前言
事情还是这样的,因为我觉得Midjourney在出图的质量和丰富性上,在AIGC文生图领域,是首屈一指的?,然而,每次要完成这个步骤,必须先跳转到另外一个工具Discord使用,然后再导入ComfyUI处理,挺麻烦的?。所以就心一横,计划把Midjourney接进ComfyUI中来,形成一套工作流。
视频版介绍:
看看效果
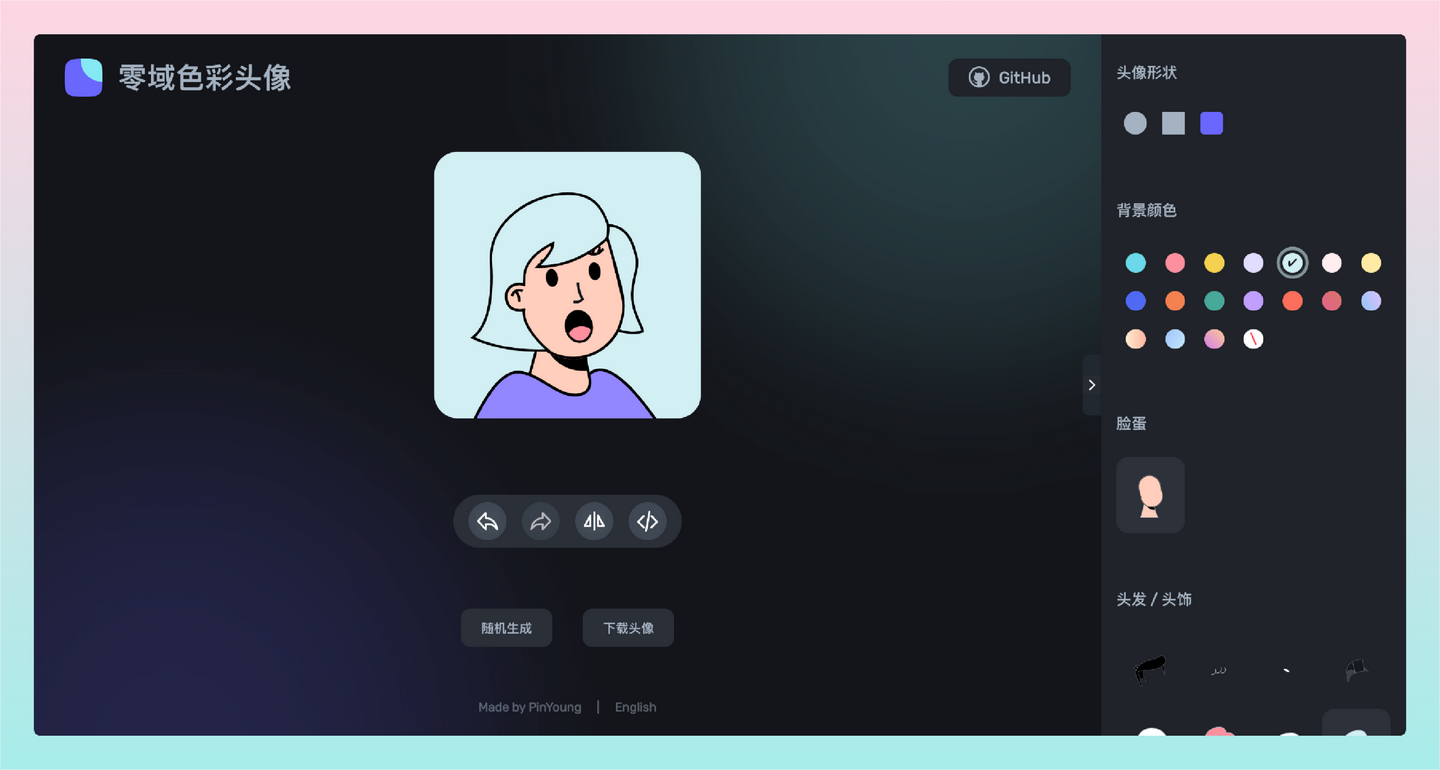
整合工作流后,所有设置都在ComfyUI中完成了,不需要跳出到其他地方。 example.jpg
example.jpg
Midjourney+放大
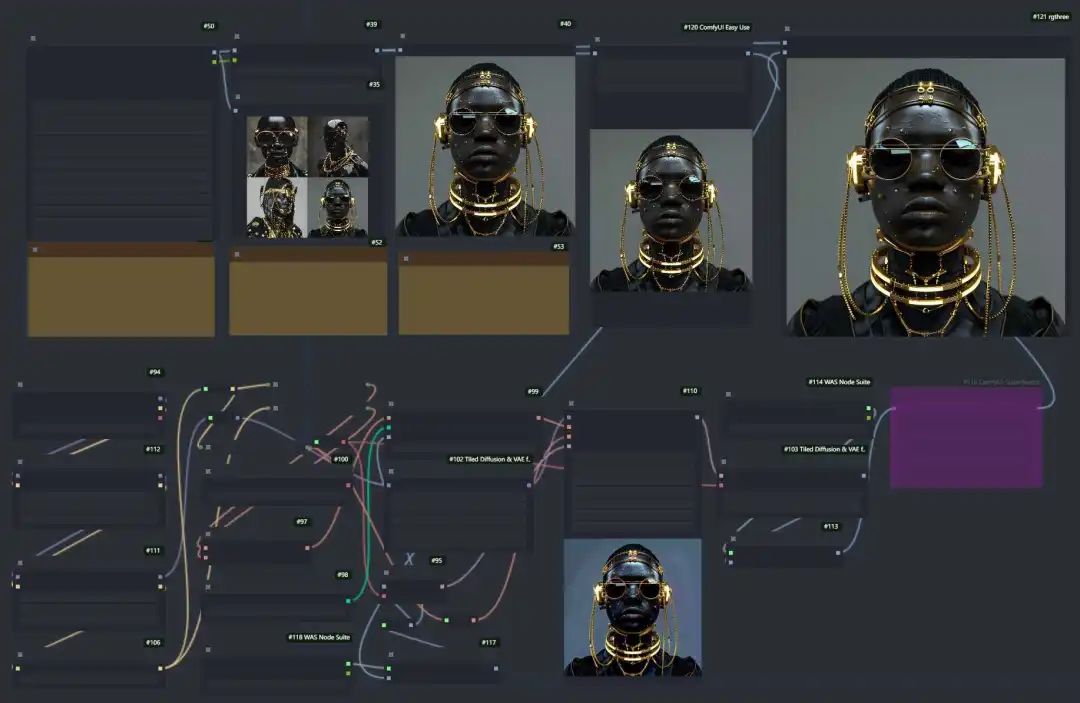
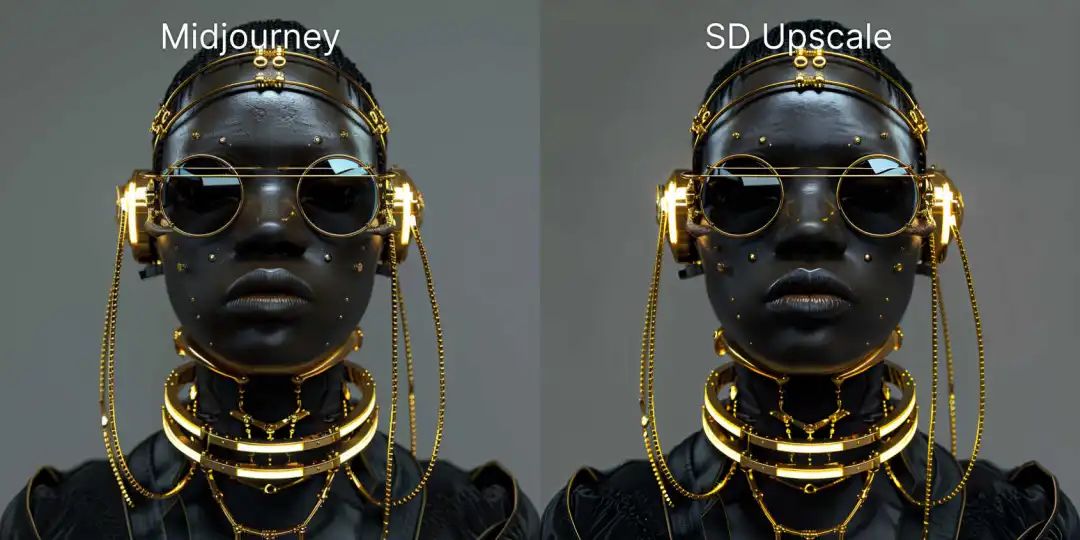
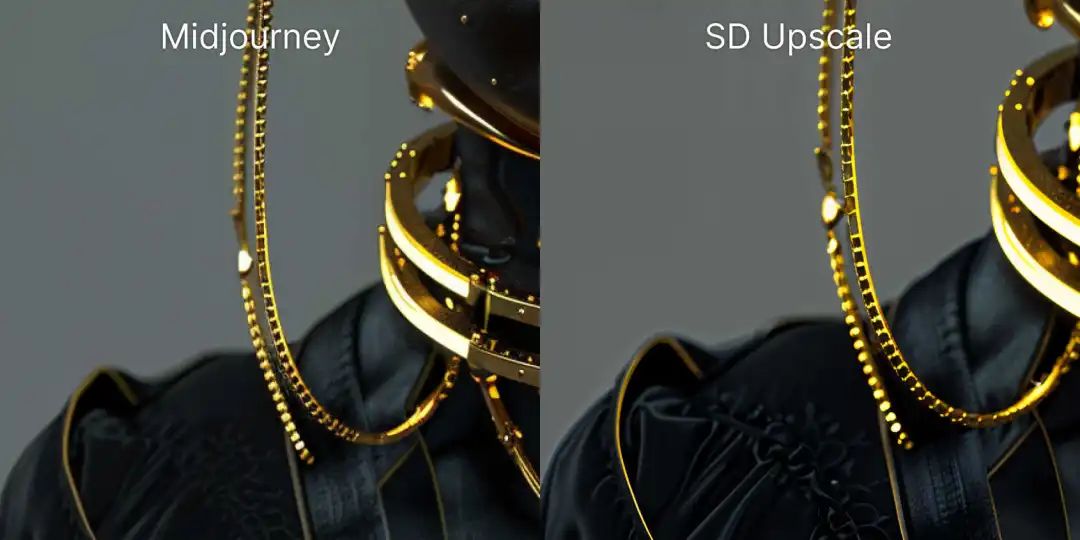
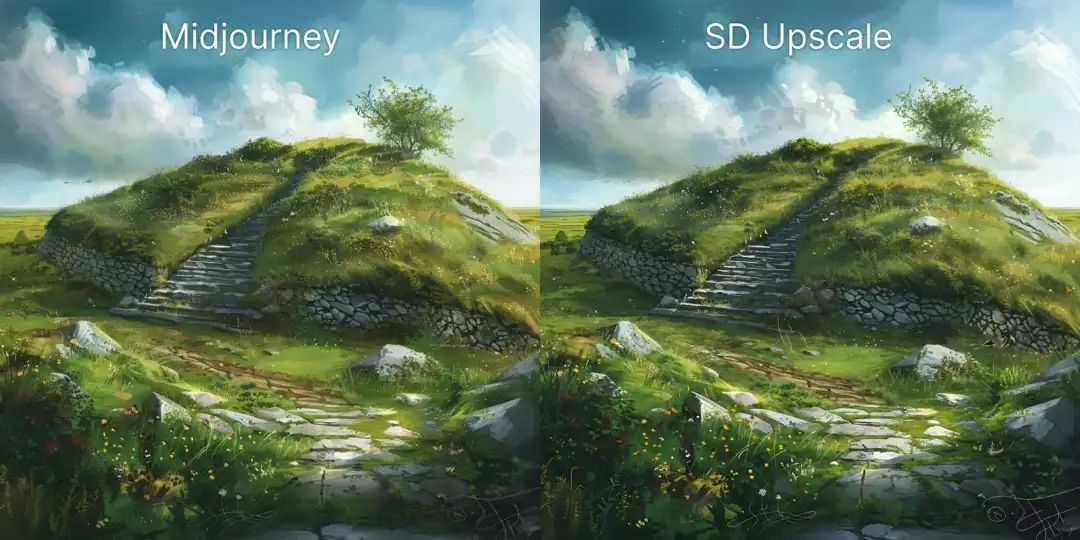
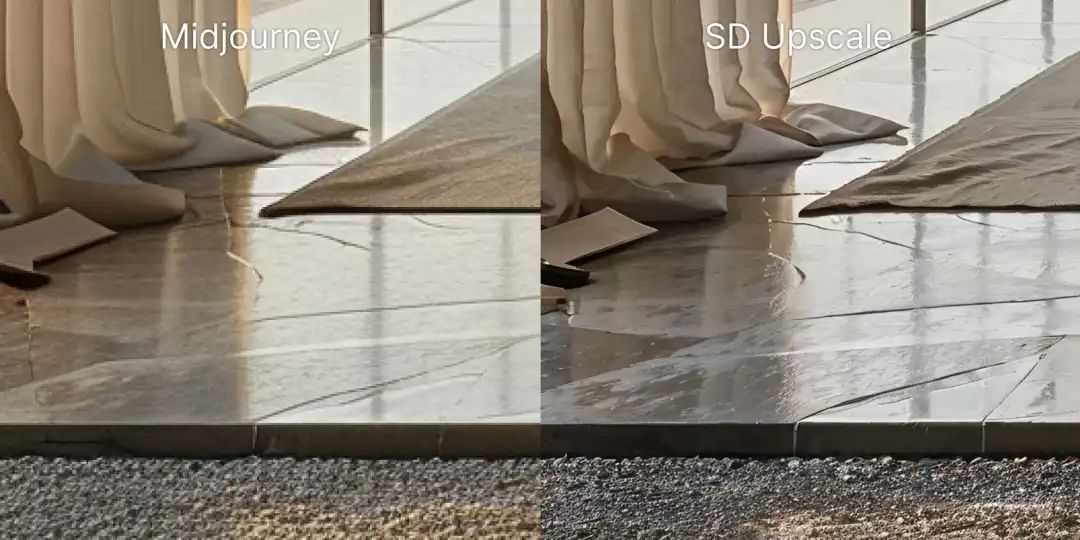
利用Midjourney的底图,结合仿Magnific的放大加细节工作流,可以将图片放大到10k像素(当前前提是你的显卡能扛得住~?) 01.jpg
01.jpg
注意衣服和嘴唇的细节。
01
 mj.jpg
mj.jpg  mj2.jpg
mj2.jpg
02
 mj-.jpg
mj-.jpg  mj-.jpg
mj-.jpg
03
 mj-2.jpg
mj-2.jpg  mj-2.jpg
mj-2.jpg
04
 mj-3.jpg
mj-3.jpg  mj-3.jpg
mj-3.jpg
Midjourney+扩图
这个其实上一次的分享已经展示过了,用的案例就是原图是Midjourney生成的。
01


02


总之,Midjourney接入ComfyUI后,可以代替最开始的文生图,让后续流程有一个非常完美的图源输入,实现MJ和SD的强强联合!✊。
使用方法
部署 Midjourney Proxy API
该项目地址:https://github.com/novicezk/midjourney-proxy。部署的方法,emm..,对于设计师来说有点难度,但是可以邀请开发的小哥哥帮忙~?。我在这里简单说说:
准备好Midjourney的相关信息
-
注册并订阅 MidJourney,创建
自己的服务器和频道,参考https://docs.midjourney.com/docs/quick-start -
获取用户Token、服务器ID、频道ID:
https://github.com/novicezk/midjourney-proxy/blob/main/docs/discord-params.md
使用Docker部署
我是在群晖部署的,相对来说比较简单。
-
/xxx/xxx/config目录下创建 application.yml(mj配置项)、banned-words.txt(可选,覆盖默认的敏感词文件);参考src/main/resources下的文件
-
启动容器,映射config目录
docker run -d --name midjourney-proxy
-p 8080:8080
-v /xxx/xxx/config:/home/spring/config
novicezk/midjourney-proxy:2.6.3 -
访问
http://ip:port/mj查看API文档
附: 不映射config目录方式,直接在启动命令中设置参数
docker run -d --name midjourney-proxy \
-p 8080:8080 \
-e mj.discord.guild-id=xxx \
-e mj.discord.channel-id=xxx \
-e mj.discord.user-token=xxx \
novicezk/midjourney-proxy:2.6.3
安装ComfyUI-MidjourneyNode-leoleexh插件
我已经把插件上传到github了,项目地址:https://github.com/leoleelxh/ComfyUI-MidjourneyNode-leoleexh。安装方式跟其他节点方式一样。
设置
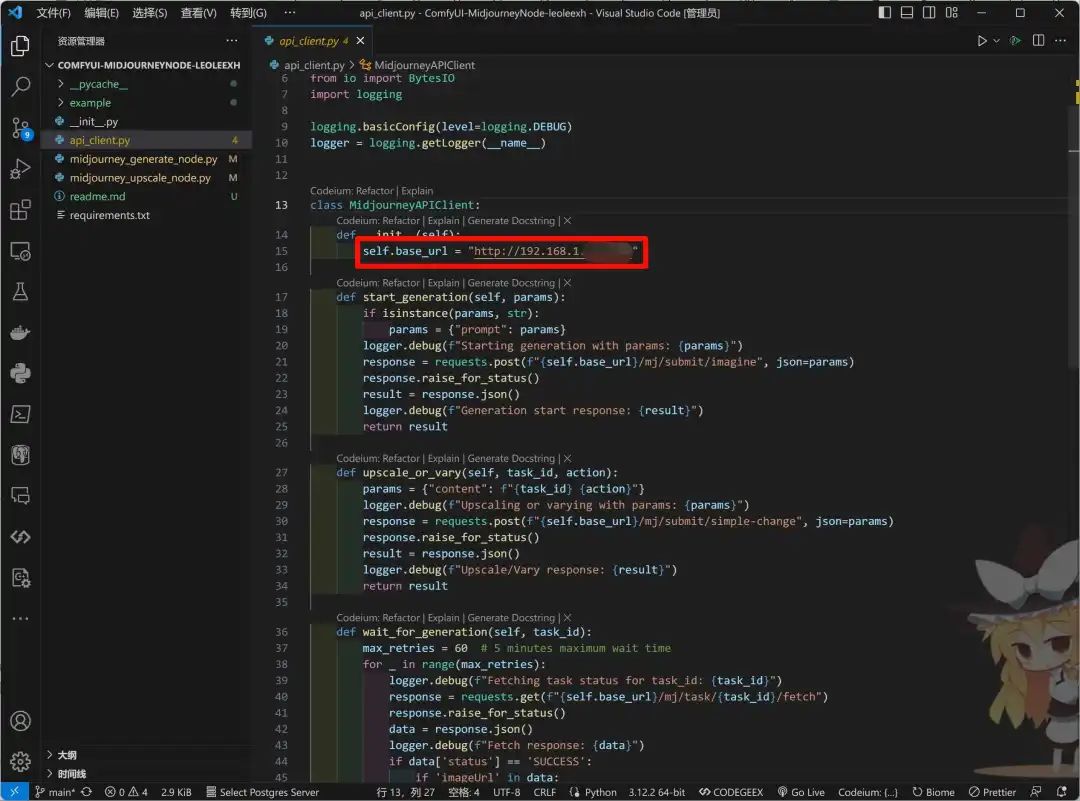
进入节点目录,找到midjourney_generate_node.py,使用记事本或者vscode,selft.base_url修改为你自己的API地址: setting.jpg
setting.jpg
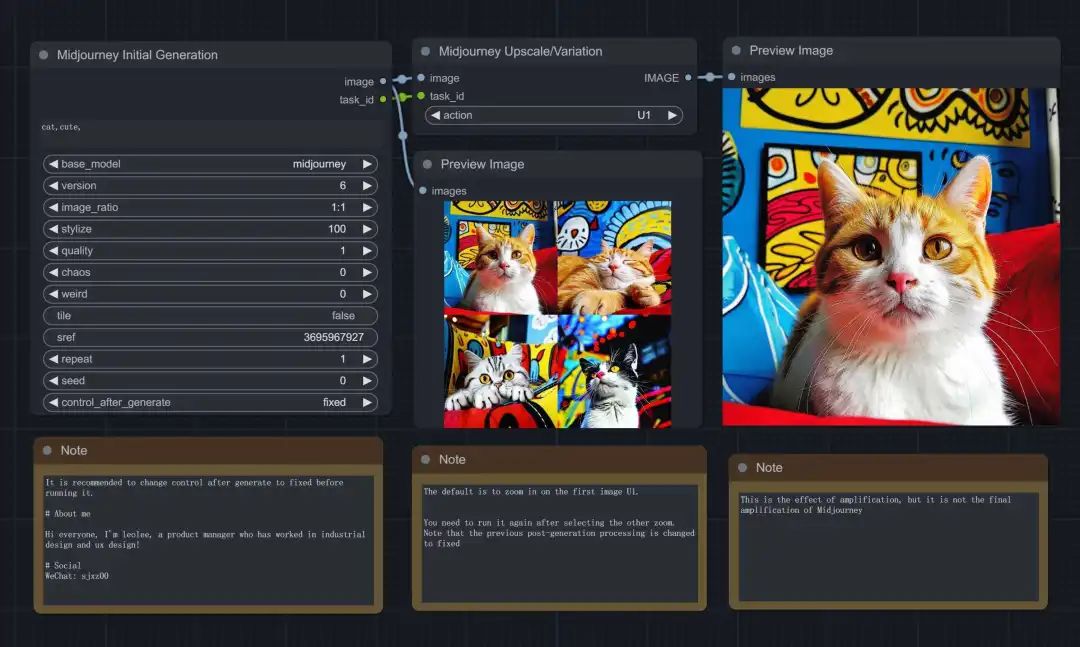
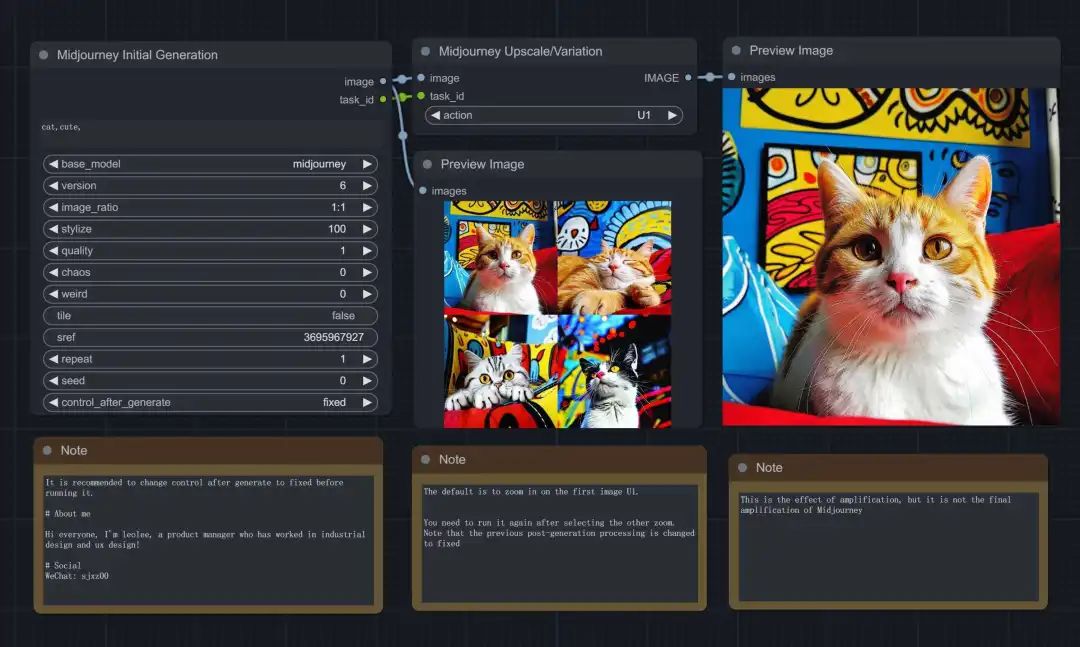
基础工作流
基础工作流如下图所示,就两个节点: example.jpg
example.jpg
Midjourney的生成参数,大家可以看官方的文档,这里就不再赘述。
❝
因为本人的代码能力有限(虽然已经借助Claude的力量给我修代码~?)。流程体验还不算很好,需要注意的事项如下:
默认会自动放大第一张图,也就是U1。
如果需要放大U2,需要先锁定生成种子,然后在再运行工作流。
所以,这里建议,一开始生图,就把下一次控制改为"fixed",后面就可以选择放大的图片运行了。
❞
写在最后
最后,如果有开发大佬看到,不妨一起来完善这个项目~?。
今天的介绍就到这里,有什么疑问或者问题,可以留言交流哦~「关注我公众号(设计小站):sjxz00,获取更多AI辅助设计和设计灵感趋势。」
 51工具盒子
51工具盒子