 HTML5? {#what-is-semantic-html5}
如果您对 HTML 有所了解,您就会知道 HTML 标签(主要)用于格式化内容;这些标签告诉浏览器如何在页面上显示内容。
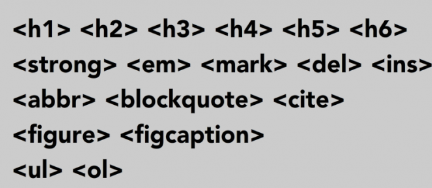
一些标签传达语义信息(即意义)。以下是您需要了解的语义 HTML5 最有用的标签。

H1 到 H6 标签 = 标题 {#h1-to-h6-tags-=-headings}
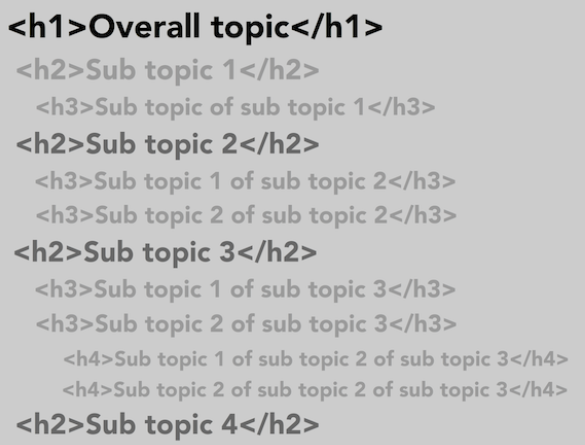
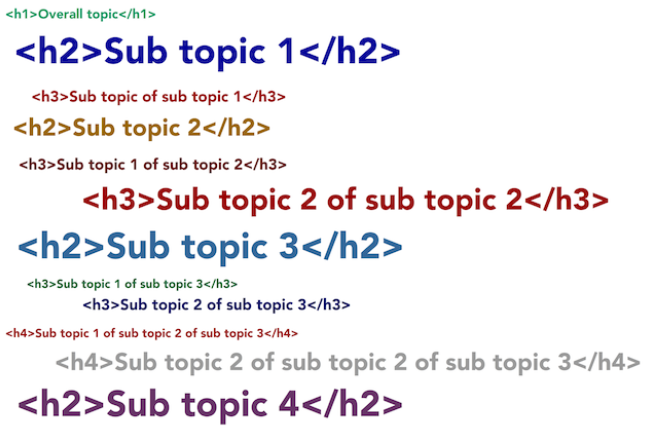
每个人都知道 <h> 标签。它们为您的写作提供结构,将其分解为子主题和子子主题。<h1> 描述了整篇文章所涵盖的主题。在其下方,其他 <h> 标记用于为子主题提供层次结构。所以每个 <h2> 都是整个主题(父 <h1> 标签)的一个不同的子主题。每个 <h3> 都是其父 <h2> 的子主题 - 因此是该子主题的子主题。等等。
<h> 标签非常强大,因为它们可以识别内容的关键子主题、它们的相对重要性以及它们之间的关系。这是传达的大量语义信息。花时间来解决这个问题是非常值得的。
不幸的是,许多网页不遵守 <h> 标签的语义。例如,直接从 <h1> 跳到 <h3> 因为"它看起来更好"。不要这样做。在语义上使用 <h> 标签来表示结构,并使用 CSS / 类来控制文本的视觉方面。
提示:虽然标题从 H1 一直到 H6,但使用 H4 以外的任何内容是非常非常不寻常的。一旦你达到 H4,你应该问问自己你的文章是否涵盖了太多的子主题并且可以分解成几篇文章。
在语义上使用标签------一个例子:

重要的!上例中文本的颜色、大小和水平位置与标签的语义完全无关。
从语义上讲,下面的 HTML 是完全一样的。

在整篇文章中请记住,语义 HTML 标签中文本的视觉呈现不会影响这些标签传达给机器的语义。
STRONG 标签 = 重要 {#strong-tag-=-important}

如果一个词或几个词在句子中比其他词更重要,请使用 <strong> 标签。
对于 SEO,尽管将 <strong> 标记放在所有关键字周围非常诱人,但不要这样做。过度使用会削弱效果并会触发垃圾邮件过滤器。谨慎使用并正确使用。
EM 标签 = 重点 {#em-tag-=-emphasis}
如果为了使句子更有意义,应该更加强调一个词或几个词,那么使用 <em> 标签。大声朗读这句话,你会把重音放在"这个"这个词上。
当屏幕阅读器遇到这个标签时,它会强调他们的(机器人)声音。
MARK 标签 = 在上下文中突出显示为重要 {#mark-tag-=-highlight-as-important-within-the-context}
这用于标记(或突出显示)文本以引起读者对文本的注意,因为它与用户当前的活动/上下文密切相关。例如,突出显示问题的简短答案。
DEL 标签 = 首次发布后删除的文本 INS 标签 = 首次发布后插入的文本 {#del-tag-=-text-that-has-been-deleted-after-initial-publication-ins-tag-=-text-that-has-been-inserted-after-initial-publication}
您可以使用它来指示更新和修改;结合使用 <ins> 和 <del>。
ABBR 标签 = 缩写/首字母缩略词 {#abbr-tag-=-abbreviation-/-acronym}
这很少使用,但非常适合消除歧义(歧义对于 Google 和 Bing 来说是一个巨大的问题)。将此标签放在"WHO"一词周围,明确表示我们正在谈论世界卫生组织。
CITE 标签 = 引用作品或人 {#cite-tag-=-citing-a-work-or-a-person}
再一次,我们可以选择任何方式显示文本。引用标签的语义没有改变。
在 HTML5 中,标签内的文本代表人名或作品名称(例如,一本书、一篇论文、一篇文章、一首诗、乐谱、一首歌、一个脚本、一部电影、一个电视节目、一个游戏、雕塑、绘画、戏剧作品、戏剧、歌剧、音乐剧、展览等)。
在上面的示例中,我们明确声明我们正在谈论这本书。
BLOCKQUOTE 标签 = 长(大概)报价 {#blockquote-tag-=-long(ish)-quotation}
信息: <blockquote> 应包含一个 <cite> 标记以指示原始来源。您可以使用链接元素(读者不可见)链接到 blockquote 标签中的原始来源,或者显示标识原始来源的文本(最好带有链接)。我在这里都展示了(也很好)。
Q标签=短报价 {#q-tag-=-short-quotation}
<q> 标签更适合简短的引用。浏览器通常用引号将 <q> 文本括起来。如果引用跨越多行,则应使用 <blockquote> 标记。
FIGURE FICCAPTION 标签 = 说明性元素 {#figure-figcaption-tags-=-illustrative-element}
<figure> 标签用于作为周围内容自然流的一部分的自包含内容。就我们的目的而言,这意味着图像、地图和图表。您可以在图像上方或下方添加标题 - 只需将其放在 <figure> 内的 <figcaption> 标签内,如上所示。
UL OL 标签 - 列表 {#ul-ol-tags---lists}
<ul> 或 <ol> 的选择将语义(含义)添加到列表中。 {#the-choice-of--or--adds-semantics-(meaning)-to-the-list}
- -adds-semantics-(meaning)-to-the-list}
不是严格意义上的语义,但我不能夸大有序和无序列表的用处。它们是结构化的,因此对于谷歌来说真的很容易消化和理解。令人惊讶的是,这些东西经常被混淆。
<ul> = 没有指示顺序
<ol> = 顺序(在本例中是我的偏好)是明确的
什么,没有 <b>、<i> 和 <u> ???? {#what,-no-,--and-}
BIUS 标签 = 所有意图和目的都是多余的 {#b-i-u-s-tags-=-to-all-intents-and-purposes-redundant}
这些仍然是有效的 HTML,但在语义上没有用,也没有带来 SEO 好处。

最被过度使用(和无用)的 HTML 标签:<b> {#the-most-overused-(and-useless)-html-tag:-}
第一个(也是最常见的)错误是使用粗体作为 SEO 技巧来"提升"关键字。它没有。
最容易混淆的 HTML 标签:<i> {#the-most-confusing-html-tag:-}
斜体也是"提升"关键字的 SEO 技巧。它没有。
最具误导性的 HTML 标签:<u> {#the-most-misleading-html-tag:-}
下划线有时用作 SEO 技巧来"提升"关键字。它没有。另外,它看起来像一个链接。
<i> <b> <s> <u> 标签没有任何 SEO 价值
,并且就所有意图和目的而言都是多余的。
在 99% 的情况下,本文中描述的语义 HTML5 标记之一更合适,应该改用。
HTML5 和可访问性 {#html5-and-accessibility}
用于 SEO 的 HTML5 的许多方面都对应于可访问性的最佳实践(适用于弱视者的屏幕阅读器)。Alt、title、em、strong......
Google 本质上是盲目的,因此任何真正帮助屏幕阅读器的可访问性相关 HTML5 都会帮助 Google(和您的 SEO)。
因此,我的建议是在标记页面时真正考虑可访问性/屏幕阅读器。
结论 {#conclusion}
语义 HTML5 的正确实现已经非常重要,并且在未来几年将变得更加重要。Google 和 Bing(以及其他爬虫)在识别内容的性质方面只能完成一半的工作。正如 HTML5 Rocks(几乎)所说:"(我们)在标记内容的正确语义方面做得越好,机器人就越容易处理它。"
目前,大多数内容编写者不知道如何使用语义 HTML5 标签,并且使用(错误的)非语义标签。仅理解并正确实施上面的几个标签将使您处于领先地位。
额外提示:WordPress 和语义 HTML5 {#bonus-tip:-wordpress-and-semantic-html5}
对于 WordPress 用户来说是个好消息 - 只要您满足以下任一条件,基础知识就会为您完成:
-
直接在 WordPress 中写入并使用默认格式按钮
或 -
从您的文字处理应用程序(Word、OpenOffice、Google Docs、Pages...)复制/粘贴不带格式的文本,然后使用 WordPress 文本编辑器应用格式。
 51工具盒子
51工具盒子