文章已同步至掘金:https://juejin.cn/post/6844903890932989959
欢迎访问?,有任何问题都可留言评论哦~
盒子模型(Box Model) {#%E7%9B%92%E5%AD%90%E6%A8%A1%E5%9E%8B(box-model)}
一般的标签都是盒子,但是除了极个别的标签(例如:img、input标签)不是盒子
盒子模型的属性 {#%E7%9B%92%E5%AD%90%E6%A8%A1%E5%9E%8B%E7%9A%84%E5%B1%9E%E6%80%A7}
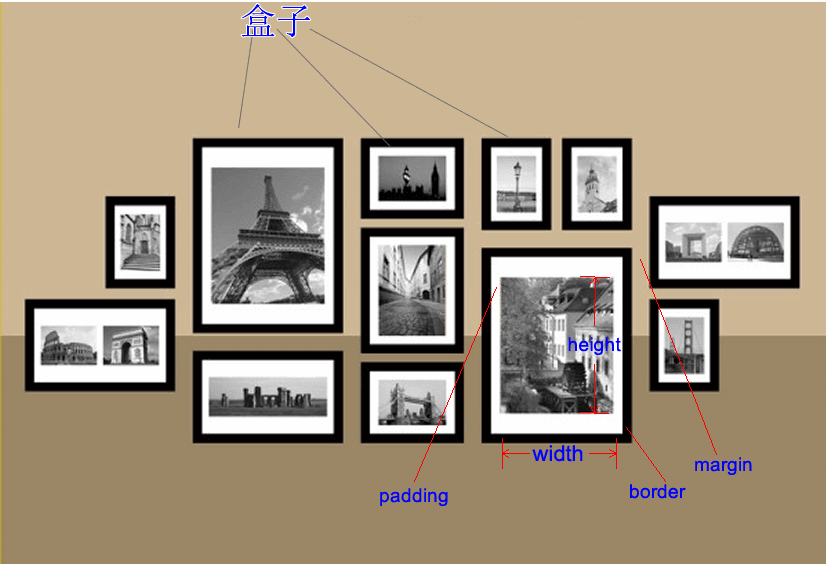
- width 盒子内容的宽度
- height 盒子内容的高度
- margin 盒子的外边距
- padding 盒子的内边距
- border 盒子的边框
- background 盒子背景
盒子模型示意图

标准盒子模型、IE盒子模型 {#%E6%A0%87%E5%87%86%E7%9B%92%E5%AD%90%E6%A8%A1%E5%9E%8B%E3%80%81ie%E7%9B%92%E5%AD%90%E6%A8%A1%E5%9E%8B}
目前所学的知识中,以标准盒子模型为准
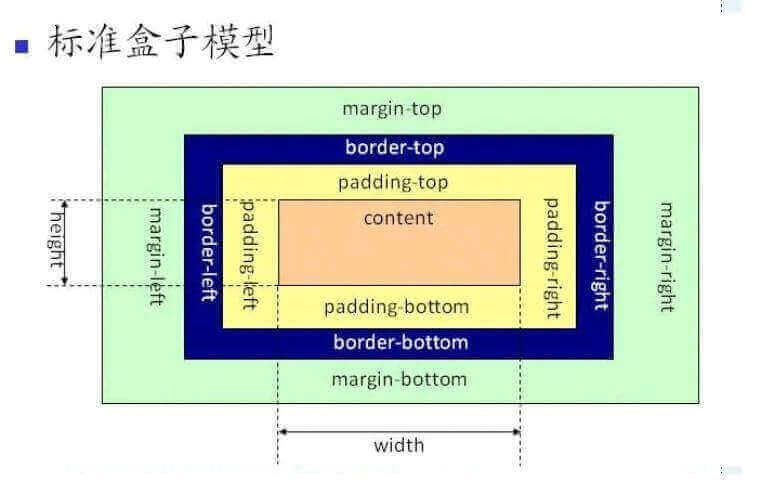
标准盒子模型:

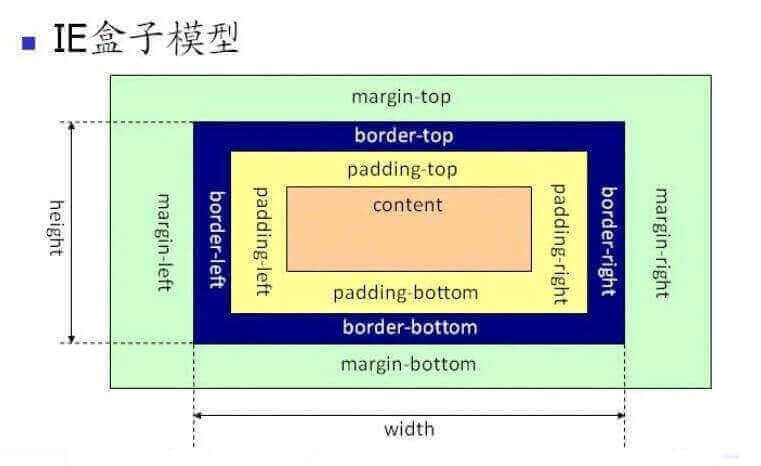
IE盒子模型:

标准盒子模型和IE盒子模型的区别
- 在 标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸
- IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度。
width height 属性 {#width-height-%E5%B1%9E%E6%80%A7}
可以设置 任何长度单位 百分比(占父元素的百分比)
- 块级标签可以设置width和height
- 行内标签不可以设置width和height(它的width由内容决定,height由font-size决定)
盒子的宽度并不是内容的宽度
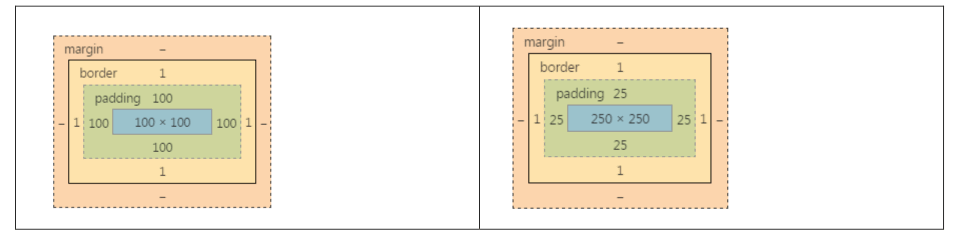
以上两个盒模型如下:

真实宽度=左右padding+左右border+width
如果想保持一个盒子的真实占有宽度不变,那么加width的时候就要减padding。加padding的时候就要减width
height属性和width属性类似,这里不做过多介绍
margin 属性 {#margin-%E5%B1%9E%E6%80%A7}
margin属性表示盒子 与盒子 之间的距离,并且分 上、下、左、右 四个方向(margin-top、margin-bottom、margin-left、margin-right)可以单独进行设置
可以设置 任何长度单位 百分比 负值
margin的值复制
有时,我们会输入一些重复的值,通过值复制,可以不必重复地输入数字
CSS 定义了一些规则,允许为外边距指定少于 4 个值
- 如果缺少左外边距的值,则使用右外边距的值
- 如果缺少下外边距的值,则使用上外边距的值
- 如果缺少右外边距的值,则使用上外边距的值
给出一张图片,便于理解
换句话说,如果为外边距指定了 3 个值,则第 4 个值(即左外边距)会从第 2 个值(右外边距)复制得到。如果给定了两个值,第 4 个值会从第 2 个值复制得到,第 3 个值(下外边距)会从第 1 个值(上外边距)复制得到。最后一个情况,如果只给定一个值,那么其他 3 个外边距都由这个值(上外边距)复制得到。
不常用
利用这个简单的机制,您只需指定必要的值,而不必全部都应用 4 个值
- margin对于块级标签在四个方向上都有作用,对于行内标签,只在水平方向上有效,在垂直方向上无效
- margin可以设置负值
margin设置的数值数
- 设置一个数值(margin:10px;),则上下左右都用这一个数值(10px)
- 设置两个数值(margin:5px 10px;),则上下为第一个数值(5px),左右为第二个数值(10px)
- 设置三个数值(margin:5px 10px 15px;),则上为第一个数值(5px),左右为第二个数值(10px),下为第三个数值(15px)
- 设置四个数值(margin:5px 10px 15px 20px),则上右下左依次为(5px 10px 15px 20px)
margin重叠(坍塌) 重难点
前提条件:块级标签,垂直方向
- 兄弟元素之间的重叠:上面盒子的 margin-bottom 和下面盒子的 margin-top 重叠,中间的margin值大小是取大优先
解决方法:
- 给 块级标签 变成 行内块标签
- 使用 浮动(浮动元素是不会坍塌的,具体内容请参考我别的文章)
- 父子元素之间的重叠:父元素设置的 margin-top 和父元素中第一个子元素设置的 margin-top 会重叠
解决方法:
1.给父元素设置border-top (如果不想要边框,可以使用transparent,设置成透明)
2.给父元素设置padding-top
3.把 块级标签 变成 行内块标签
margin经典用法,使块级标签水平居中 margin:0 auto;
padding 属性 {#padding-%E5%B1%9E%E6%80%A7}
padding (内边距,补白),表示内容 与border 之间的距离 ,并且和margin一样,也分 上、下、左、右 四个方向(padding-top、padding-bottom、padding-left、padding-right)可以单独进行设置
可以设置 任何长度单位 百分比 但是不允许设置负值
关于 值复制 和 设置的数值数,和margin一样,可以参考margin
应用:
调整 内容 与 border 之间的距离(一定要参考上面的盒子模型,注意盒子的大小)
注:如果重复设置了一边或者多边的属性值
例如:
padding:10px;
padding-left:20px;
则 padding 左边距 实际为20px,所以总结出来一句话 小属性 层叠 大属性(margin 也适用这句话)
border 属性 {#border-%E5%B1%9E%E6%80%A7}
border属性可以设置盒子的边框
边框三要素:像素(粗细)、线型、颜色
颜色如果不写,默认是黑色。另外两个属性不写,则显示不出来边框。线型自行百度,一般只用(solid 实线、dotted 点划线、dashed 虚线 )
border拆分
border 是一个大综合属性(例如:border:1px solid red;)就是四个边框,宽度为1px、实线、红色线
有两大种拆分方式:
- 按三要素拆开:border-width、border-style、border-color。(一个border属性是由三个小属性综合而成的)
- 按方向拆开:border-top、border-right、border-bottom、border-left。
一个border属性,是由三个小属性综合而成的。如果某一个小属性后面是空格隔开的多个值,那么就是上右下左的顺序
例如:
border:10px solid red;
按三要素拆:
border-width:10px;//边框宽度
border-style:solid;//线型
border-color:red;//颜色。
按方向拆:
border-top:10px solid red;
border-right:10px solid red;
border-bottom:10px solid red;
border-left:10px solid red;
同样也适用那句话 小属性 层叠 大属性
background 属性 {#background-%E5%B1%9E%E6%80%A7}
background-color 设置背景色(接受任何合法的颜色值,比如:red、#a7a7a7、rgb)
background-color 不能继承,其默认值是 transparent。transparent 有"透明"之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。 background-image 把图像放入背景(默认值是 none,表示背景上没有放置任何图像)
如果需要设置一个背景图像,必须为这个属性设置一个 URL 值
background-image 也不能继承。事实上,所有背景属性都不能继承 background-repeat 对背景图像是否平铺进行设置(默认在水平垂直方向上都平铺,属性值为repeat)
- repeat 水平垂直方向上都平铺
- repeat-x 水平方向上平铺
- repeat-y 垂直方向上平铺
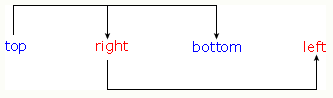
- no-repeat 不平铺 background-position 设置 图像在背景中的位置
可以使用一些关键字、百分数值、长度值
关键字| 单一关键字 | 等价的关键字 | |--------|-------------------------------| | center | center center | | top | top center 或 center top | | bottom | bottom center 或 center bottom | | right | right center 或 center right | | left | left center 或 center left |
百分数值
百分数值的表现方式更为复杂(这里不做过多解释,想了解自行百度)
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。这一点与关键字类似。
background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。长度值
长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
注意,这一点与百分数值不同,因为偏移只是从一个左上角到另一个左上角。也就是说,图像的左上角与 background-position 声明中的指定的点对齐。 background-attachment 背景关联
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
可以通过 background-attachment 属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响
background-attachment 属性的默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动。
background 简写属性,作用是将背景属性设置在一个声明中
background:background-color background-image background-repeat background-attachment background-position
对于盒子模型的注意点 {#%E5%AF%B9%E4%BA%8E%E7%9B%92%E5%AD%90%E6%A8%A1%E5%9E%8B%E7%9A%84%E6%B3%A8%E6%84%8F%E7%82%B9}
- width属性默认值为auto,块级元素的贪婪性和行内元素的懒惰性
- 有些标签有默认的padding值和margin值,所以一般写网页时都会重置样式
 51工具盒子
51工具盒子