Drawio 可以方便地输出流程图,也可以导出 html 代码,本文记录将 drawio 文件导出的 html 代码渲染到 hexo 博客中的方法。
实现思路 {#实现思路}
- 绘制 drawio 文件
- 将 drawio 文件导出为 html 代码
- 自建 js 文件服务
- 向文章中添加 html 代码
操作流程 {#操作流程}
drawio 输出 html 代码 {#drawio-输出-html-代码}
- 可以用
导出为的方法或嵌入的方法
导出为 {#导出为}
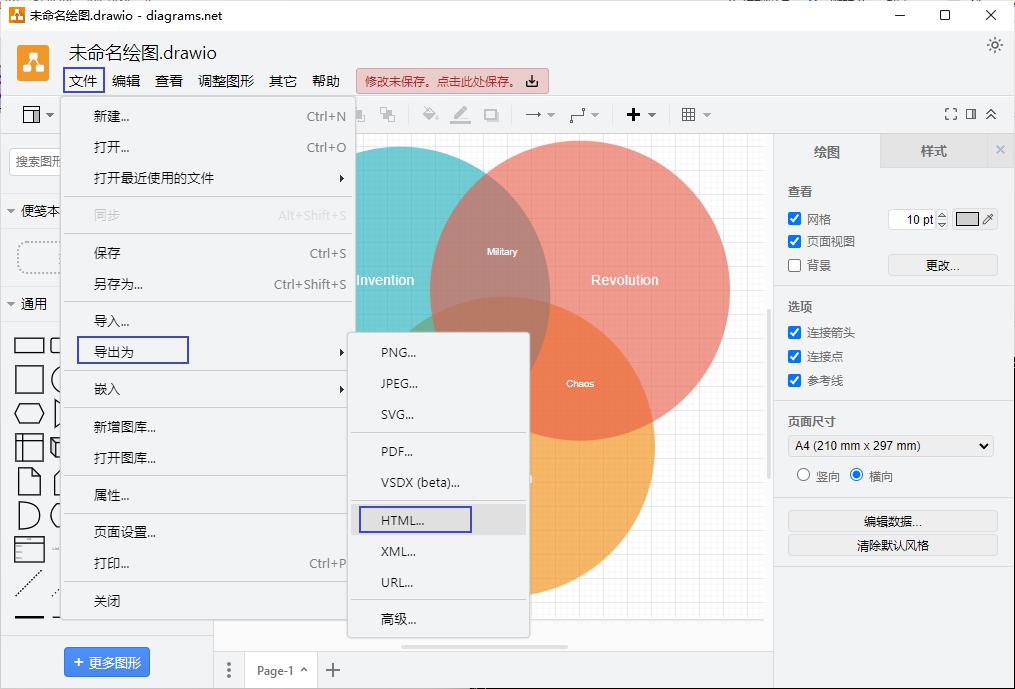
- 选择
文件->导出为->HTML

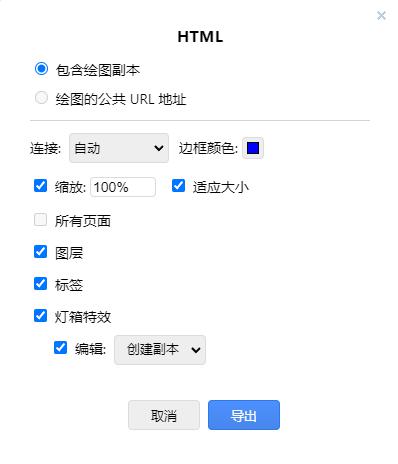
- 配置选项,选择
导出

- 导出后得到 html 文件
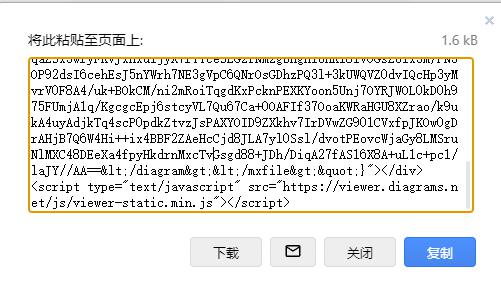
- 其中比较重要的是
body中的代码
嵌入 {#嵌入}
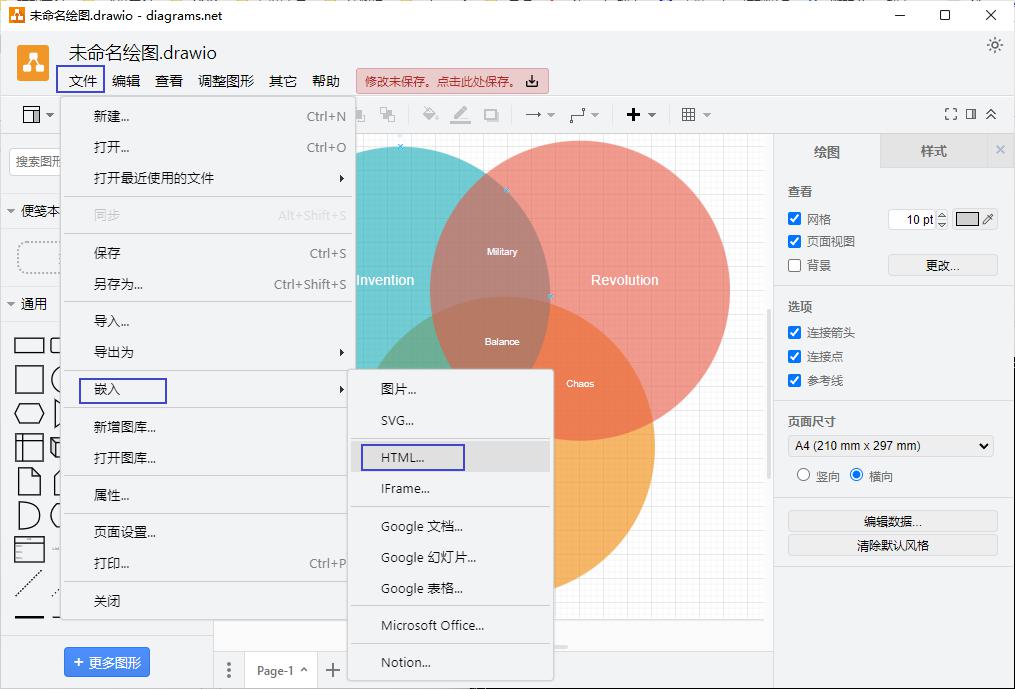
- 选择
文件->嵌入->HTML

- 和上文一样配置选择后选择
创建 - 获取 drawio 代码

两种方法获取的代码是相同的,都可以使用
自建 js 文件服务 {#自建-js-文件服务}
- 上述代码在 浏览器中已经可以正确运行了,但官网访问较慢,如果想要自建此部分服务可以下载官网的 js 文件放到自己的服务器里,在渲染代码时使用自己的 js 文件
- 自建 js 服务可以在速度、代码运行上获得更稳定的效果
- 注意: 该步骤可选,不自建服务也可以实现网页嵌入
实现方法 {#实现方法}
-
访问官网 js 文件

-
将此部分所有代码保存在文件中放在自己的服务器里
我的 js 文件链接:https://uipv4.zywvvd.com:33030/HexoFiles/js/viewer-static.min.js
使用方法 {#使用方法}
- 在使用 drawio 导出代码时替换 js 文件路径即可
向文章中添加 html 代码 {#向文章中添加-html-代码}
-
在 Markdown 文件中直接粘贴上述代码即可
-
例如:
效果展示 {#效果展示}
- 上述示例代码效果如下:
参考资料
文章链接:
https://www.zywvvd.com/notes/hexo/website/38-drawio-embed/drawio-embed/
 51工具盒子
51工具盒子




