文章已同步至掘金:https://juejin.cn/post/6844903965558046727
欢迎访问?,有任何问题都可留言评论哦~
常见布局 {#%E5%B8%B8%E8%A7%81%E5%B8%83%E5%B1%80}
在讲 BFC 之前,我们先来了解一下常见的布局方案,有三种常见布局方案:
普通布局 {#%E6%99%AE%E9%80%9A%E5%B8%83%E5%B1%80}
在普通布局中,元素按照其在 HTML 中的先后位置从左往右,从上往下布局。
在这个过程中,行内元素水平排列,直到当行被占满然后换行。块级元素则会被渲染为完整的一个新行,除非另外指定,否则所有元素默认都是普通流定位,也可以说,普通流中元素的位置由该元素在 HTML 文档中的位置决定。
浮动布局 {#%E6%B5%AE%E5%8A%A8%E5%B8%83%E5%B1%80}
在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文本环绕相似。
绝对定位 {#%E7%BB%9D%E5%AF%B9%E5%AE%9A%E4%BD%8D}
在绝对定位布局中,元素会整体脱离普通文档流,因此绝对定位元素不会对其兄弟元素造成影响,而元素具体的位置由绝对定位的坐标决定。
什么是BFC? {#%E4%BB%80%E4%B9%88%E6%98%AFbfc%3F}
Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
那么什么是BFC呢?
BFC 即 Block Formatting Contexts (块级格式化上下文),它属于上述定位方案的普通流。
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
BFC的特性 {#bfc%E7%9A%84%E7%89%B9%E6%80%A7}
怎么触发BFC? {#%E6%80%8E%E4%B9%88%E8%A7%A6%E5%8F%91bfc%EF%BC%9F}
只要元素满足下面任一条件即可触发 BFC 特性:
-
HTML 根元素
-
浮动元素:float 除 none 以外的值
-
绝对定位元素:position (absolute、fixed)
-
display 为 inline-block、table-cell、table-caption
-
overflow 除了 visible 以外的值 (hidden、auto、scroll)
BFC的约束规则 {#bfc%E7%9A%84%E7%BA%A6%E6%9D%9F%E8%A7%84%E5%88%99}
-
内部的Box会在垂直方向上一个接一个的放置
-
垂直方向的距离有margin决定(属于同一个BFC的两个相邻Box的margin会发生重叠,与方向无关)
-
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此
-
BFC的区域不会与float的元素区域重叠
-
计算BFC的高度时,浮动子元素也参与计算
-
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然
BFC的作用 {#bfc%E7%9A%84%E4%BD%9C%E7%94%A8}
防止垂直 margin 重叠 {#%E9%98%B2%E6%AD%A2%E5%9E%82%E7%9B%B4-margin-%E9%87%8D%E5%8F%A0}
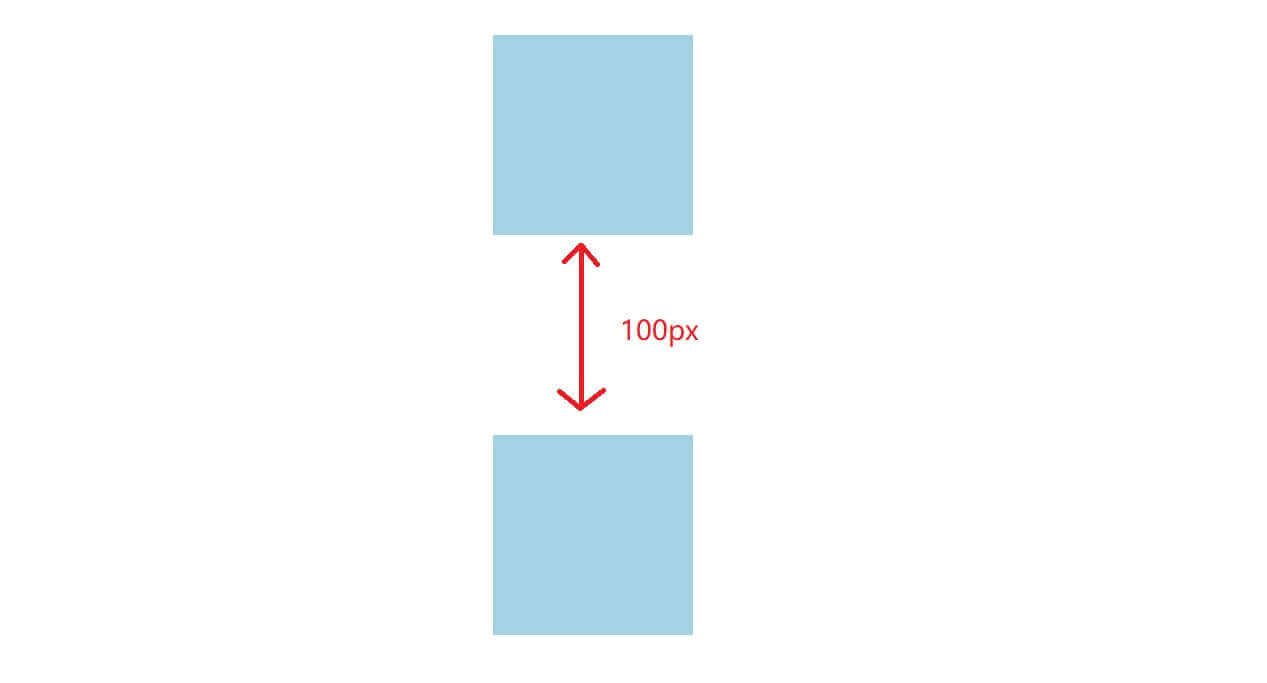
同一个 BFC 下外边距会发生折叠
<style>
div {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</style>
`<body>
<div></div>
<div></div>
</body>
`

从效果上看,因为两个 div 元素都处于同一个 BFC 容器下 (这里指 body 元素) 所以第一个 div 的下边距和第二个 div 的上边距发生了重叠,所以两个盒子之间距离只有 100px,而不是 200px。
首先这不是 CSS 的 bug,我们可以理解为一种规范,如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
<style>
div {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
.container {
overflow: hidden;
}
\</style\>
`<div class="container">
<div></div>
</div>
<div class="container">
<div></div>
</div>
`
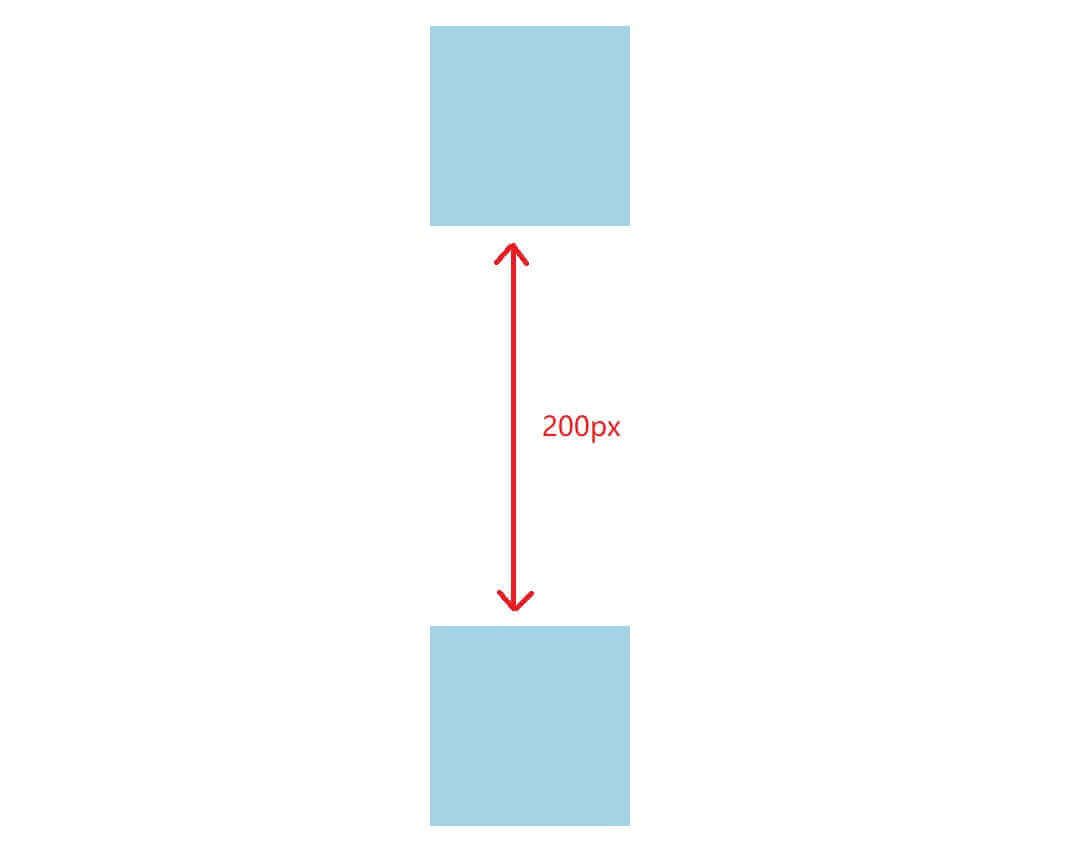
这时候,两个盒子边距就变成了 200px

清除元素内部浮动 {#%E6%B8%85%E9%99%A4%E5%85%83%E7%B4%A0%E5%86%85%E9%83%A8%E6%B5%AE%E5%8A%A8}
浮动的元素会脱离普通文档流,
来看例子:
<style>
.div1 {
border: 1px solid #000;
}
.div2 {
width: 100px;
height: 100px;
background: #eee;
float: left;
}
\</style\>
`<div class="div1">
<div class="div2"></div>
</div>
`

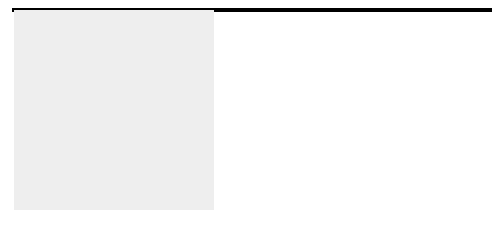
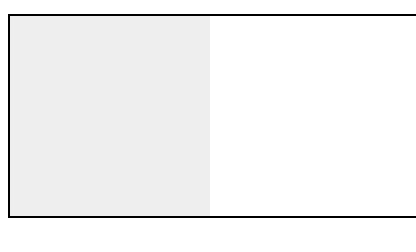
由于容器内元素浮动,脱离了文档流,所以容器只剩下 2px 的边距高度。如果使触发容器的 BFC,那么容器将会包裹着浮动元素。
<style>
.div1 {
border: 1px solid #000;
overflow: hidden;
}
.div2 {
width: 100px;
height: 100px;
background: #eee;
float: left;
}
\</style\>
`<div class="div1">
<div class="div2"></div>
</div>
`

阻止元素被浮动元素覆盖 {#%E9%98%BB%E6%AD%A2%E5%85%83%E7%B4%A0%E8%A2%AB%E6%B5%AE%E5%8A%A8%E5%85%83%E7%B4%A0%E8%A6%86%E7%9B%96}
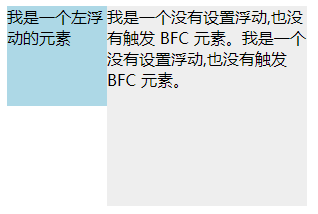
先来看一个文字环绕效果:
<style>
.div1 {
height: 100px;
width: 100px;
float: left;
background: lightblue;
}
.div2 {
width: 200px;
height: 200px;
background: #eee;
}
\</style\>
\<div class="div1"\>
我是一个左浮动的元素
\</div\>
\<div class="div2"\>
我是一个没有设置浮动,也没有触发 BFC 元素。我是一个没有设置浮动,也没有触发 BFC 元素。
\</div\>

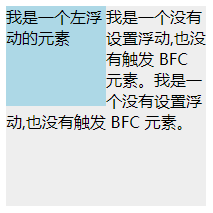
这时候其实第二个元素有部分被浮动元素所覆盖(背景被覆盖),(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性,在第二个元素中加入 overflow: hidden,就会变成:
<style>
.div1 {
height: 100px;
width: 100px;
float: left;
background: lightblue;
}
.div2 {
width: 200px;
height: 200px;
background: #eee;
overflow: hidden;
}
\</style\>
`<div class="div1">
我是一个左浮动的元素
</div>
<div class="div2">
我是一个没有设置浮动,也没有触发 BFC 元素。我是一个没有设置浮动,也没有触发 BFC 元素。
</div>
`

这个方法可以用来实现两列自适应布局,这时候左边的宽度固定,右边的内容自适应宽度(去掉上面右边内容的宽度)。
 51工具盒子
51工具盒子