# 自定义分享在iOS不生效 {#自定义分享在ios不生效}
# 背景 {#背景}
微信内打开的H5页面,需要使用微信JSSDK自定义分享内容进行二次分享。
# 流程 {#流程}
进入H5落地页之前,需要先进行微信静默授权,故增加入口页面判断是否授权。若授权,使用 this.$router.replace(route) 进入落地页;若未授权,跳转至微信授权页面。
# 现象 {#现象}
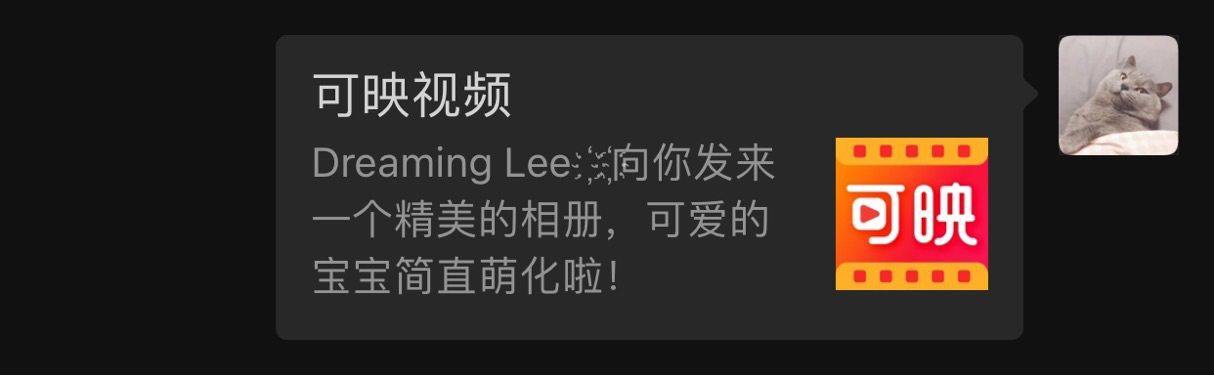
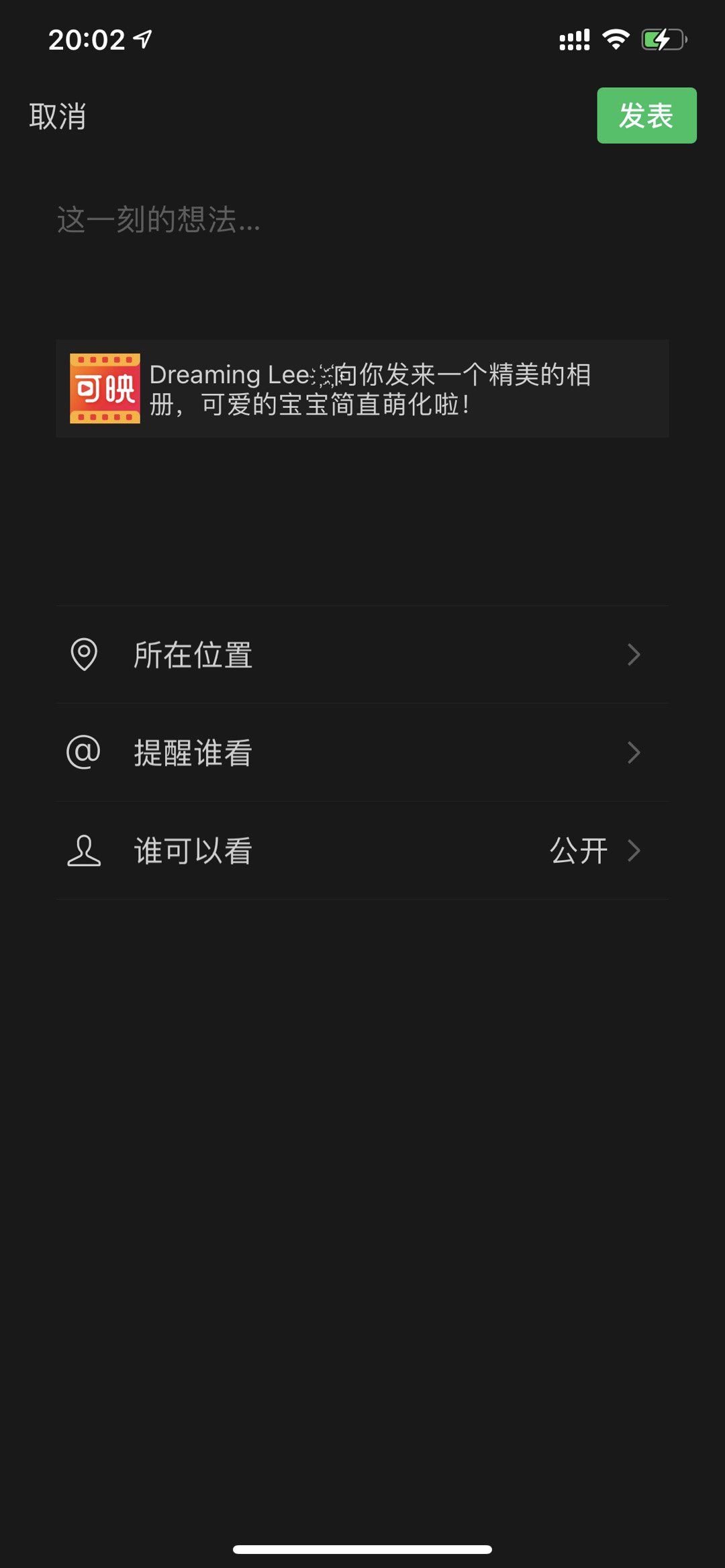
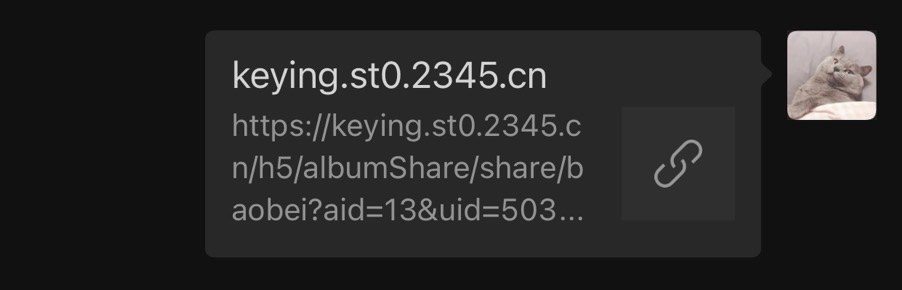
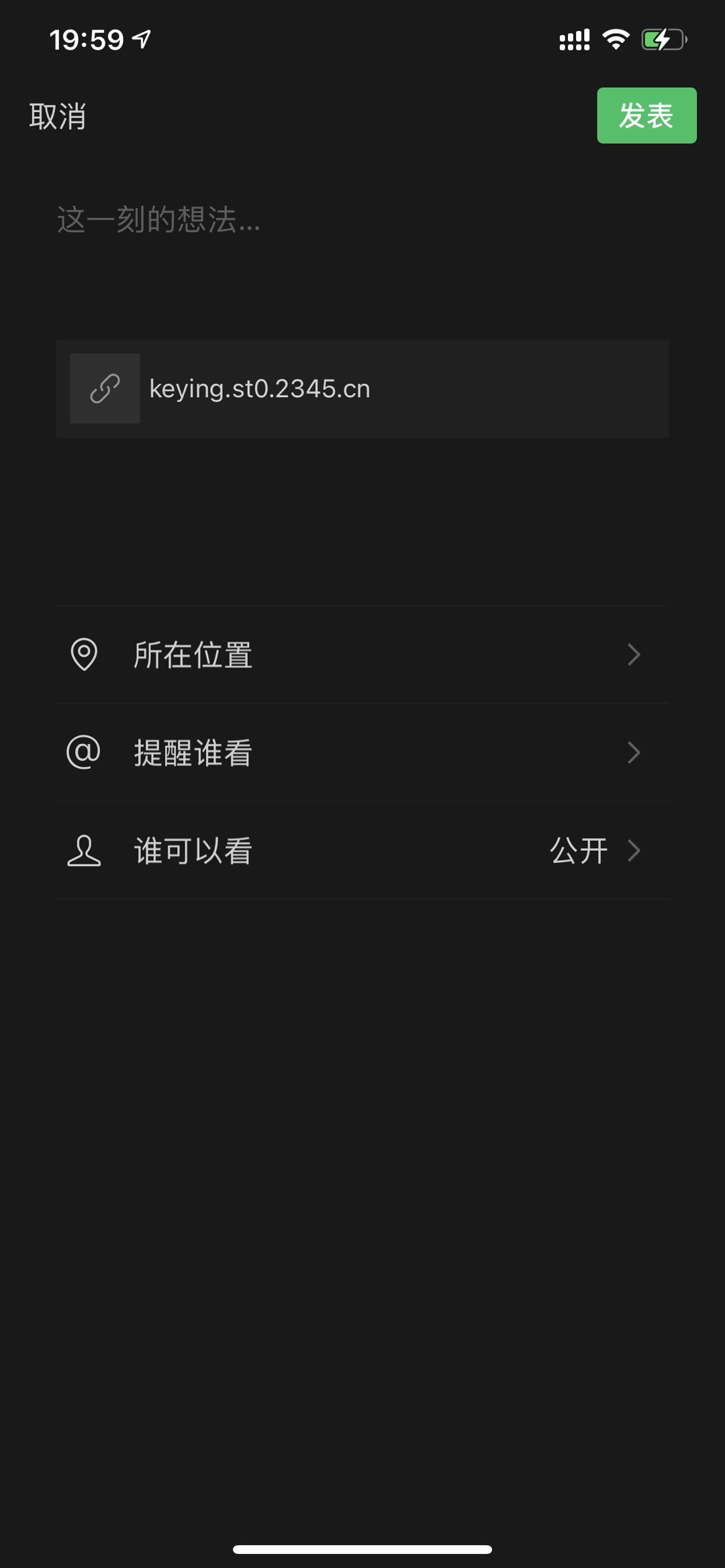
在Android手机分享微信和朋友圈表现正常,均为自定义分享内容;在iOS微信不生效。
| 系统 | 微信好友 | 朋友圈 |
|---------|--------------------------------------------|--------------------------------------------|
| Android |  |
|  |
| iOS |
|
| iOS |  |
|  |
|
# 原因 {#原因}
怀疑是iOS微信HTML History兼容性问题。
# 解决 {#解决}
针对iOS设备,不使用 this.$router.replace 和 window.location.replace 进行页面跳转,改为使用 window.location.assign。
const isIos = !!navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/)
if (isIos) {
// 此处不能使用location.replace,否则ios微信二次分享会出问题
window.location.assign(`${window.location.protocol}//${window.location.host}${route}`)
} else {
this.$router.replace(route)
}
 51工具盒子
51工具盒子




