文章已同步至掘金:https://juejin.cn/post/6844903962286669837
欢迎访问?,有任何问题都可留言评论哦~
操作元素的class列表和内联样式是数据绑定的一个常见需求。因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。
表达式结果的类型除了字符串之外,还可以是对象 或数组。
绑定HTML的class {#%E7%BB%91%E5%AE%9Ahtml%E7%9A%84class}
对象语法 {#%E5%AF%B9%E8%B1%A1%E8%AF%AD%E6%B3%95}
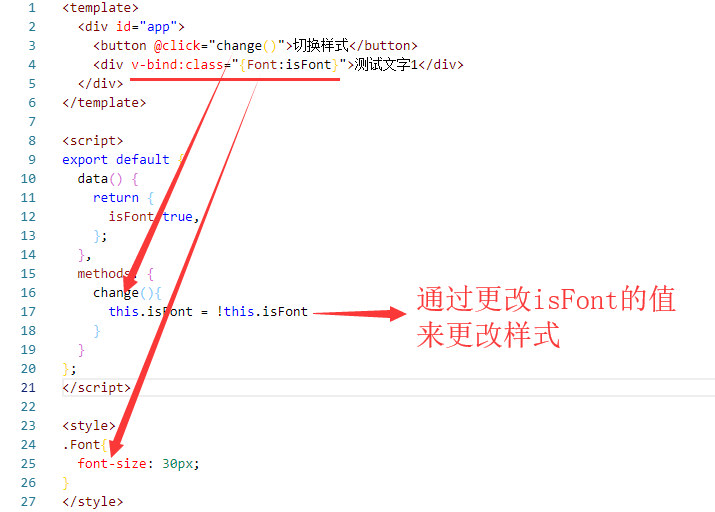
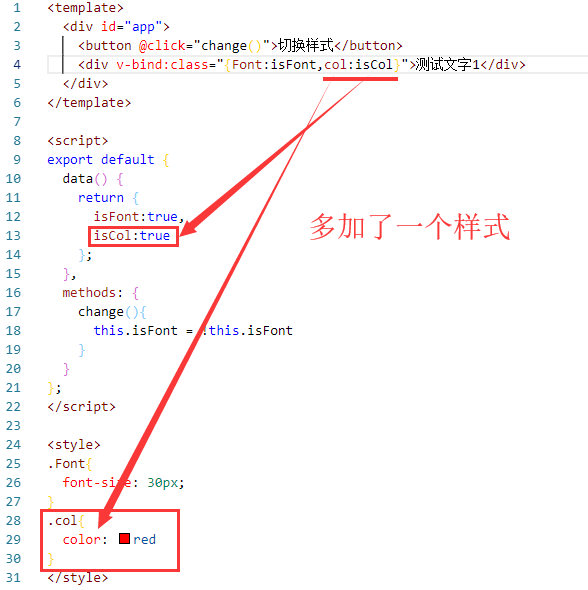
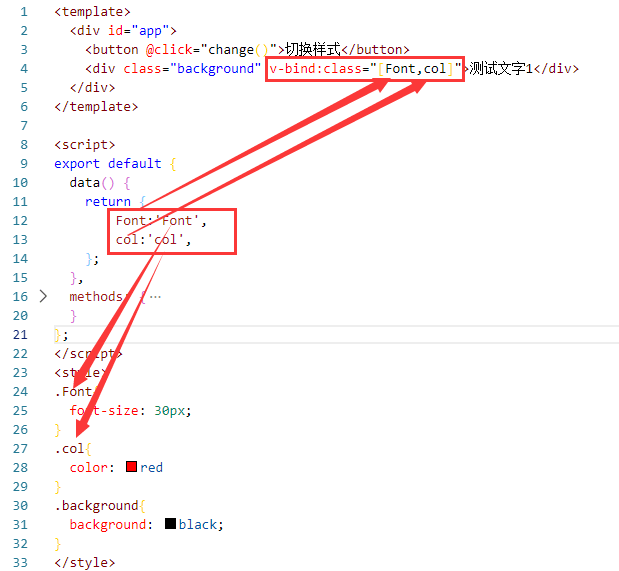
我们可以传给 v-bind:class 一个对象,以动态地切换 class

上图的语法表示 Font 这个 class 存在与否将取决于数据属性 isFont 的值。

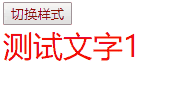
当然也可以传入更多属性来动态切换多个class


此外,v-bind:class 指令也可以与普通的 class 属性共存。


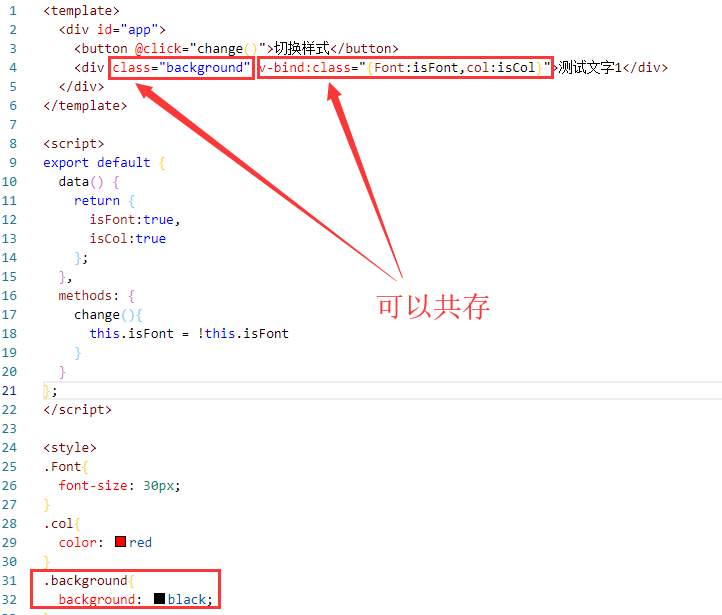
当然绑定的数据也不必定义在模板里,这样也是可以的,渲染的结果和上面一样

数组语法 {#%E6%95%B0%E7%BB%84%E8%AF%AD%E6%B3%95}
我们可以把一个数组传给 v-bind:class,以应用一个 class 列表:

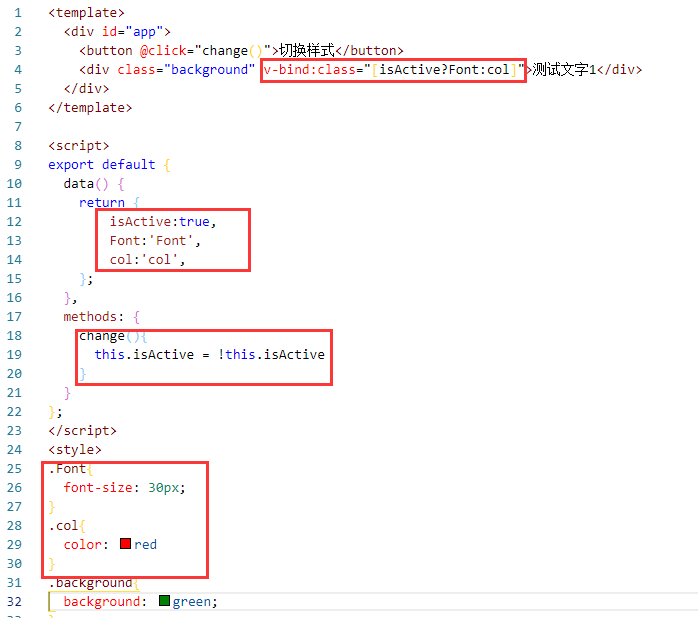
当然如果想根据条件切换列表中的 class,可以用三元表达式:


也可以这样<div class="background" v-bind:class="[isActive?Font:"",col]">测试文字1</div>
这样写将始终添加 col,但是只有在 isActive 是 truthy 时才添加 Font。
不过,当有多个条件 class 时这样写有些繁琐。所以在数组语法中也可以使用对象语法:
<div class="background" v-bind:class="[{Font:isActive},col]">测试文字1</div>
绑定内联样式 {#%E7%BB%91%E5%AE%9A%E5%86%85%E8%81%94%E6%A0%B7%E5%BC%8F}
对象语法 {#%E5%AF%B9%E8%B1%A1%E8%AF%AD%E6%B3%95-1}
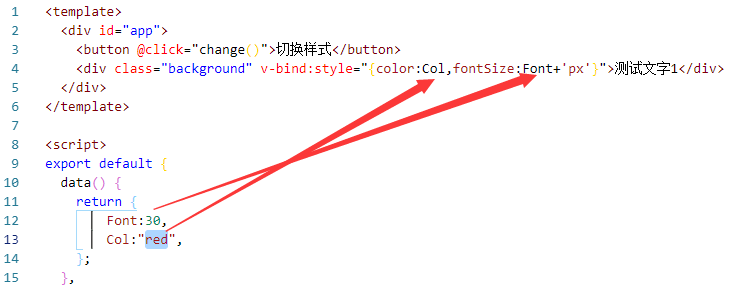
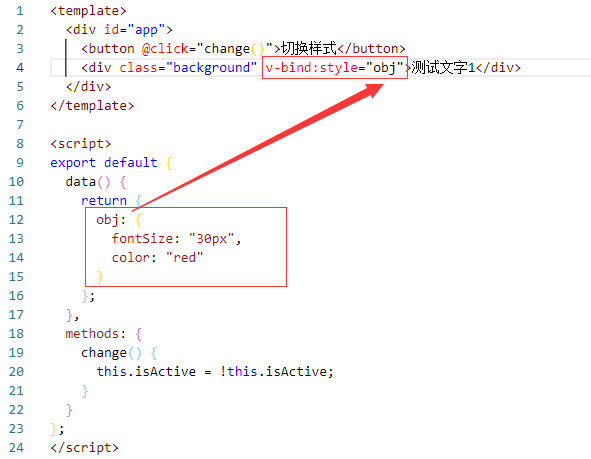
v-bind:style 的对象语法十分直观------看着非常像 CSS,但其实是一个 JavaScript 对象。


直接绑定到一个样式对象通常更好,这会让模板更清晰:

数组语法 {#%E6%95%B0%E7%BB%84%E8%AF%AD%E6%B3%95-1}
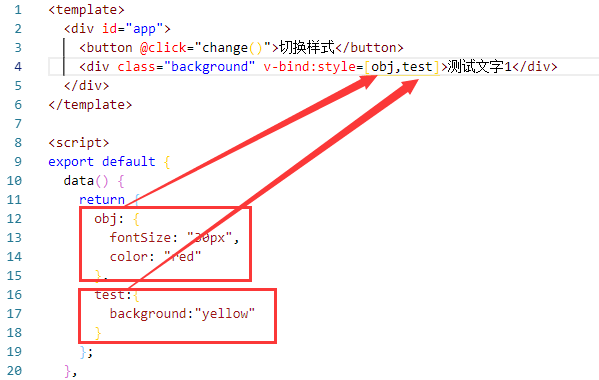
v-bind:style 的数组语法也可以将多个样式对象应用到同一个元素上:


自动添加前缀 {#%E8%87%AA%E5%8A%A8%E6%B7%BB%E5%8A%A0%E5%89%8D%E7%BC%80}
当 v-bind:style`` 使用需要添加浏览器引擎前缀的 CSS 属性时,如 transform,则 Vue.js 会自动侦测并添加相应的前缀。
多重性 {#%E5%A4%9A%E9%87%8D%E6%80%A7}
你可以为 style 绑定中的属性提供一个包含多个值的数组,常用于提供多个带前缀的值,例如:
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
 51工具盒子
51工具盒子