文章已同步至掘金:https://juejin.cn/post/6899365984617332750
欢迎访问?,有任何问题都可留言评论哦~
在移动端,通常都会使用 REM + FLEX布局 来实现移动端的完美适配。
rem就是根元素(html)的 font-size 属性。
Flex布局请参考:Flex 布局教程
当然,如果你使用的UI库是 Cube-UI
的话,那么这个库里面自带了适配方案,可以不使用下面的这种方案,如果使用别的UI库的话,就可以使用这种方案。
我们可以使用 amfe-flexible 依赖来实现REM的书写,
然后通过 px2rem-loader 依赖来帮我们把px自动转换成rem,这样我们就可以在书写的时候直接写px单位,可以不用我们进行rem的单位换算。
amfe-flexible:可以根据设备的宽度,自动的修改根元素(html)的大小,以达到适配不同终端的作用。px2rem-loader:可以将CSS中的 px单位 转换为 rem单位,可以自动的计算rem的值,书写的时候更加方便。
安装 {#%E5%AE%89%E8%A3%85}
npm install -s amfe-flexible
`npm install px2rem-loader --save -dev
`
配置 {#%E9%85%8D%E7%BD%AE}
在入口文件 main.js 中引入:
import 'amfe-flexible'
在 index.html 中 修改 meta 属性:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
在 vue.config.js 中或者自己的工具类中配置 px2rem-loader(这里我是在vue.config.js中配置的) :
注:在vue-cli3.x中默认是没有
vue.config.js配置文件的,需要手动进行创建,位置在项目根目录。
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75 //默认换算为1rem = 75px,可根据你的设计稿修改(设计稿/10),如果设计稿宽度是1080,则此处应该填写108
}
}
// 在generateLoaders方法中添加px2remLoader
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
使用 {#%E4%BD%BF%E7%94%A8}
配置好以后,就可以直接使用了。
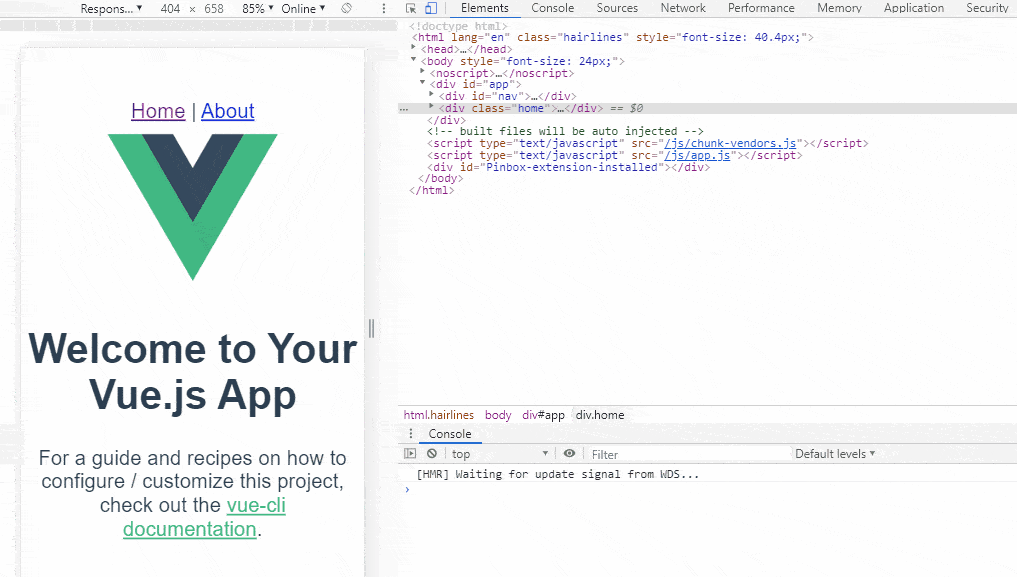
默认会在我们的根节点(html)中添加一个font-size属性,可以根据设备进行自适应数值大小。
效果展示:

手动加入JS适配 {#%E6%89%8B%E5%8A%A8%E5%8A%A0%E5%85%A5js%E9%80%82%E9%85%8D}
<script>
;(function () {
// 设计稿宽度 px
var designWidth = 375
// rem 基准字号 px
var baseFontSize = 100
// 最大适配宽度 px
var maxAdaptWidth = 1024
var adaptDevice = function () {
var deviceWidth = document.documentElement.clientWidth
deviceWidth = deviceWidth > maxAdaptWidth ? maxAdaptWidth : deviceWidth
var scale = deviceWidth / designWidth
var adaptRootFontSize = baseFontSize * scale
document.querySelector('html').style.fontSize = adaptRootFontSize + 'px'
}
var timer = 0
window.addEventListener('resize', function () {
if (timer) {
clearTimeout(timer)
timer = 0
}
timer = setTimeout(function () {
adaptDevice()
}, 0)
})
setTimeout(adaptDevice, 0)
}())
`</script>
`
 51工具盒子
51工具盒子