
Javascript常见异常错误
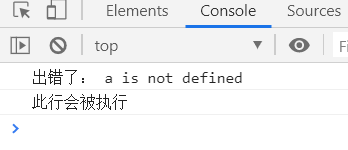
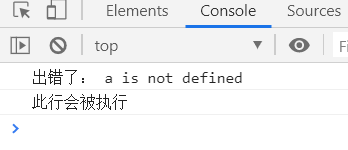
错误的类型 ----- ### ReferenceError 引用的变量不存在 ``` console.log(a); //Uncaught ReferenceError: a is not defined console.log('此行不会被执行'); ``` ### TypeError 数据类型不正确 ``` var a = null; ...
 51工具盒子
51工具盒子

错误的类型 ----- ### ReferenceError 引用的变量不存在 ``` console.log(a); //Uncaught ReferenceError: a is not defined console.log('此行不会被执行'); ``` ### TypeError 数据类型不正确 ``` var a = null; ...

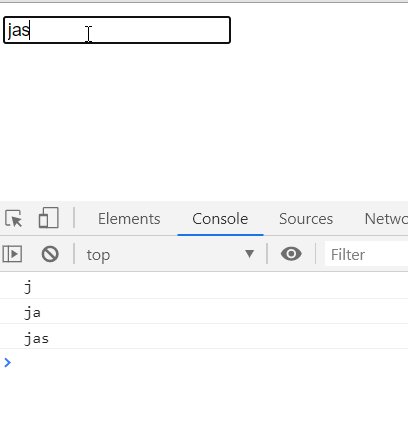
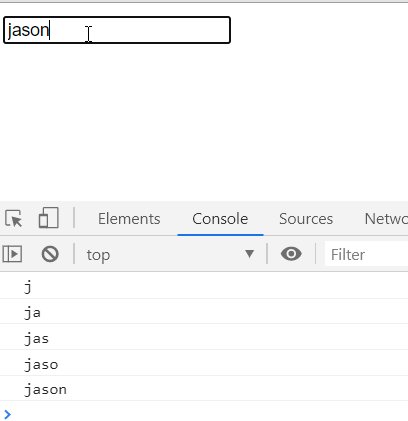
<h2>防抖debounce</h2> <p>用户在输入框内频繁输入时,默认会被触发多次。如果希望在用户输入后,延迟一定时间的再触发,则可以使用防抖debounce。</p> <p>DEMO:在输入框内输入时,在规定时间(0.5秒)内只触发一次</p> <ul> <li> <p...

序言 === **「很早以前就知道strap的存在,一直没有机会使用到。」** **「很早以前就想找一个类似strapi的框架,来帮我快速搭建后台服务。」** **「如果你只懂前端、那么它将非常适合你用来快速构建自己的api服务,以此实现全栈项目开发。」** ![](https://img1.51tbox.com/static/2024-03-11/col/2f51b23...