在博客中经常有使用新图标的需求,阿里 iconfont 库可以提供大量内容供选择,而且是免费的。

简介 {#简介}
- iconfont 阿里巴巴矢量图标库,它是一个字体图标平台,可以以矢量形式绘制各种图标形状, 可缩放至你想要的任意尺寸而不心担心失真、与文字一样的处理方式,方便调整颜色与大小等。
- 使用过程免费,虽然有购物车的概念(我很长时间就被这个吓怕了,以为是收费内容)。
使用流程 {#使用流程}
注册账号 {#注册账号}
- 由于每个人有自己的图标库,因此需要创建账号
- 登录官网 注册自己的 iconfont 账号
- 注册链接:https://www.iconfont.cn/register?spm=a313x.7781069.1998910419.36
选择图标 {#选择图标}
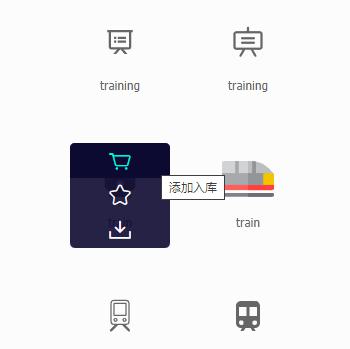
- 进入 icon 库选择中意的图标

- 图标加入购物车

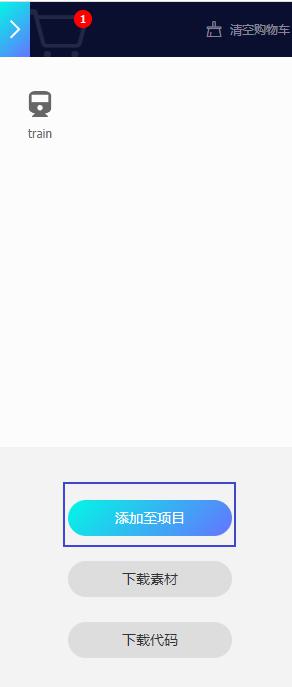
- 添加到自己的项目中,没有项目可以起名字创建一个:

生成代码 {#生成代码}
- 选择想要使用的方式:

| 使用方式 | 示例 |
|---------------|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| Unicode 模式 | <i class="iconfontyyy">3</i> |
| Font class 模式 | <i class="iconfont icon-user"></i> |
| Symbol 模式 | <svg><symbol id="icon-train1" viewBox="0 0 1024 1024"><path d="M694.856699 0c141.129042 0 255.999817 81.700513 255.999817 182.857012v511.999635c0 98.852501-109.129065 178.870729-246.271824 182.271869l121.709627 115.419346a18.175987 18.175987 0 0 1-12.580562 31.414835H210.285616a18.175987 18.175987 0 0 1-12.580562-31.414835l121.709627-115.419346C182.271922 873.690805 73.142857 793.709147 73.142857 694.856647V182.857012c0-101.156499 114.870775-182.857012 255.999817-182.857012h365.714025z m-182.857012 767.999451a109.750779 109.750779 0 0 0 0-219.428414 109.750779 109.750779 0 0 0 0 219.428414z m329.142622-329.142622V146.28561H182.857064v292.571219h658.285245z" fill="" ></path></symbol> |
- 对于 Hexo 博客来说建议选择
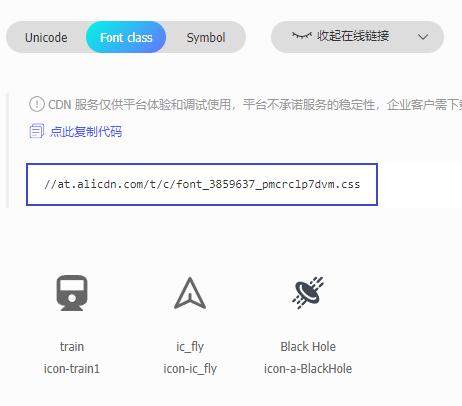
Font class模式,选择生成代码会产生一个 css 文件链接 - 如果更新了图标会有按钮支持更新代码

- 打开链接可以看到 css 代码:
添加到 Hexo 博客 css {#添加到-Hexo-博客-css}
-
建议添加到 用户自定义 css 文件中,这样不会侵入主题代码
-
也可以放在 主题中的 css 文件中
-
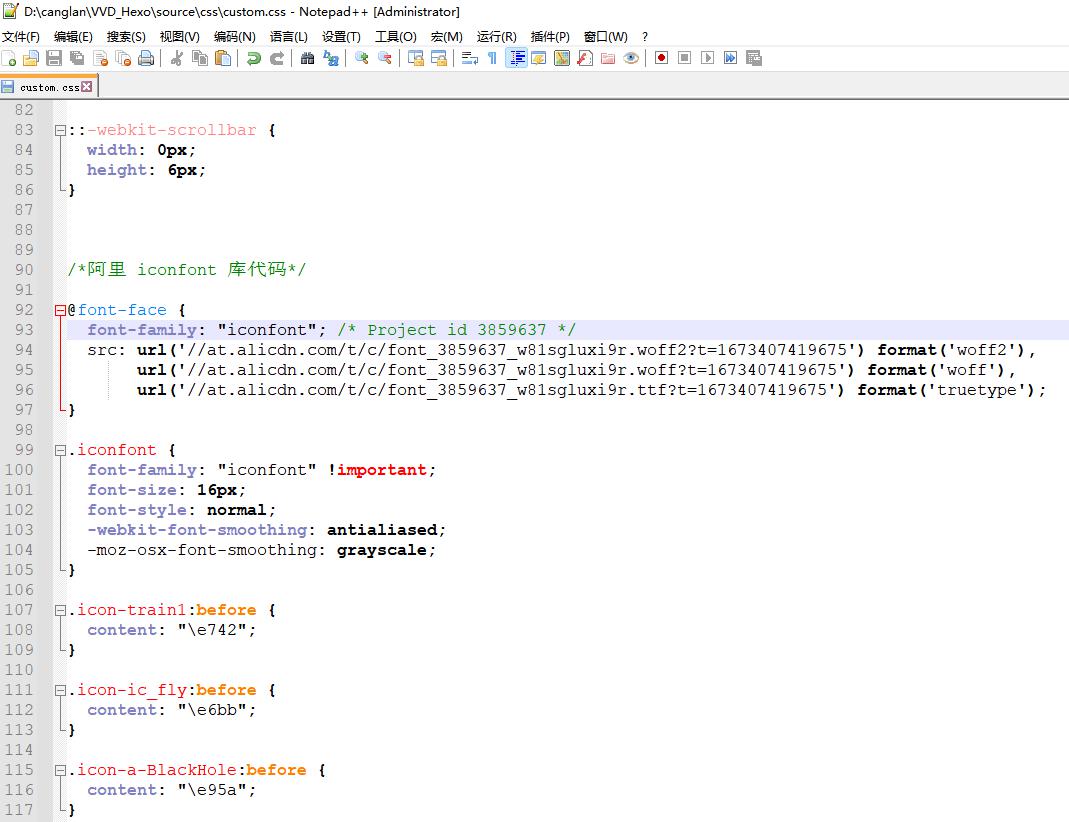
以我的 custom.css 文件为例,将代码拷贝到这个文件中:

使用图标 {#使用图标}
- 添加代码后我就可以使用
icon-train1、icon-ic_fly、icon-a-BlackHole三种新的图标了 - 例如我添加到导航栏:
- 这样博客导航位置就有了新图标了:

参考资料 {#参考资料}
文章链接:
https://www.zywvvd.com/notes/hexo/website/39-iconfont/iconfont/
 51工具盒子
51工具盒子



