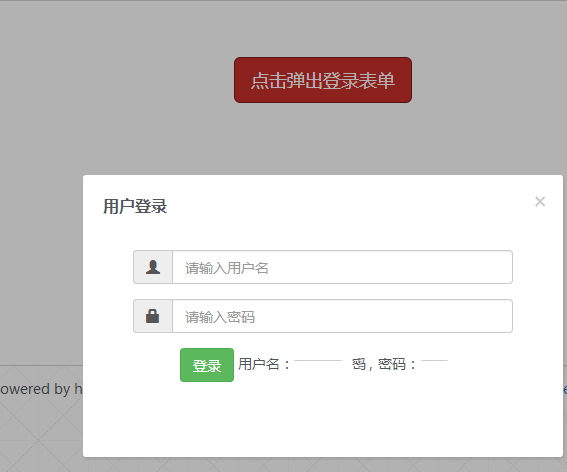
弹出层主要用于展示丰富的页面信息,还有一个更好的应用是弹出表单层丰富交互应用。常见的应用有弹出登录表单层,用户提交登录信息,后台验证登录成功后,弹出层消失,主页面局部刷新用户信息。本文我们将给大家介绍如何使用jQuery+Ajax+PHP弹出层异步登录的应用。

HTML
由于本例UI部分使用了Bootstrap,以及使用jQuery插件,因此需要事先载入相关文件,推荐大家使用相关的CDN资源。
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="hwLayer.css">
接着,我们在html主体部分放置触发弹出层的按钮链接,以及弹出层主体内容。以下是HTML主要代码:
<a href="#0" class="btn btn-danger btn-lg" id="form-btn" data-show-layer="hw-layer-login" role="button">点击弹出登录表单</a>
<div id="result"></div>
<div class="hw-overlay" id="hw-layer-login">
<div class="hw-layer-wrap">
<button type="button" class="close hwLayer-close" aria-label="Close"><span aria-hidden="true">×</span></button>
<h3 class="hw-layer-title">用户登录</h3>
<div class="row">
<form class="form-horizontal" action="login.php" method="post" id="login-form">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon"><i class="glyphicon glyphicon-user"></i></div>
<input type="text" class="form-control" name="user" id="user" placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon"><i class="glyphicon glyphicon-lock"></i></div>
<input type="password" class="form-control" name="password" id="password" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-md-11 col-md-offset-1">
<button type="submit" class="btn btn-success hwLayer-ok">登录</button>
<span id="msg">用户名:helloweba,密码:123</span>
</div>
</div>
</form>
</div>
</div>
</div>
上述代码中,#result用来展示用户信息,实际应用中,我们要在主网页中显示登录后的用户名等相关信息。#hw-layer-login是弹出层内容,默认是不可见的,它包含了一个登录表单,相关CSS样式请大家参阅Bootstrap官网。
jQuery
我们在点击页面中的链接或按钮后,会调用hwLayer插件,触发登录弹出层。先加载jQUery和hwLayer插件。
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="jquery.hwLayer.js"></script>
然后,调用hwLayer插件。
$(function(){
$('#form-btn').hwLayer({
width: 480,
tapLayer: false
});
});
现在,弹出层出来了,而关键的部分也来了,我们在填写好账号信息,点击登录后,会发生什么?很显然,作为表单提交事件,我们先要验证前端输入的合法性,这里我只是简单的验证输入不能为空的情况。然后提交Ajax,将用户名和密码内容提交给后端login.php来处理。login.php它会验证我们填写的账号信息是否正确,并且将处理的结果以json格式返回给前端。那么当前端收到登录成功的信息时,将登录结果用户名和登录时间显示在主页面#result上,即实现了大家常说的局部刷新效果,同时应该关闭弹出层。
$(function(){
$(".hwLayer-ok").on('click', function(event) {
event.preventDefault();
var user = $('#user').val();
var pass = $('#password').val();
if(user==''){
$('#msg').addClass('text-danger').text('用户名不能为空!');
return false;
}
if(pass==''){
$('#msg').addClass('text-danger').text('密码不能为空!');
return false;
}
$.ajax({
url: 'login.php',
type: 'POST',
dataType: 'json',
data: {username: user,password: pass},
beforeSend: function(){
$('#msg').addClass('text-success').text('正在登录...');
$(".hwLayer-ok").attr('disabled',true);
},
success: function(res){
if(res.code==1){ //登录成功
$('#result').html('欢迎您,' + res.username + ',登录时间:' + res.logintime);
$('#msg').removeClass('text-danger').addClass('text-success').text('登录成功!');
$('#hw-layer-login').hwLayer('close');
}else{
$('#msg').addClass('text-danger').text('用户名或密码错误!');
}
$(".hwLayer-ok").removeAttr('disabled');
}
});
});
});
PHP
以上的Ajax异步操作当然离不开我们后端PHP,当然后端语言你可以自己选。login.php接收前端post上来的用户名和密码,然后比对验证是否正确。这里我偷懒,定义好了用户名和密码,而实际应用中我们应该使用PHP去读取数据库如MySQL中的用户表,比对用户表中的信息,并且以json数据返回登录结果给前端,请看代码:
$username = stripslashes(trim($_POST['username']));
$password = stripslashes(trim($_POST['password']));
if($username=='helloweba' && $password=='123'){
$res['code'] = 1;
$res['username'] = $username;
$res['logintime'] = date('Y-m-d H:i');
}else{
$res['code'] = 0;
}
echo json_encode($res);
以上所述是小编给大家介绍的jQuery+Ajax+PHP弹出层异步登录效果(附源码下载)的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
 51工具盒子
51工具盒子