文章已同步至掘金:https://juejin.cn/post/6844903891155288072
欢迎访问?,有任何问题都可留言评论哦~
说浮动之前,先说一些别的东西 {#%E8%AF%B4%E6%B5%AE%E5%8A%A8%E4%B9%8B%E5%89%8D%EF%BC%8C%E5%85%88%E8%AF%B4%E4%B8%80%E4%BA%9B%E5%88%AB%E7%9A%84%E4%B8%9C%E8%A5%BF}
标准文档流 {#%E6%A0%87%E5%87%86%E6%96%87%E6%A1%A3%E6%B5%81}
宏观地讲,我们的web页面和photoshop等设计软件有本质的区别:web页面的制作,是个"流",必须从上而下,像"织毛衣"。而设计软件,想往哪里画个东西,都能画
标准文档流的特性
1.空白折叠现象(无论多少个空格、换行、tab,都会折叠为一个空格)
2.高矮不齐,底边对齐
3.自动换行,一行写不满,换行写
行内元素和块级元素 {#%E8%A1%8C%E5%86%85%E5%85%83%E7%B4%A0%E5%92%8C%E5%9D%97%E7%BA%A7%E5%85%83%E7%B4%A0}
行内元素和块级元素的区别:(非常重要)
行内元素
- 与其他行内元素并排;
- 不能设置宽、高。默认的宽度,就是文字的宽度
块级元素
- 霸占一行,不能与其他任何元素并列
- 能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%
块级元素和行内元素的相互转换
我们可以通过display属性将块级元素和行内元素进行相互转换
display:inline;可以把块级元素转换为行内元素display:block;可以把行内元素转换为块级元素
再说一个:display:inline-block;可以把行内元素或块级元素设置为 行内块元素 ,可以并排显示,并且可以设置块级元素的属性
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:脱离 标准文档流!
css中一共有三种手段,使一个元素脱离标准文档流:
- 浮动
- 绝对定位
- 固定定位
浮动(float) {#%E6%B5%AE%E5%8A%A8(float)}
float:left | right | none ;(默认不浮动none)
浮动的元素脱标 {#%E6%B5%AE%E5%8A%A8%E7%9A%84%E5%85%83%E7%B4%A0%E8%84%B1%E6%A0%87}
- 在一个父元素内部,如果一个元素浮动了,那么它就脱离了标准文档流,后面的元素就让向上排
- 浮动并没有完全地脱离了标准文档流(但是它具有破坏性,所以可以用Flex布局,想了解Flex布局,请参考我的 Flex布局教程),如果后面的元素内部有文字,这些文字会环绕在浮动元素的周围,产生字围效果

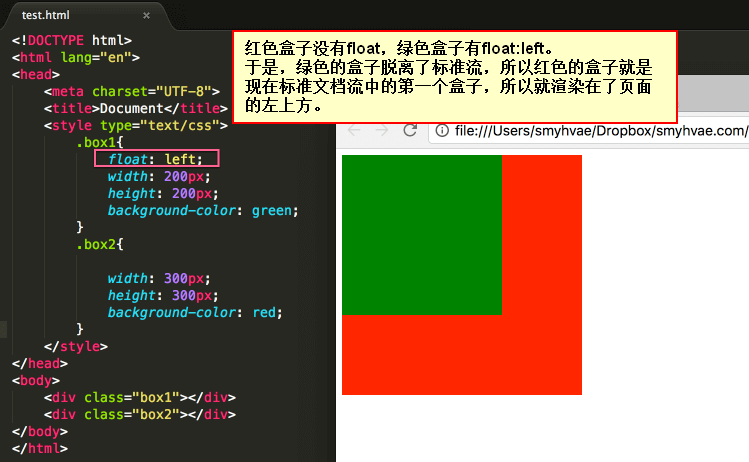
上图中,在默认情况下,两个div标签是上下进行排列的。现在由于float属性让上图中的第一个div标签出现了浮动,于是这个标签在另外一个层面上进行排列。而第二个div还在自己的层面上遵从标准流进行排列。
一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个行内元素,还是块级元素
浮动的元素互相贴靠 {#%E6%B5%AE%E5%8A%A8%E7%9A%84%E5%85%83%E7%B4%A0%E4%BA%92%E7%9B%B8%E8%B4%B4%E9%9D%A0}
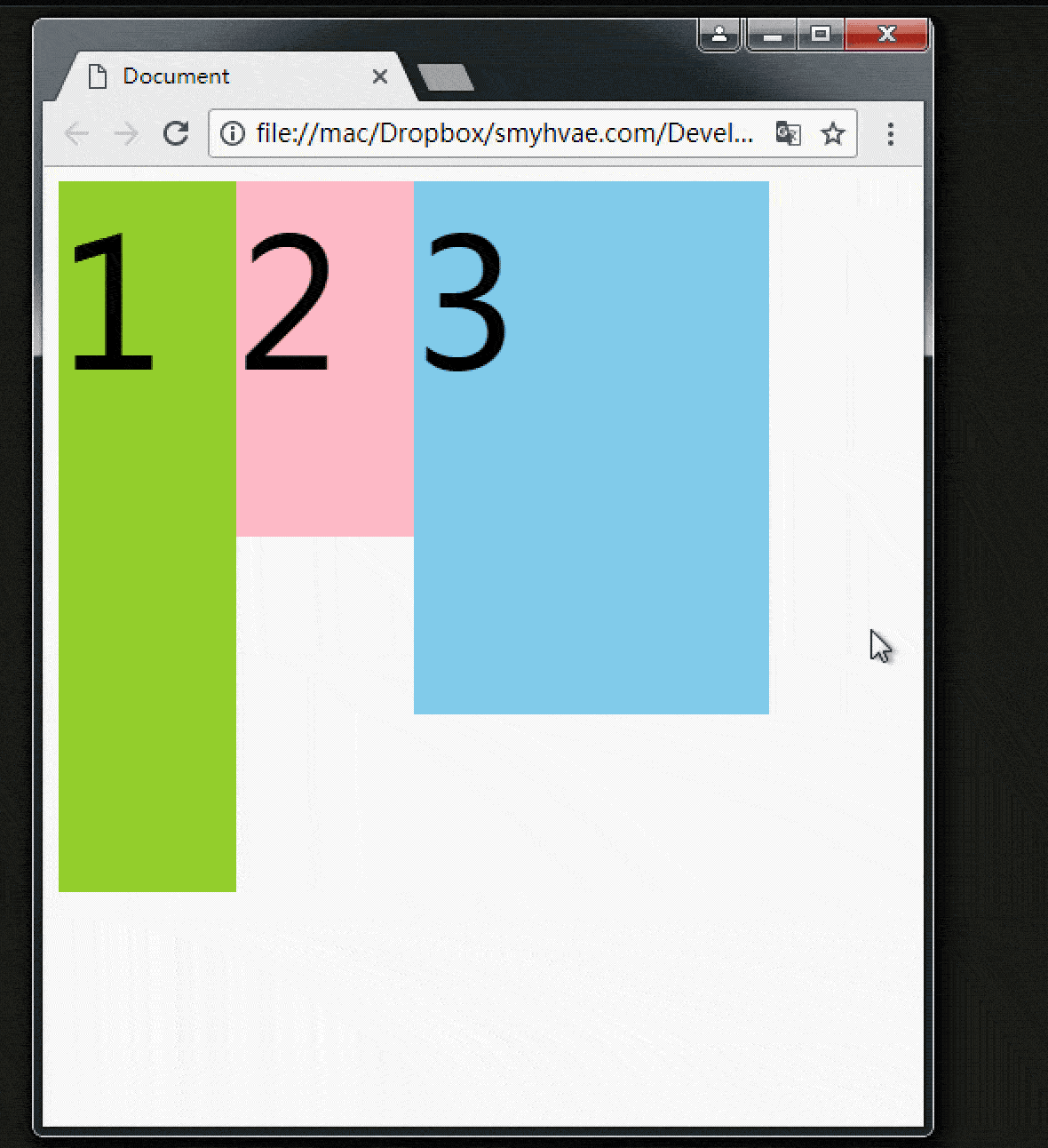
如果给三个div均设置了float: left;属性之后,然后设置宽高。当改变浏览器窗口大小时,可以看到div的贴靠效果,如下图

上图显示,3号如果有足够空间,那么就会靠着2号。如果没有足够的空间,那么会靠着1号。如果没有足够的空间靠着1号,3号自己去贴左墙,不过3号贴左墙的时候,并不会往1号里面挤,而是往1号下面排列,如果小到极限时,里面的浮动的子元素宽度是不会改变的
同样,float还有一个属性值是right,这个和属性值left是对称的。
浮动的元素有"字围"效果 {#%E6%B5%AE%E5%8A%A8%E7%9A%84%E5%85%83%E7%B4%A0%E6%9C%89%E2%80%9C%E5%AD%97%E5%9B%B4%E2%80%9D%E6%95%88%E6%9E%9C}
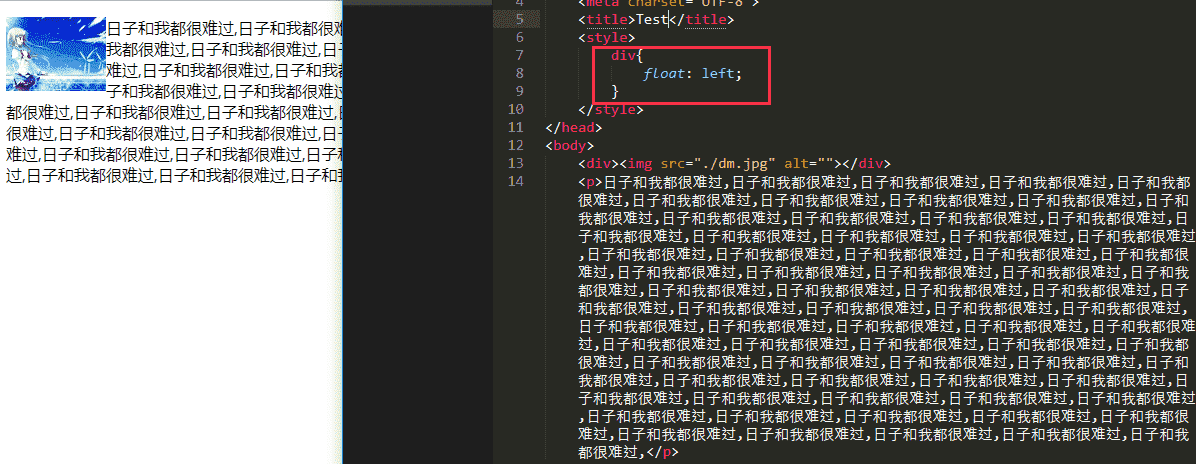
来一张图,如下:

上图中,我们发现:div挡住了p,但不会挡住p中的文字,形成"字围"效果。
收缩 {#%E6%94%B6%E7%BC%A9}
收缩:一个浮动的元素,如果没有设置width,那么将自动收缩为内容的宽度(这点非常像行内元素)
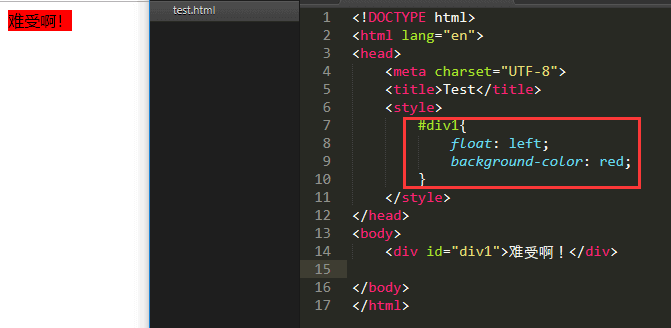
如图:

上图中,div本身是块级元素,如果不设置widh,它会单独霸占整行;但是,设置div浮动后,它会收缩
如果一个元素没有设置高度,它的高度是靠里面的内容撑起来的。如果父元素内部元素都浮动了,那么会造成父元素的高度塌陷
同步 {#%E5%90%8C%E6%AD%A5}
如果多个元素浮动了,那么这们就会并排显示,如果都是同一个方向的浮动,它们会紧紧地贴在一起(自己动手写一下)
如果一个元素浮动了,先向上移动,直到贴靠到父元素的边界,接着,如果是左浮动,就向左移动,直到移动到父元素的左边界,如果是向右浮动,就向右移动,直接移动到父元素的右边界
补充:

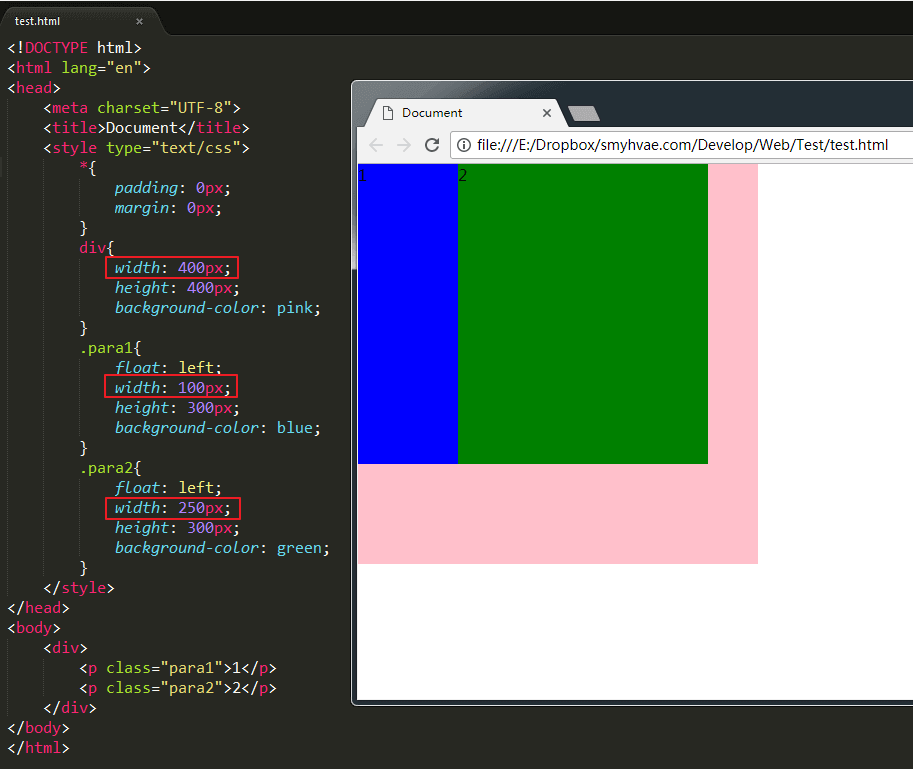
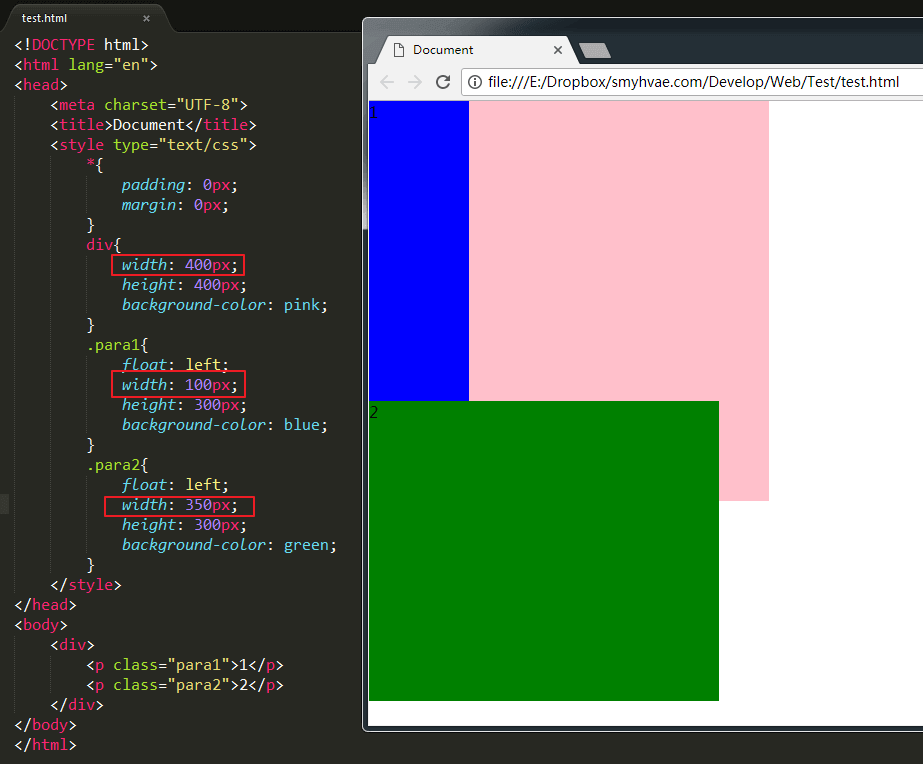
上图所示,将para1和para2设置为浮动,它们是div的儿子。此时para1+para2的宽度小于div的宽度。效果如上图所示。可如果设置para1+para2的宽度大于div的宽度,我们会发现,para2掉下来了:

补充 {#%E8%A1%A5%E5%85%85}
- 浮动只对父元素和以后的元素有影响,对之前的元素没有影响
浮动的清除(重点) {#%E6%B5%AE%E5%8A%A8%E7%9A%84%E6%B8%85%E9%99%A4(%E9%87%8D%E7%82%B9)}
元素浮动会造成的影响:
对父元素的影响(父元素的高度坍塌)
解决办法:
加高法给父元素设置高度,就不会塌陷(简单,基本不用,大部分情况下父元素的高度是需要子元素撑起来的)overflow:hidden简单,使用overflow:hidden父元素的高度会随着子元素的高度变化而变化。overflow:hidden本职工作是用来处理溢出 在使用过程中,需要注意子元素如果想要超出父元素高度,此时overflow:hidden就不适合了隔墙法(clear:both)在所有子元素后面加一个空的div 在这个div上面加clear:both,就可以清除浮动(分为内墙法和外墙法,本质上一样),clear:both是专业清除浮动的 对后面兄弟元素造成的影响(兄弟元素会向上移动)
解决办法:- 在受影响的元素上面的加 clear:both(参考对父元素的影响)
项目中最常用的清除浮动的办法
利用伪元素 after
其实很简单,就是写一个清除浮动的类,哪个元素想要清除浮动,只需加上 class="clearfix" 就可以,非常简单
清除浮动类的代码:
.clearfix:after{
content: "";
display: block;
clear: both;
height: 0;
}
由于浮动具有破坏性,所以后面就有一个新的Flex布局方案,用起来别提多爽了,绝对让你爽到爆,还简单容易上手,想了解 Flex布局 ,请参考我的文章:Flex 布局教程
 51工具盒子
51工具盒子